Flexbox
Build flexible, responsive layouts without writing code
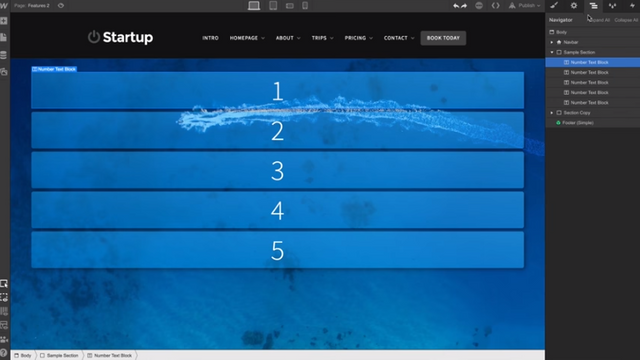
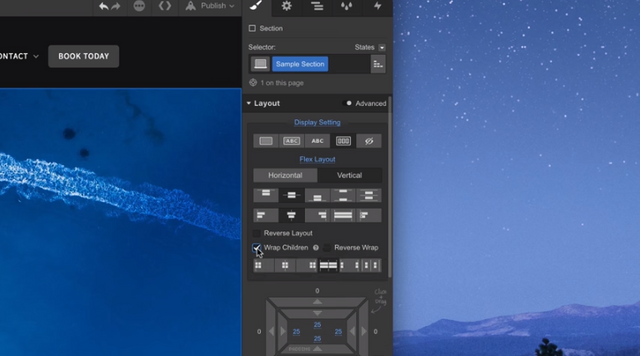
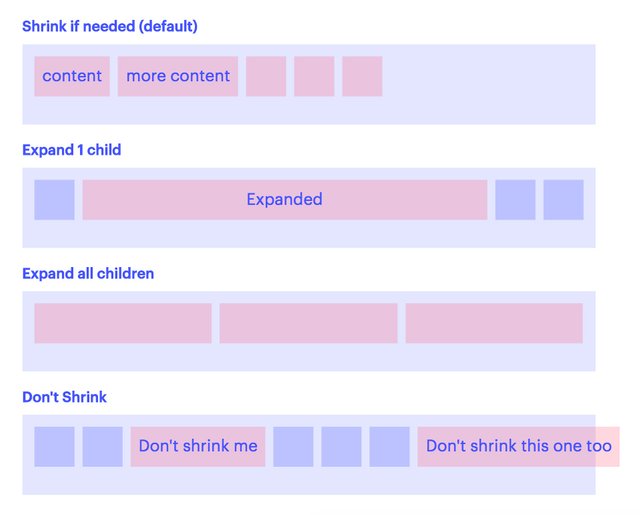
Screenshots

 View Image |  View Image |  View Image |  View Image |
|---|---|---|---|
Hunter's comment
Hi hunter's, Lemme introduce you the first visual CSS flexbox builder.
So basically What is Flexbox?
It’s a powerful layout mechanism that lets you solve common responsive web design problems with ease. And with Webflow, you can do it all in 2 simple interfaces.
1. Flex Parent
2. Flex child
And its all with #Webflow so What is webflow?
It’s a web design tool, CMS, and hosting platform in one.
They have created a flexbox game just to help you to learn flexbox faster. and also check out their tutorials for centering elements with flexbox and building equal-height layouts with flexbox
Video Review
https://www.youtube.com/watch?time_continue=11&v=KIktkACny9w
Link

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
I am really enjoying what am seeing this days. The way a lot of platform has make coding more easier this days has gotten me really happy. This has really shown that a lot of persons are working. Very soon, it will be more easier than all this.
I love what Flexbox is offering, they have web design tool, CMS, and hosting platform all in one. This is really powerful @xavi
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Flexbox is a powerful tool for non-coders, but I'm always wary when a tool has hosting build-in.
I've not checked whether it's an option, but I suspect it's not. In which case, your website is tied to Flexbox for it's hosting. Which means a) no Flexbox, no website, and b) you can't take your website to another hosting company. Either way, it's not a compromise I'd be willing to take.
And CSS Grids can do pretty much anything Flexbox can (plus more), is fairly easy to code, and as it's part of the CSS language, you can use it on any website, on any platform, and once you've used it, host your website anywhere you like.
Yes, Flexbox is easy, but that ease-of-use could come at a hefty price down the line.
If you're thinking of looking at Flexbox, I'd strongly recommend you check out CSS Grids too. Just sayin's all.
Nice hunting @xawi
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
An easy way to layouts for your next web idea. There are many options to choose from and the beeter part is uou no need to write any code to buid layouts from Flexbix.
Great hunt
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great hunt! Now most of the tool are drag and drop and without coding because coding is not easy for everyone so thanks to the maker that help those people who do not know about coding can be able to build layouts easily
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Please read our posting guidelines.
Connect with Steemhunt
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is really cool! I have been looking to get into more web design and I have started to work on learning some CSS, but I think this would be really helpful for me. I still want to learn how things work in the background, but I can see this being an easier tool to use once I learn the fundamentals. Thanks for sharing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @xawi! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations!
We have upvoted your post for your contribution within our community.
Thanks again and look forward to seeing your next hunt!
Want to chat? Join us on:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @xawi!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 3.622 which ranks you at #5709 across all Steem accounts.
Your rank has improved 3 places in the last three days (old rank 5712).
In our last Algorithmic Curation Round, consisting of 364 contributions, your post is ranked at #149.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit