Introduction
This article talks about how to develop smart contract using truffle, the most active smart contract development framework on the market. Truffle is the most popular Ethereum development framework, and its mission is to make your life easier).
learning Target
- Understanding smart contracts
- Simple environment setup
- Ability to write Hello World contracts using Solidity
- Contract deployment
- Contract interaction
What is Smart Contract?
A contract is a collection of specific address codes and data on the Ethereum blockchain, and contract accounts can pass information and actual calculations between them. The contract is stored on the blockchain in an Ethereum-specific binary format called the Ethereum Virtual Machine (EVM) bytecode. Contracts are usually written in some high-level language such as solidity, and then compiled into bytecode and uploaded to the blockchain.
Environment setup
- Make sure Node.js is installed and the version is above 5.0
- Install truffle

- Choose an Ethereum client
It is recommended to use GANACHE (a personal blockchain for Ethereum development). With GANACHE, you can quickly understand how your application affects the blockchain and get details such as your account, balance, contract creation and gas costs.
Steps to write smart contract
Create a project
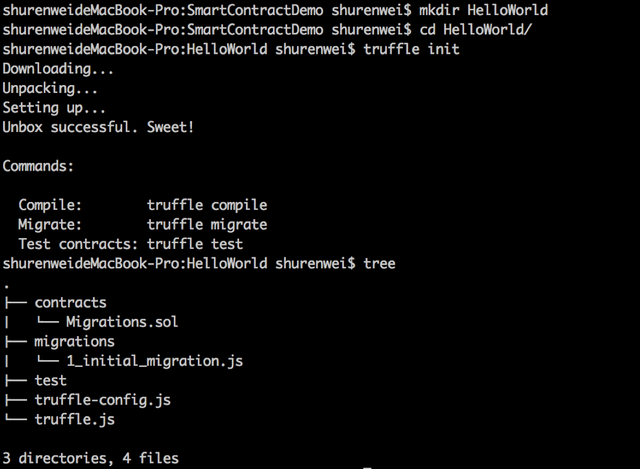
Open a new terminal and enter the following command

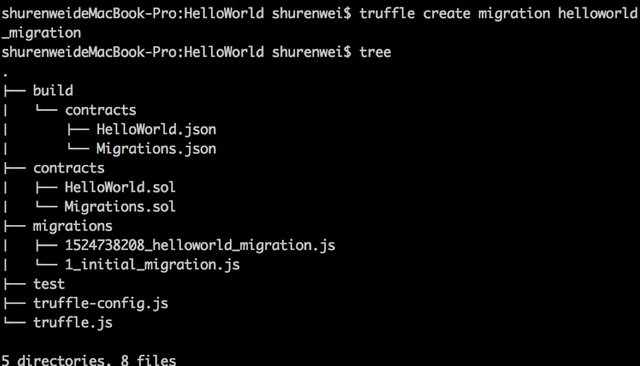
Project structure:
contract: The directory where smart contracts are stored
migrations: Directory for publishing smart contract scripts
test: The directory where test applications and contract files are stored
truffle.js: truffle configuration file
truffle-config.js: truffle configuration file which is used to resolve namespace conflicts under Windows.Create HelloWorld contract
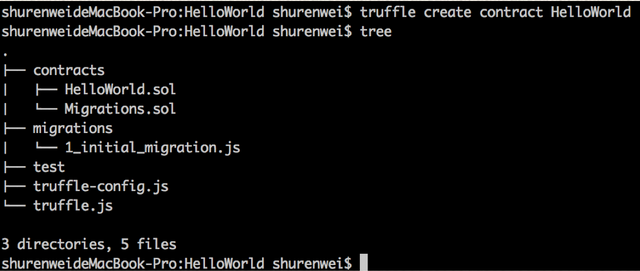
There are multiple ways to create a contract, here we use the truffle create command to create it. You can also create it in the contracts directory.

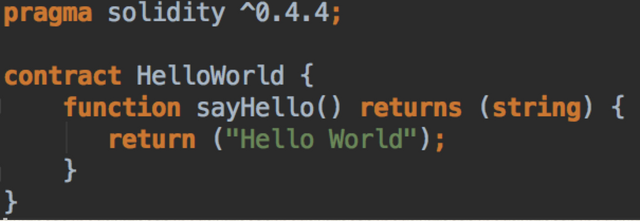
Write HelloWorld.sol as follows:

Compile the contract
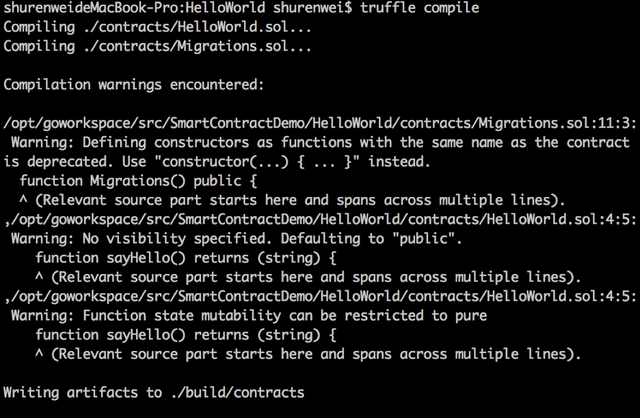
Compile by using the truffle compile command:

Deployment contract
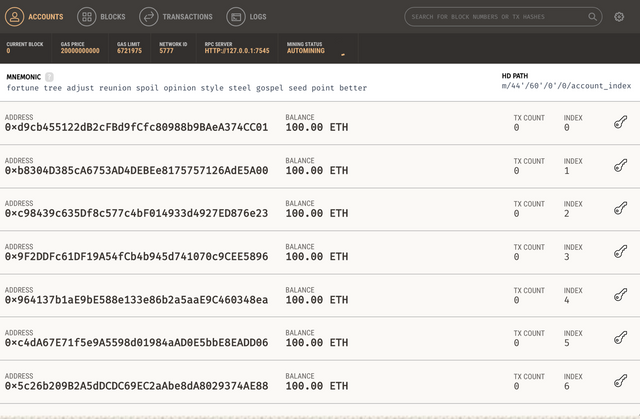
Before deployment, we start GANACHE first.

The system initializes 10 accounts by default, each account has 100eth. After starting GANACHE, we use the truffle create migration command to create the migration file:

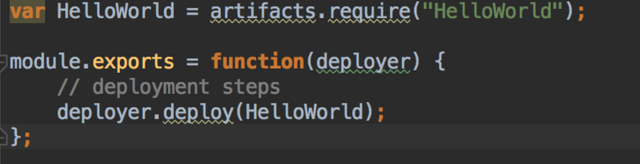
1524738208_helloworld_migration.js in the picture is the migration file we generated through the truffle command. You can also manually create it under the migrations file. Then we modify the content of 1524738208_helloworld_migration.js as follows:

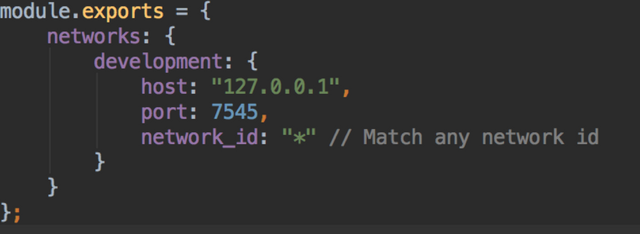
artifacts.require (“HelloWorld”) returns the contract abstraction that subsequent deployment scripts interact with. Be careful that HelloWorld here is the contract name, not the contract file name. Since the default configuration port of truffle is 8454 and the port of GANACHE we use is 7545, so we modify truffle.js as follows:

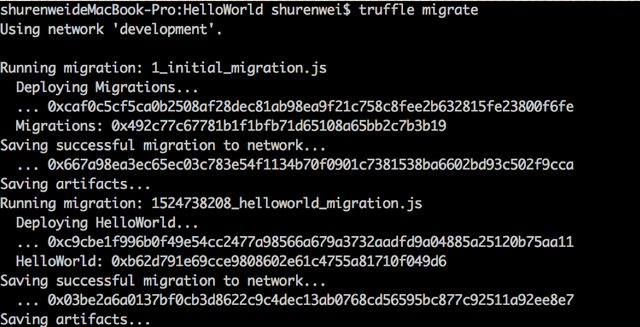
Then we deploy using the truffle migrate command:

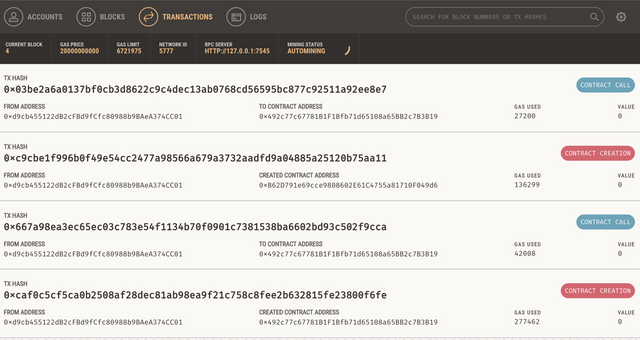
After the deployment is complete, we can see that we have changed on GANACHE.
 At this point the contract deployment is complete.
At this point the contract deployment is complete.
About contract interaction
truffle provides two types of interaction: truffle console and truffle develop. Here we use truffle console.

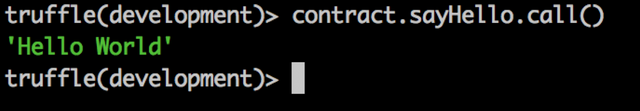
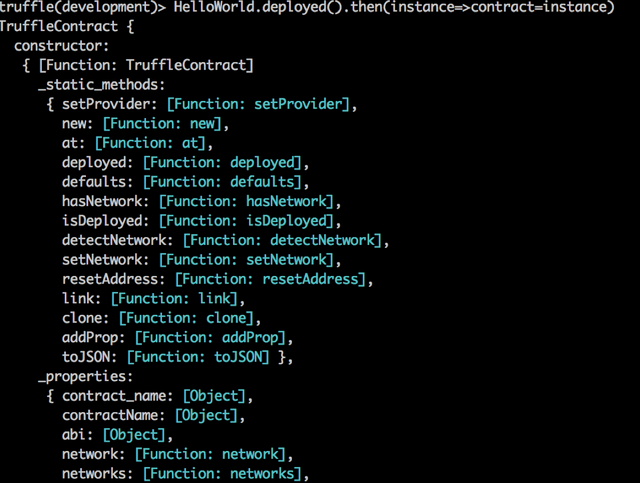
When you see the content in the above picture, it means that we have successfully run the truffle console in development mode, and then we get the contract instance:

Finally we use the sayHello method through the instance