Antes de empezar quiero hacer un breve llamado a TODAS las personas para pedir una sola cosa: ¡Conservad la calma! no sean participe de la histeria colectiva que está causando el covid-19. El virus solo tiene una taza de mortalidad del 2%. Con que mantengan una buena higiene y eviten, en el mayor de los casos, el contacto físico con extraños, todo perfecto. — Mayor ha sido el impacto que ha ocasionado en los mercados internacionales... Dejando esto claro, prosigamos...
Buen día, queridos steem lovers. En esta ocasión estaré compartiendo con ustedes la animación de un texto con un efecto CC Scale Wipe; que no es más que la distorsión de una composición en un solo eje. Como dato curioso quiero recordar que hace un par de meses les enseñe un tutorial parecido (n.º 89), pero usando el plug-in puppet tool.... ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
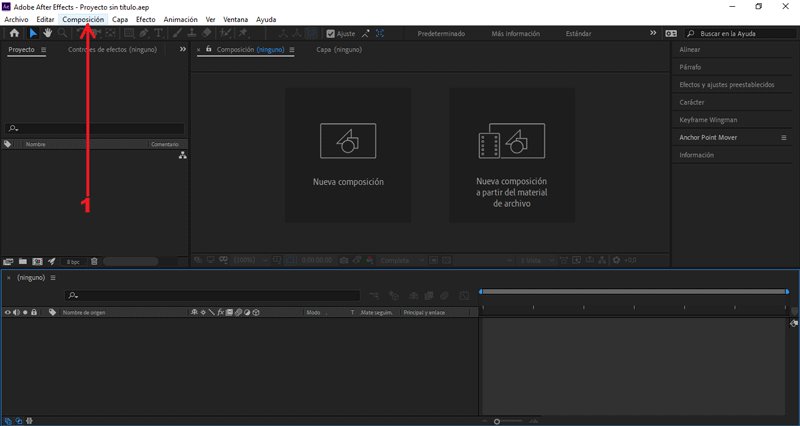
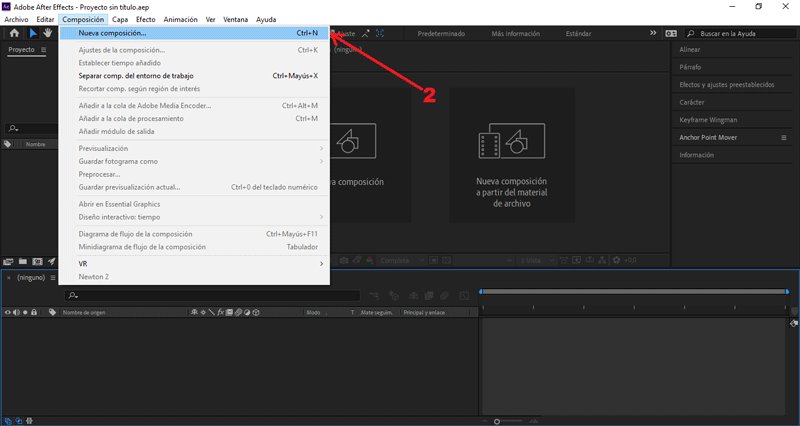
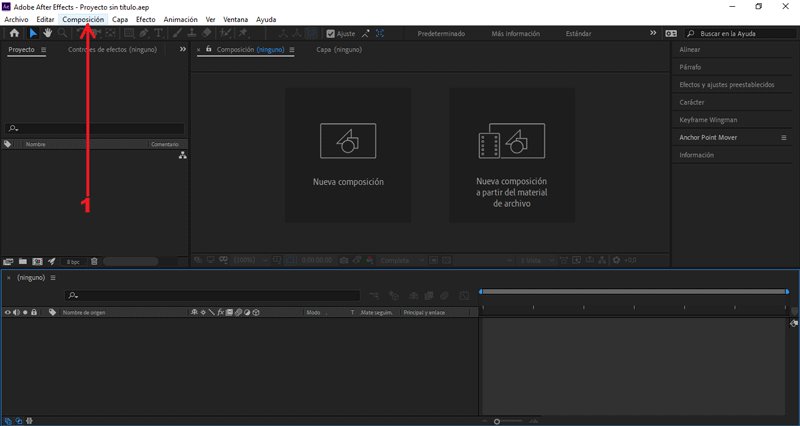
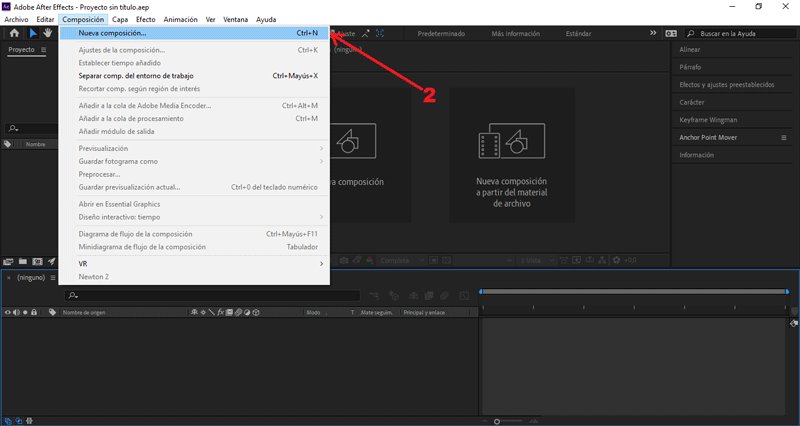
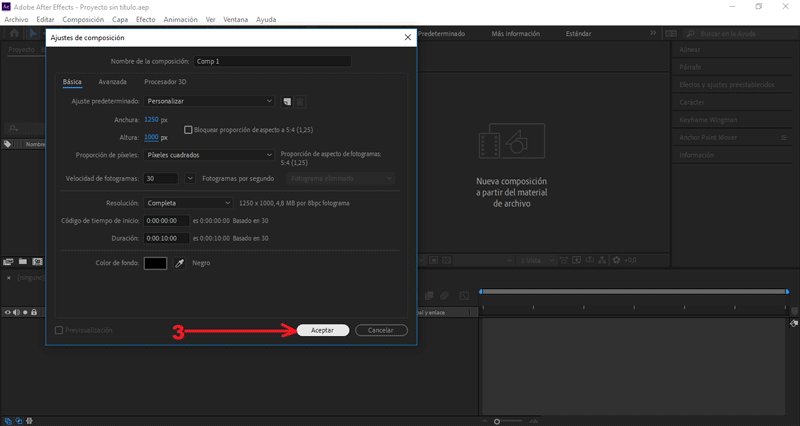
 Empezaremos creando una nueva composición.
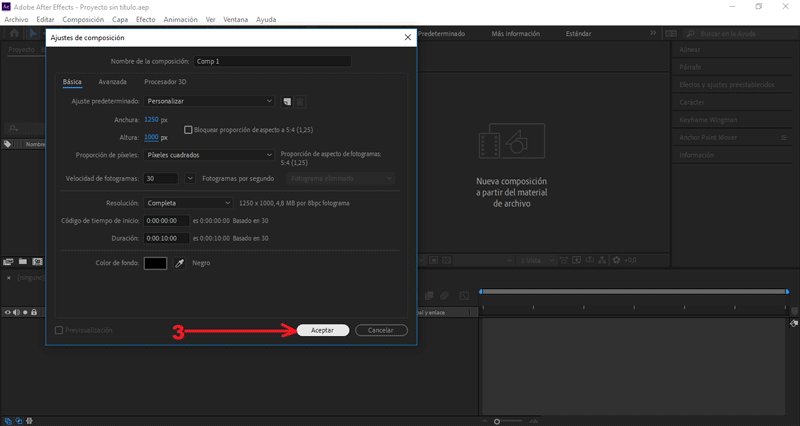
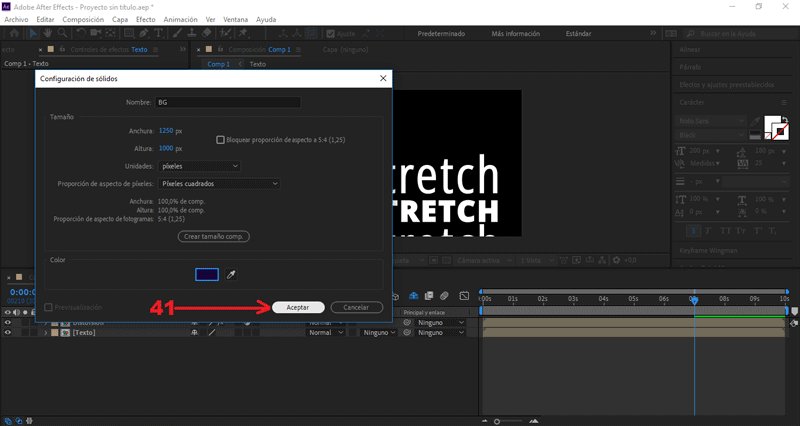
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1250px x 1000px, color negro.
PARTE 2: Crear y duplicar texto
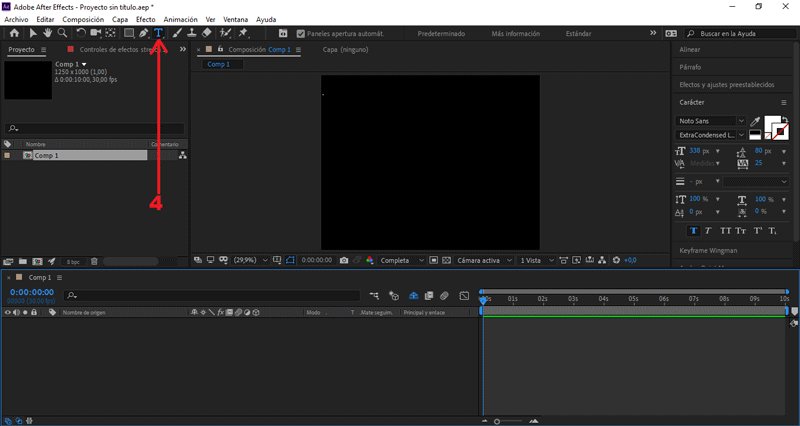
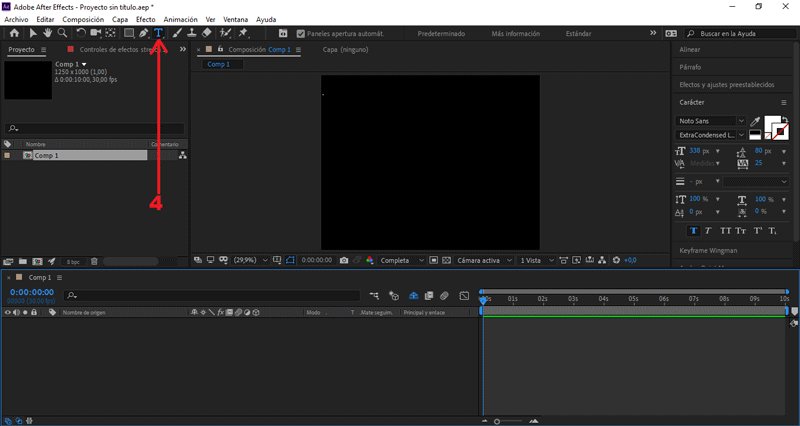
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Noto Sans, Light.
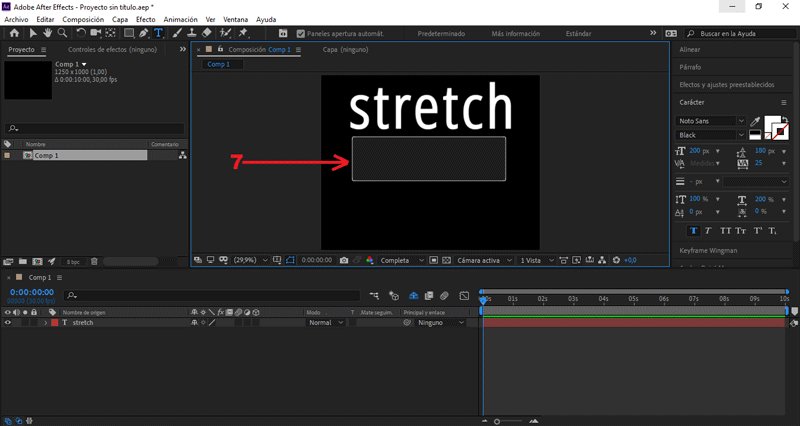
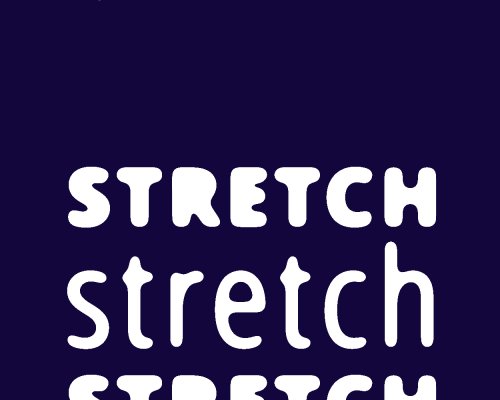
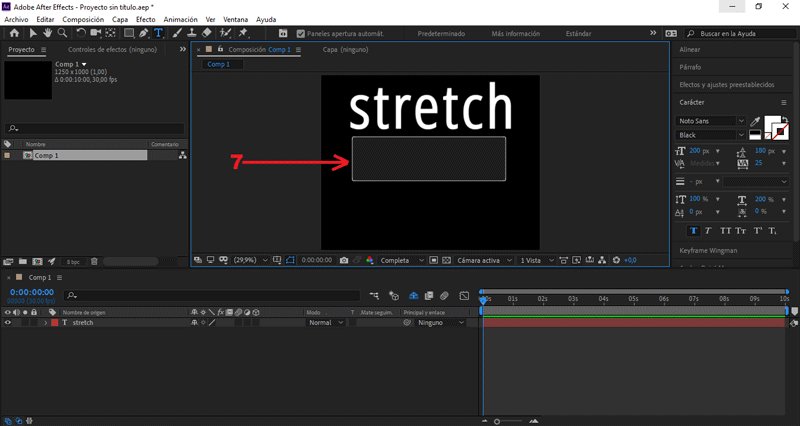
Creamos un texto.
Colocaré «Stretch».
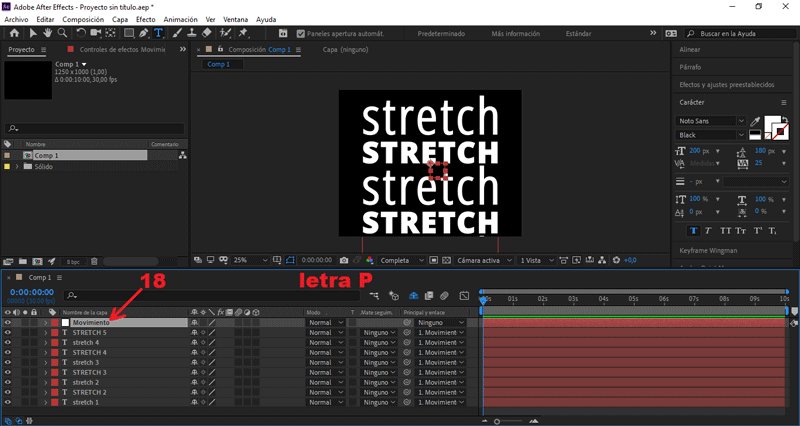
Creamos un segundo texto.
Colocaré lo mismo.
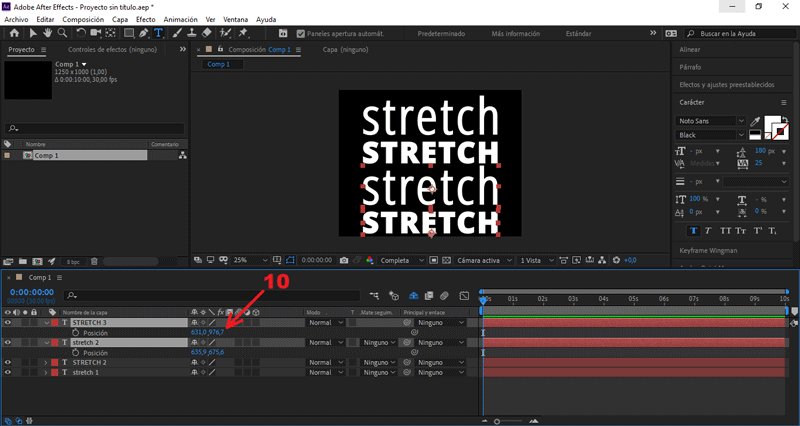
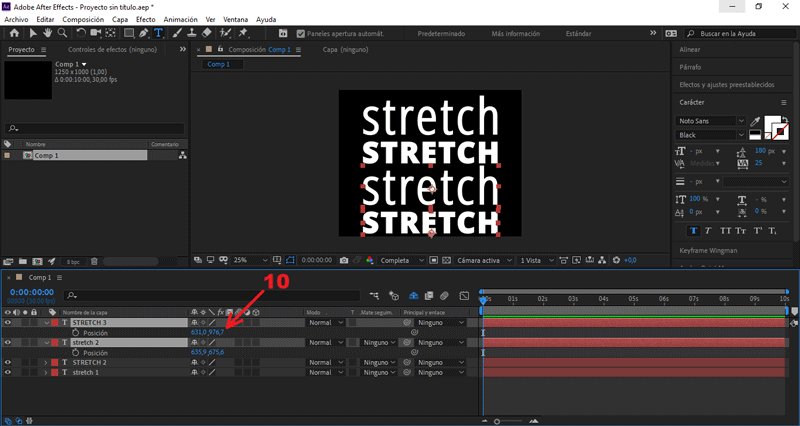
Seleccionamos los textos «stretch 1 y 2», presionamos ctrl + D.
Tenemos que duplicarlos 1 veces.
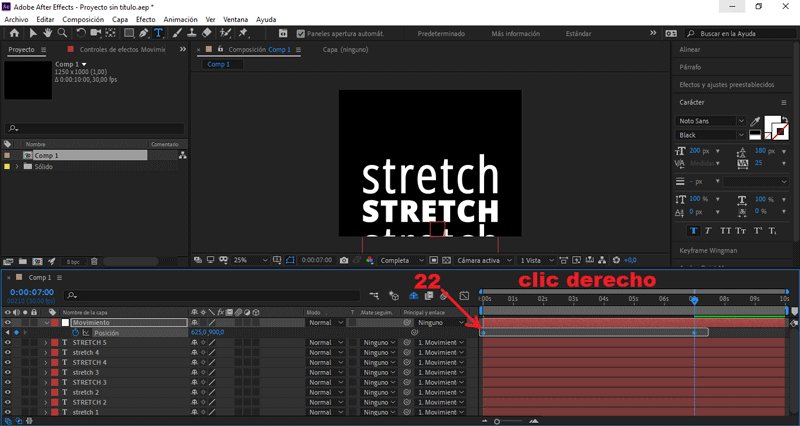
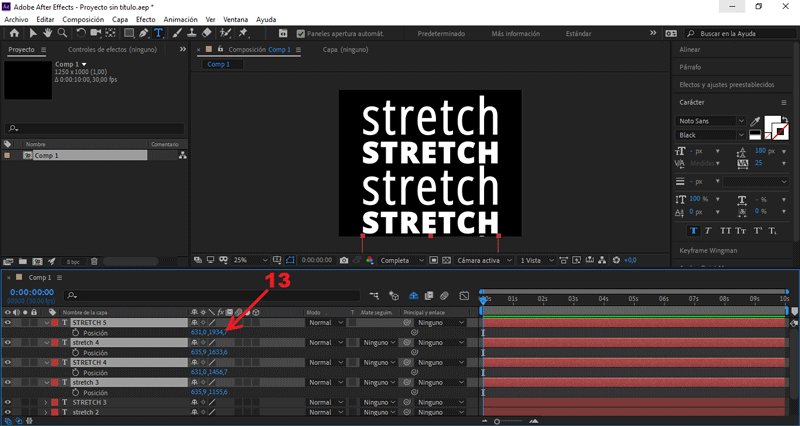
Teniendo seleccionado «stretch 2 y 3», presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición Y.
Hasta que queden posicionado bajo los 2 primeros textos.
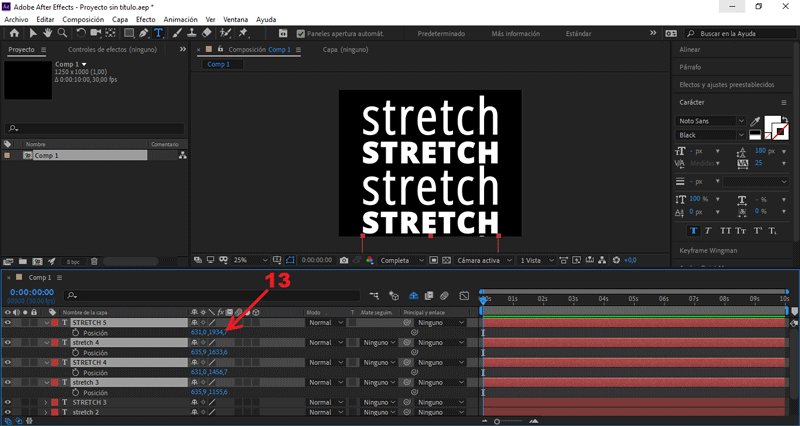
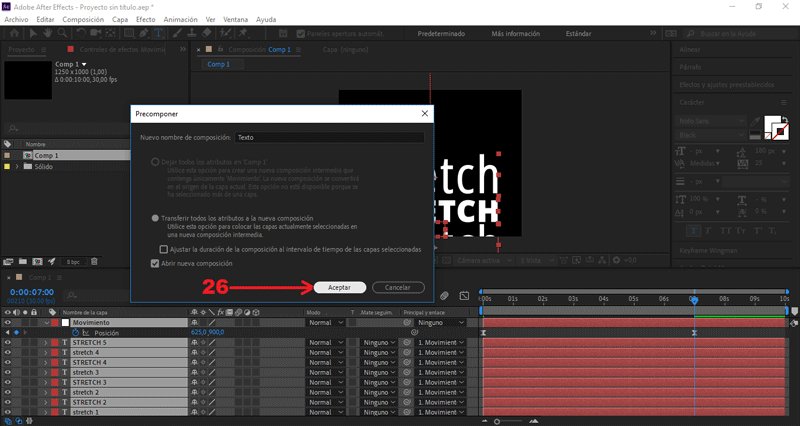
Seleccionamos los textos «stretch 1, 2, 3 y 4», presionamos ctrl + D.
Tenemos que duplicarlos 1 veces.
Teniendo seleccionado «stretch 5, 6, 7, 8», presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición Y.
Hasta que queden posicionado bajo los 4 primeros textos.
PARTE 3: Editar movimiento
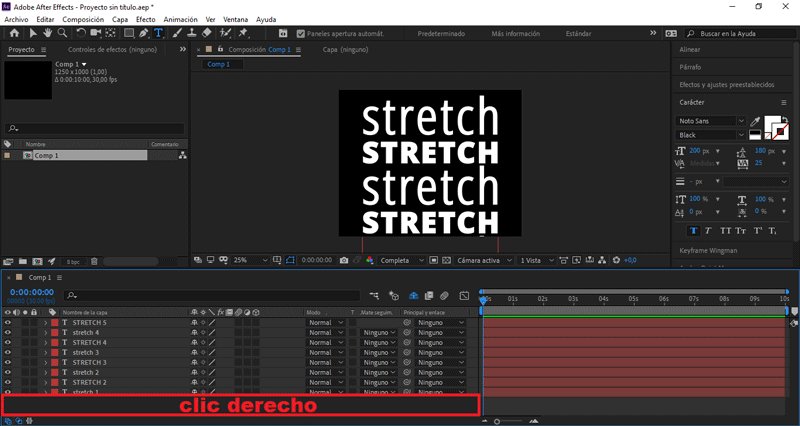
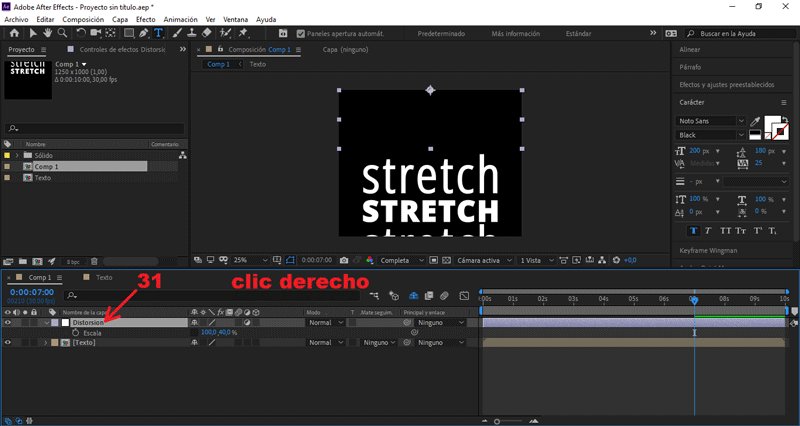
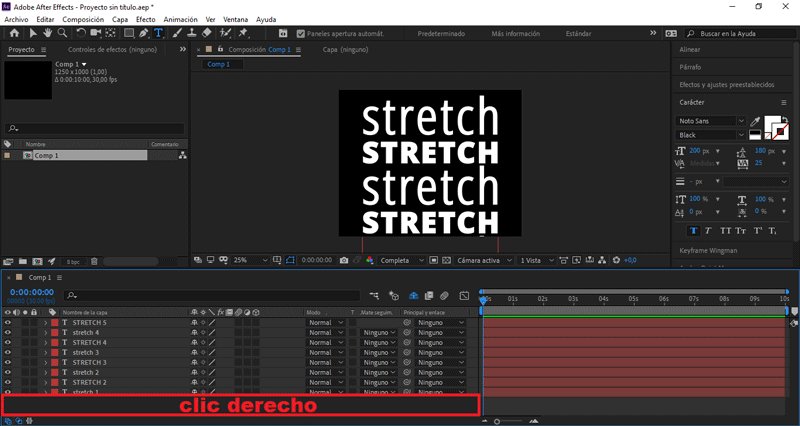
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Objeto Null
Le colocaré «Stretch».
Seleccionamos todos los textos «stretch»:
En el apartado Principal y enlace, cambiamos Ninguno a Movimiento
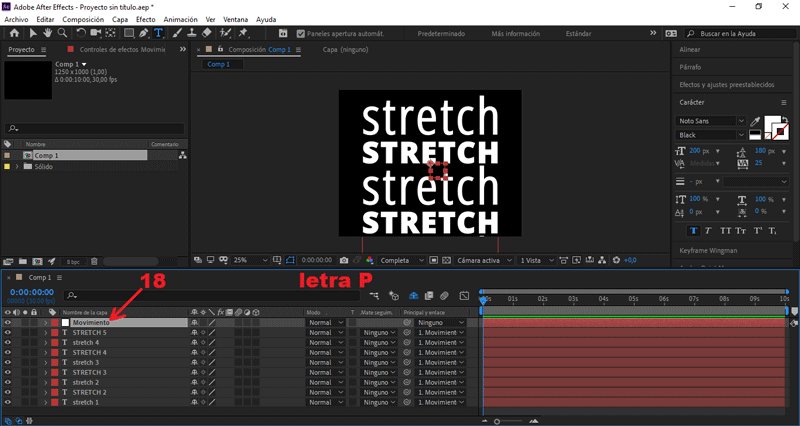
Teniendo seleccionado «Movimiento», presionamos la letra "P".
Se abrirán los frames de posición.
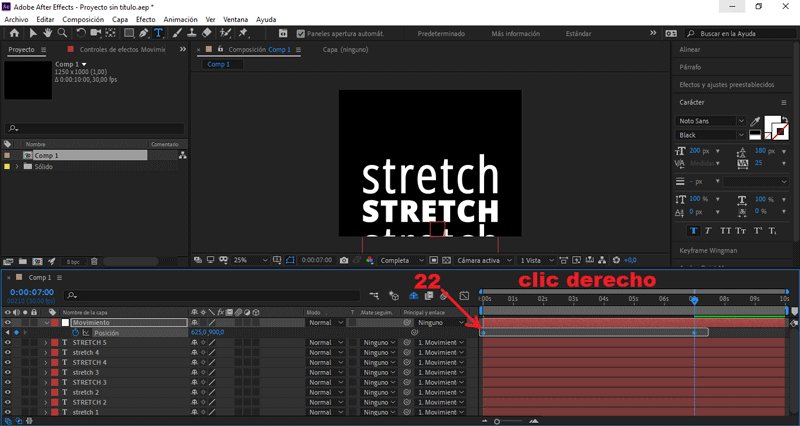
Nos posicionamos en el (seg) 0.00, cambiamos Posición a -1100.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 7.00, cambiamos Posición a 900.
Seleccionamos los fotogramas:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
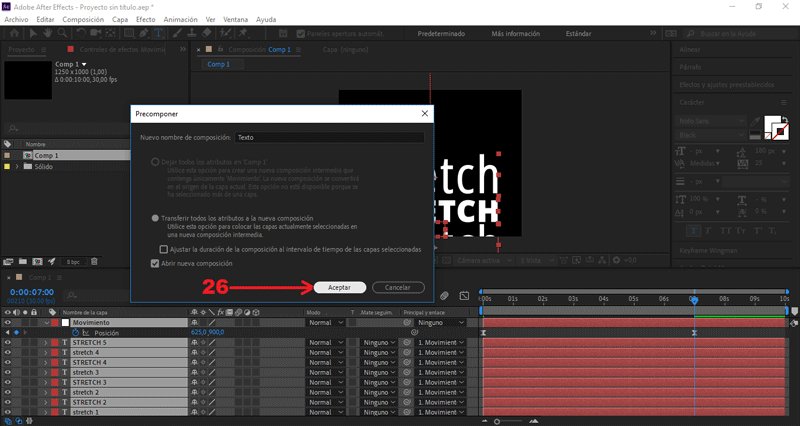
Seleccionamos todas las capas, presionamos clic derecho.
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Texto».
PARTE 4: Añadir CC Scale Wipe
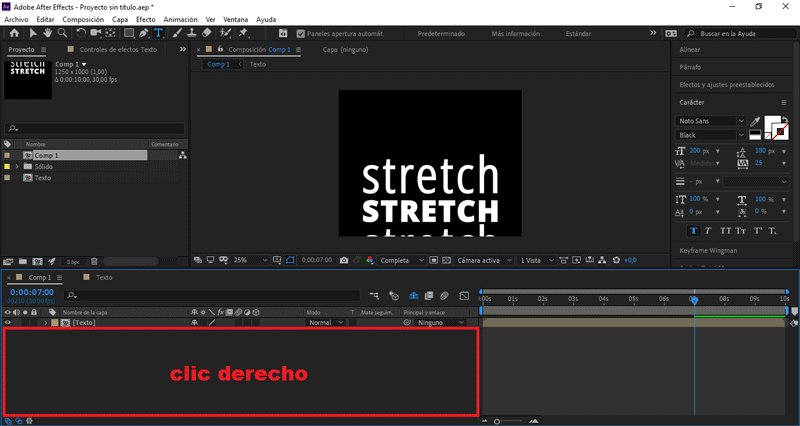
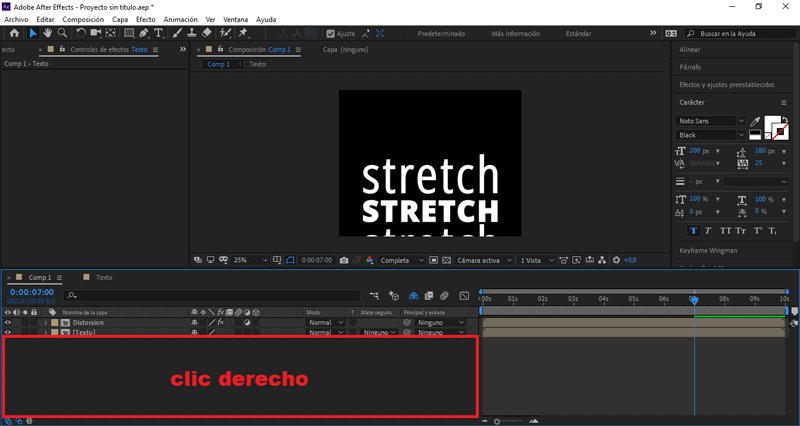
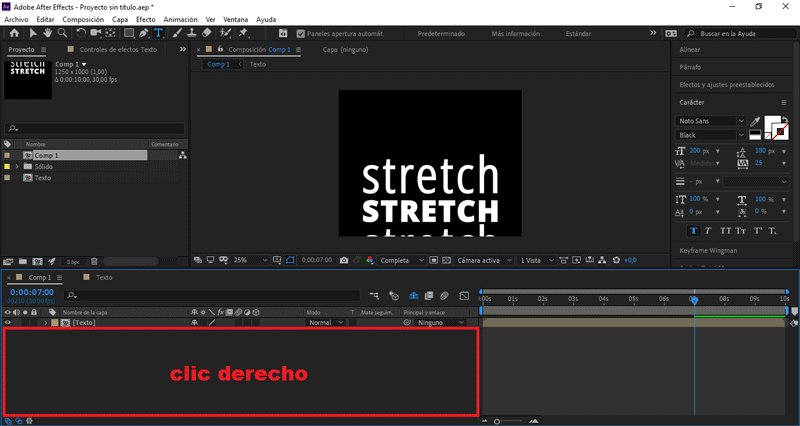
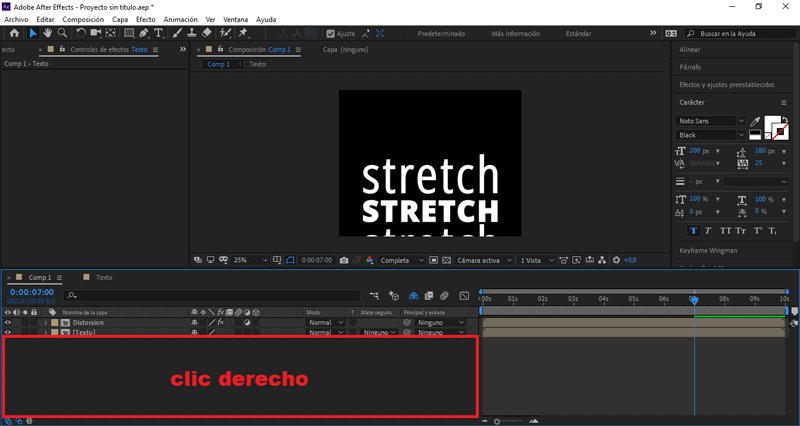
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Objeto Null
Le colocaré «Distorsión».
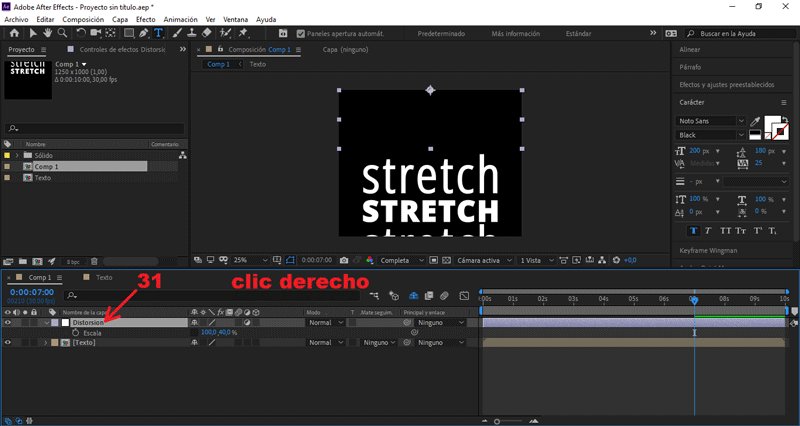
Seleccionamos la composición «Distorsión», presionamos la letra "S".
Se abrirán los frames de escala.
Cambiamos el valor Escala Y a 40.
Seleccionamos la capa «Distorsión», presionamos clic derecho.
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré el mismo nombre.
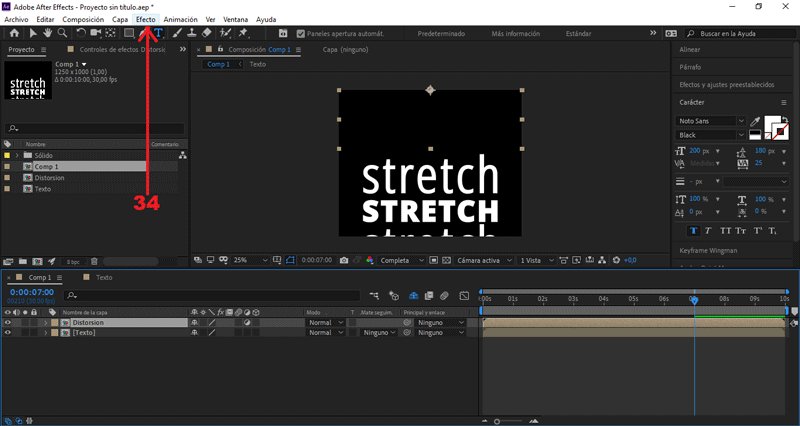
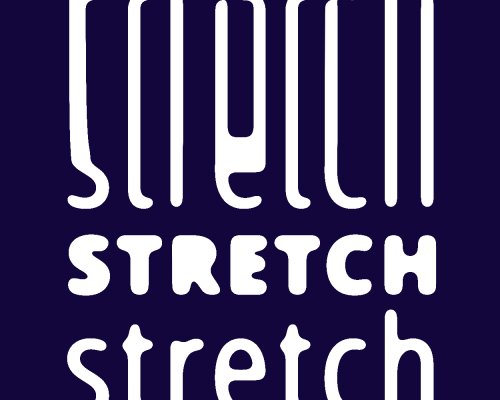
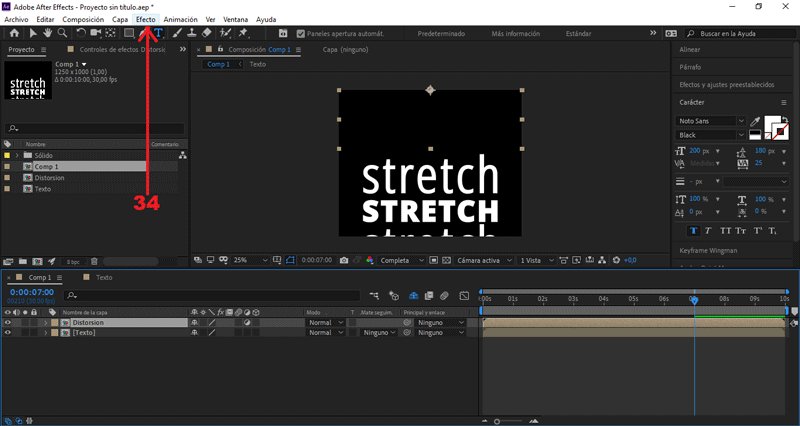
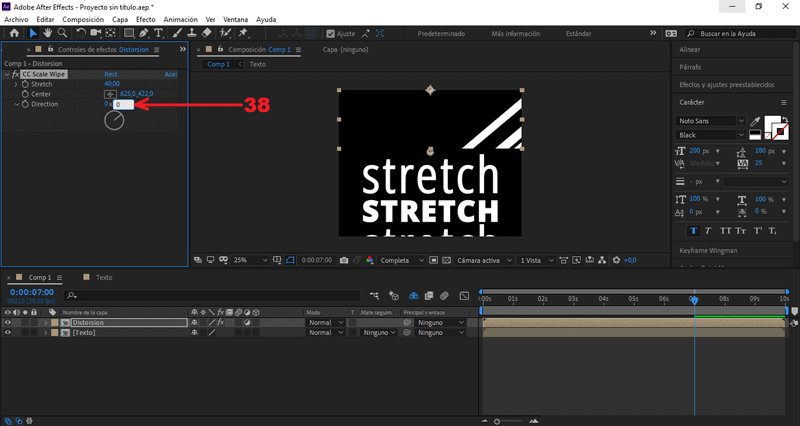
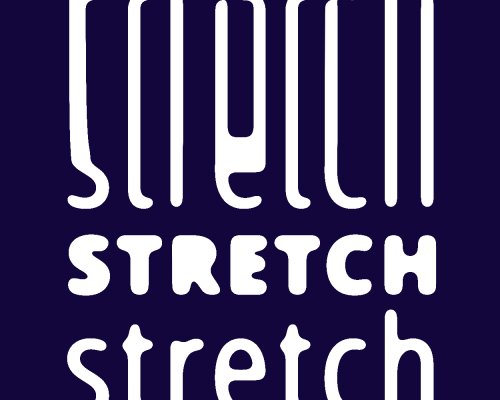
Vamos a Efecto/Transición/CC Scale Wipe.
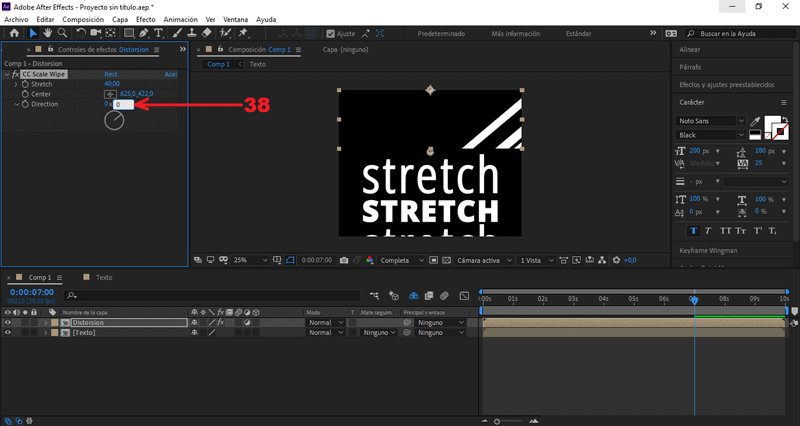
Cambiamos el valor Stretch a 40.
Cambiamos el valor Center Y a 422.
Cambiamos el valor Dirección a 0.
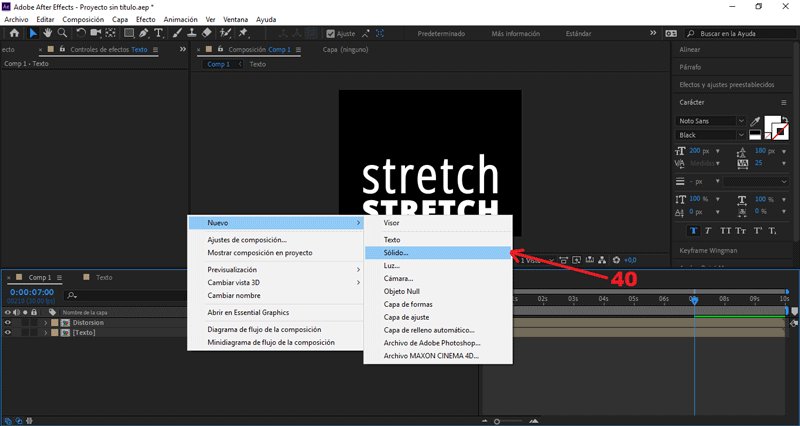
PARTE 5: Crear sólido
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
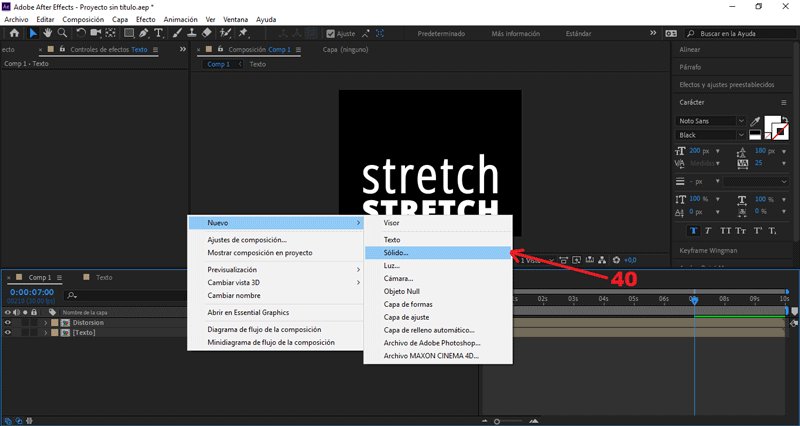
Seleccionamos Nuevo/Sólido
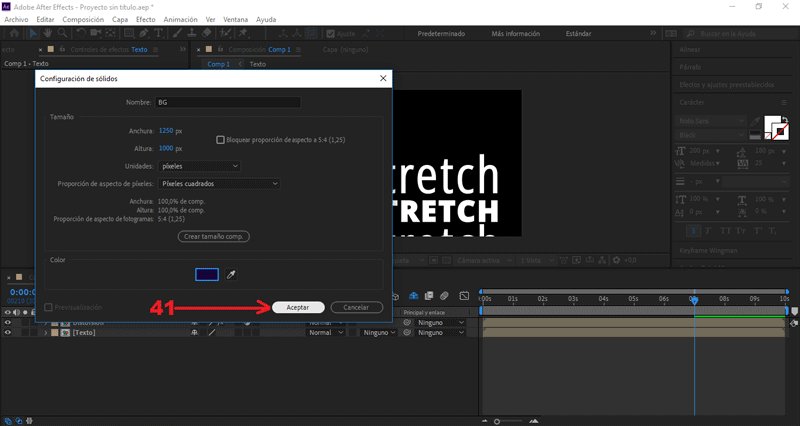
Le colocaré «Sólido».
PARTE 6: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/03/texto-con-efecto-cc-scale-wipe-tutorial-after-effects-135










Genial trabajo hermano, saludos...
@tipu curate
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 10/15 - need recharge?)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por el apoyo bro. Me alegra que te haya gustado :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Esta publicación ha sido votada por el Equipo de Steemitas Club.
Steemitas Club es un proyecto que ofrece delegaciones gratis de 100 SP para los nuevos usuarios y además cuenta con un proyecto de curación para apoyar el contenido original.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
brutal colega.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias, amigo @spliddash ;D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias por el apoyo, estimado mio. Siempre es un honor recibir esta clase de valoración su parte.
Abrazos, salud y éxitos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Esta muy interesante tu propuesta, lo explicas todo con detalle y lo podemos usar en muchos de nuestros trabajos, gracias por compartir.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias por tan bonito comentario, querida @carolinacardoza. ;D
Abrazos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me gusta Excelente
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit