PostCSS
A tool for transforming CSS with JavaScript
Screenshots

 View Image |
|---|
Hunter's comment
PostCSS Preset Env lets you convert modern CSS into something most browsers can understand, determining the polyfills you need based on your targeted browsers or runtime environments, using cssdb. source
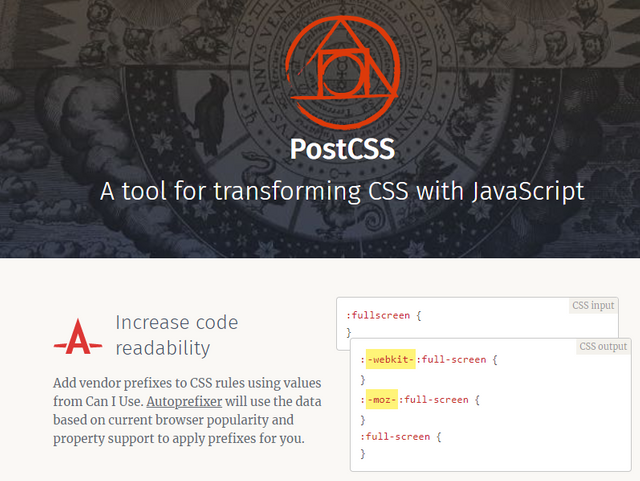
PostCSS is a tool to transform your CSS codes with JavaScript.
To use PostCSS, add the extensions to your web build tool. The best way to use PostCSS is to simply add its loader to your webpack.config.js.
Link

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Please read our posting guidelines.
Connect with Steemhunt
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow. A must read for me.
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations!
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit