Practical UI
Figma design system and UI kit
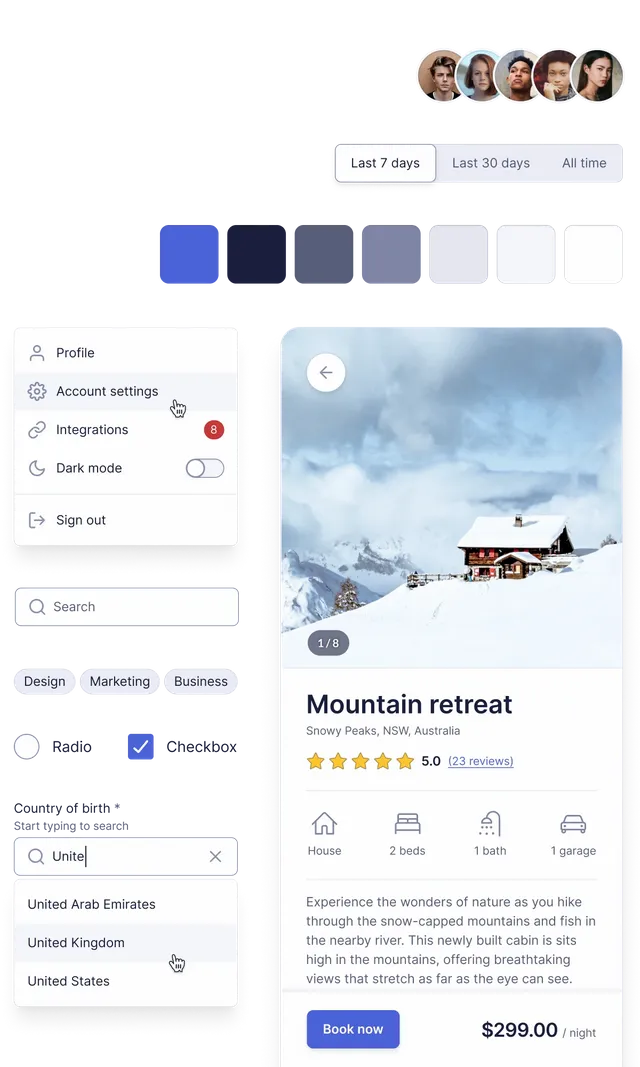
Screenshots

Hunter's comment
A lean and powerful Figma design system and UI kit created with accessibility and usability in mind.
It's based on logic-driven design guidelines from my UI design book, Practical UI, which has helped thousands improve their interface design skills.
This Figma design system has all the usual stuff including colour, typography, and spacing variables, light and dark mode, layout grids, and a comprehensive component library.
Here's what sets it apart from other design systems:
• A simple yet powerful colour system - a concise set of variables are cleverly named and organised based on how colours are used. Transparent colours, rather than solid colours, are used to help ensure components look consistent on different coloured backgrounds.
• Depth done right - elevation or depth is often done incorrectly. Shadows work well to indicate different levels of elevation in light mode,
but they’re difficult to see in dark mode. So, progressively lighter background colours are used to help indic
Link
https://www.practical-ui.com/design-system/?ref=producthunt

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
A good Figma design system and UI kit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Seems to be nice Figma design system and UI kit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations!
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit