Tailwind CSS
Utility-First CSS Framework
Screenshots

Hunter's comment
Do you ever had a trouble of reusing similar sets of styling over and over again? TailwindCSS might be the solutions for you!
With TailwindCSS, you can start writing more efficient codes by using a lot of utility tools alongside with PostCSS to build it.

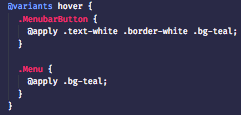
Sample code with PostCSS and TailwindCSS
By using @apply, @variants, @screen, you can easily do style manipulation for hover, different screen size, and more!
This project are still in Beta (v0.7.3), but I personally start using it in a new project already.
This project is open source on Github.
Link
Contributors
Hunter: @superoo7

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Hi @superoo7,
Thanks for yet another hunt. I’ve reviewed and approved it. The hunt is on.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, appreciate it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @superoo7!
You just got a 1.57% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Looks like scss/sass, similar but different?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeap, but more advanced. You can create some custom css with combination of more friendly names.
e.g.
Apply padding-left and right with 4 (depends on how much u set), custom color, text color etc.
Still in early phase, but I am using it in new projects haha.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Love their approach reusing common small classes.
Learning curve could be quote steep for the beginners though because they need to remember what pre-defined classes they have first.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
There is a common template already done, if you use VSCode, there is intellisense with it as well.
There is also a way of using it without postcss, which is with something with class name like
lg:bg-teal hover:bg-red-lighterDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I didn't know such things exist.. lol.. I still use Sublime because I don't want too many Electron apps hogging my memory 😛
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I used to use a lot of Sublime, but switch to VS Code and dun wanna turn back 🙈
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations!
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @superoo7! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit