
I am interested in contributing and writing Steem apps. I figured the best way to start was to get to know how Steemit works behind the scenes.
The Steemit website is running with a compressed version of the source code making it impossible to understand well. So will need to download it and run it in debug mode.
Fortunately Steemit code is free and open source and really easy to run on your own machine. Steemit is written in JavaScript with a React/Redux front end and Node.js on the back end.
The server side is actually fairly small, most of the time the front end is talking directly to the Steem node via Web Sockets. This means we can learn how most of Steemit work by looking at its front end code in the Chrome Dev Tools
This is a rough guide following the steps I took to start debugging the Steemit front end using Chrome DevTools. Hopefully it will inspire other technically minded people to get to know the Steemit code base.
I am using Ubuntu 16.04 so the steps will be different for Windows and Mac users but the requirements will be similar.
First make sure you have git installed https://www.atlassian.com/git/tutorials/install-git and docker https://docs.docker.com/engine/installation/ . The Steemit web app is available on GitHub and is called condenser (comment if you know why). You can find it at https://github.com/steemit/condenser
Use git to download the source code into a directory
Once it has finished downloading. Open the file called Dockerfile
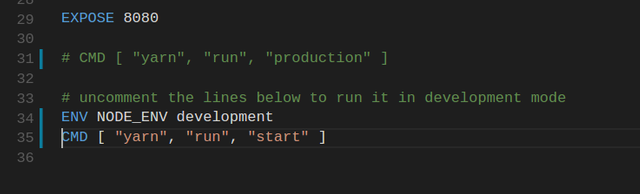
Comment out CMD [ "yarn", "run", "production" ] by adding a # in front like so # CMD [ "yarn", "run", "production" ]
Uncomment # ENV NODE\_ENV development by removing the # like so ENV NODE\_ENV development
Uncomment # CMD [ "yarn", "run", "start" ] by removing the # like so CMD [ "yarn", "run", "start" ]
It should now look like this.

Save your changes. We have now set Steemit to run in debug mode.
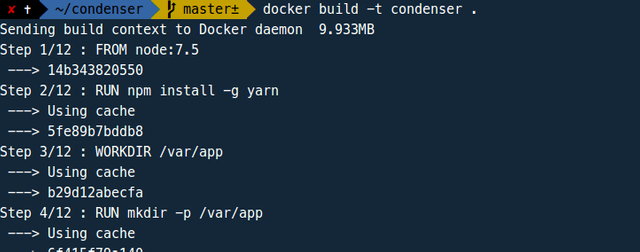
Run the following command to build our modified docker container.
docker build -t condenser .
This will take a few minutes while it downloads and installs all the Steemit requirements inside a container.

Once complete run the container and wait around 60s for it to start up.
docker run -it -p 8080:8080 condenser
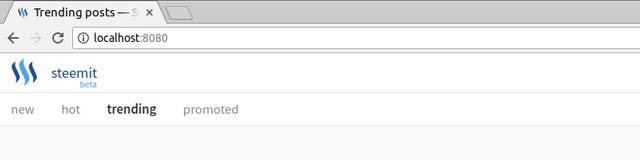
Now open Chrome and go to http://localhost:8080/

Awesome! Now we have Steemit running on our own computer.
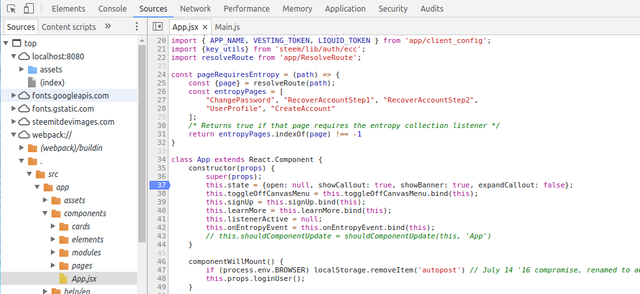
Open the DevTools with F12 and go to the sources tab. Expand the webpack:// menu, now expand the . menu, now expand the following src app components and click App.jsx file to open the main app source file. Now click the line number 37 to set a breakpoint and refresh the page. When the code loads it will stop where you set the break point.

And that's it. We can now view and step line by line through the original source code and get to know how it works.
Note: Steemit will be slow when running on your computer since access to the public Steem node is rate limited.
Hope this has inspired you to get to know the Steemit front end. It's all open source so if there is a feature you want or you discover a bug you can send your fix to the team on GitHub
I will be posting more about coding for Steem so don't forget to vote for this post and follow me if you want to know more.
Excellent explanation without any flaws! I am on local machine steem now :) Please keep updating on it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks mate 😎
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @codewithcheese! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow yoi are a good programmer! I love your explanation about the tool you created. Thanks a lot. Have a nice day.
Regard
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @codewithcheese! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your article
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit