안녕하세요. 앤블리💙 @annvely 입니다. ^^
요즘 회사 업무 프로젝트가 많아 바쁘게 생활하고 있는데요.^^
그래서 제 업무관련 이벤트 아닌 이벤트~~
A or B ?? 당신의 선택은 ^^?

스티미언 분들의 의견을 부탁드리고자
UI/UX 화면 2개를 보여드리려 합니다.
2개 화면 중 어떤 화면이 더 운전자(사용자) 입장 에서 편리할지^^
의견 부탁드립니다.^^
아래 화면은 우리가 차량 운전을 할 때,
흔히 볼 수 있는 AVN (Audio Video Navigation) 의 Home 화면 입니다.
보안 상 Wire Frame 으로 대강 만들어서 캡쳐해보았습니다.
( 국내 S사의 렉XX 차량의 기존 Home 화면에서
저가 버전인 OOO 차량의 19MY 타겟으로 양산 예정입니다. )
.
.
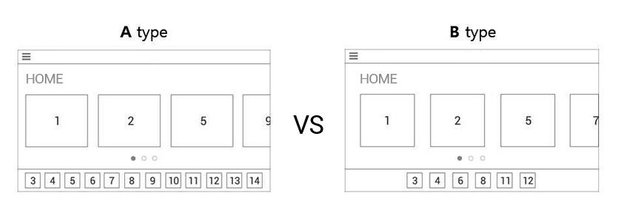
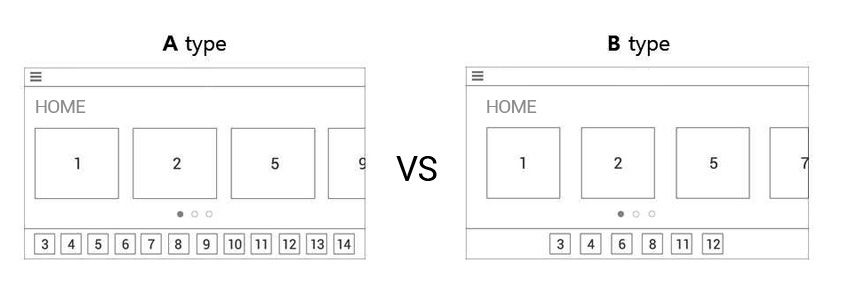
A 타입 vs B 타입
설명들어가겠습니다.^^
.
.
1번부터 14번까지, 각 APP 들이 모여진 홈 화면입니다.
(실제 들어갈 전체 HMI 사양을 똑같이 넣은 것이 아니므로 오픈합니다.)

흔히 볼 수 있는 홈 화면이지만,
어떤 것이 더 사용자에게 편리할지 고민 중 입니다.
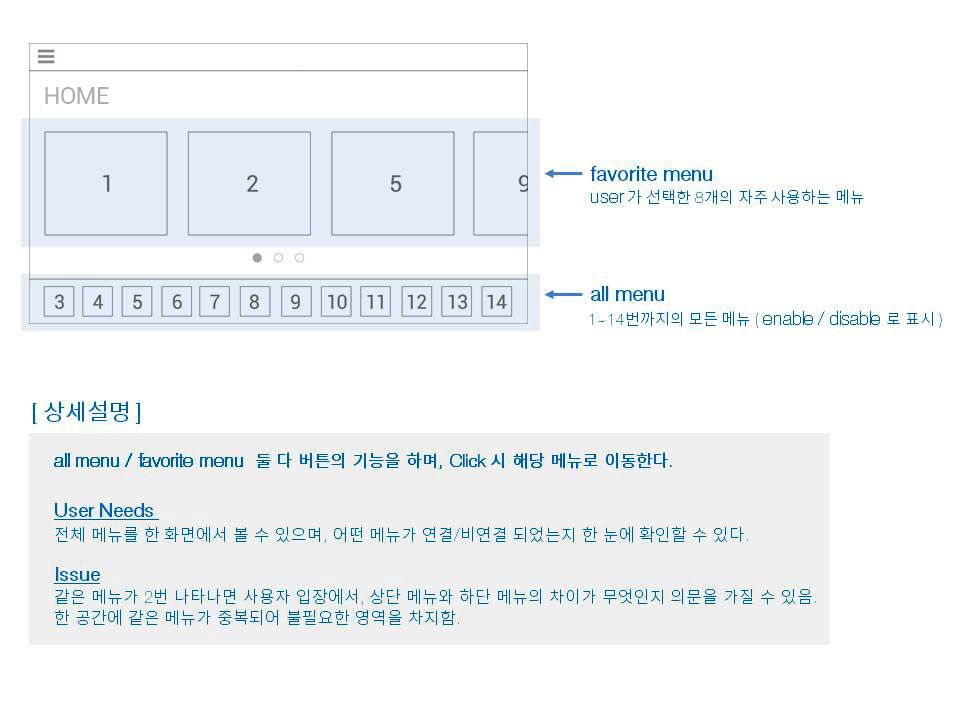
[공통설명]
Body 영역 에 있는 메뉴들의 기능은 (ex. 1,2,5번이 적혀진 box 부분)
즐겨찾기로 사용자가 커스터마이징 을 할 수 있도록 하였습니다.아래 Bar 영역에는 메뉴들이 나열 되어지는데
버튼의 기능으로 Click 시 해당 메뉴로 이동합니다.
(ex. 3,4,5,6,7,8,9,10..... 적혀진 작은 box 부분)
(상세) A 타입

<A타입> 은.
위 아래 둘 다 메뉴가 중복되어 나타납니다.
예를 들어, 사용자가 [Bluetooth Music APP] 을 선택한다 했을 때,
' favorite menu ' 와 ' all menu ' 에서 전부 선택할 수가 있죠.
만약 사용자가 ' favorite menu ' 에 [Bluetooth Music APP] 을 넣지 않았다면
메뉴가 아래 영역에서만 보여지겠죠. ^^?
장점은
전체 메뉴가 하단 all menu 바에 나타나기 때문에
한눈에 모든 메뉴를 볼 수 있고, 한번에 해당 메뉴로 이동할 수 있다는 점입니다.
다만, 사용자가 위아래 메뉴가 중복 되는 것을 헷갈려하고 싫어할 수도 있죠.!
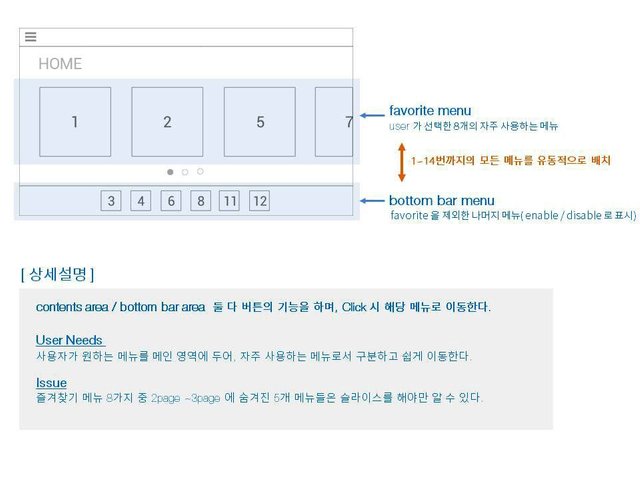
(상세) B 타입

<B타입> 은.
위 ' favorite menu ' 에 넣지 않은 나머지 메뉴들을
하단에 열외시켜주어, 자주 사용하는 메뉴들과의 구분을 확실하게 해 줍니다.
사용하는 메뉴는 위에 / 사용하지않는 메뉴는 아래에 두어
화면이 복잡해보이지 않습니다.
다만, 즐겨찾기 메뉴 8개를 선택하기 위해선 다음 page 로 슬라이드 이동해야 합니다.
AVN 을 사용하지 않아 잘 모르시는 분들은
Smart Phone 화면 생각하시면 될 것 같아요.^^
- Android 같은 경우 A타입 에 해당되며
홈화면/앱스화면 에 APP 들이 중복되어 존재하고요.
(대신 A타입은 appication 들이 전부 하단에 보여진다는점은 다름)- iOS 같은 경우 B타입 에 해당되며
하단에 즐겨쓰는 메뉴4개를 아예 위치를 아래로 이동시킬 수 있죠.

나름 열심히 쉽게 설명했지만^^
위 내용을 어쩌면 일반 사용자 분들은 이해를 못하실수도 있겠네요.
반면, 개발자 분들은 위와 같은 화면들을 구현하시면서
디자이너 가 그려온 UI/UX 를 보시고 ^^
평소에 나름의 의견들이 있지 않으셨을까 싶어요.^^
( " 이건 왜 이따구로 그린거야!! 불편해보이는데..;;;! " 하고요. ^^ )

관심있으신 스티미언 분들께서
댓글로A/B 타입 중 한가지 를 선택해 주세요. ^^
S/W 등 관련부서들과 회의 후 Layout사양 정해지면
그 정해진 타입을 선택해 주신 (맞추신?) 스티미언 분들께 ^^

0.1 스달씩 이벤트로 보내드리겠습니다. ^^
확률은 반반 50% 이네요. ^^
OX 퀴즈만큼이나 쉬운 선택 !!! ^^
이벤트 참여로 댓글 남겨주시면 정말 감사하겠습니다.^^
( 추신 : UX 디자이너인 제가 선택하는 방향대로 Type 이 결정 될 것이라는건 안 비밀 !! )

Cheer Up!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저는 B타입이 훨씬 심플해서 좋아 보입니다^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
답변 감사드립니다. autokjk 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A 타입이 좋아보입니다.
개인적인 소견으로 사용자들에게는 모든 메뉴가 나열되어 있는 것이 좋다고 생각됩니다.
어짜피 큰 아이콘으로 보여지는건 즐겨찾기와 같이 접근성을 빠르게해주는 역할이기에 기존 메뉴에는 영향을 안주는게 사용자로 하여금 혼동을 덜 주지않을까 생각됩니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A 타입의 장점이 모든메뉴가 나열되었다는 것이지요. ^^
"기존메뉴에 영향을 주지않는 것이 혼동이 덜 하다는"
답변 감사드립니다. mathetes 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A 요 A가 편해보여요 ㅋㅋㅋㅋ 남들이 가지않는 길이 아니라 밑에 폰 그림 보니 A가 편해보여요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
답변 감사해요. 횩횩 님 ^^
횩횩님은 느낌 가는데로 ~~ A 타입 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저같은 경우 b type을 더 선호할 거같아요.
“Less is more” 로써 심플하니 원하는 것들만 쉽게 봄으로써 좀더 직관적이고 디자인 부분에서 예쁠것같아요🤠
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
" 심플한 것이 직관적이고 심미성이 있다는 "
답변 감사드립니다. chrisjeong 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A Type을 선호합니다. Favorite Menu를 거의 바꾸지 않는 사람은 상관 없지만, 기분/필요에 따라 계속해서 바꾸는 사람은 Favorite Menu에 속하지 않는 기능이 필요할 때 A 타입의 조작이 훨씬 수월합니다. 왜냐하면 사용에 익숙해짐에 따라 자연스럽게 순서를 체득하게 되는데, 순서를 체득하고 나면 필요한 기능을 찾아쓰는게 아주 수월합니다. 이는 특히 시선을 거의 주지 않고 조작하는 일이 잦은 AVN에게 더욱 유효한 장점입니다.
하지만 B 타입처럼 선택한 Favorite Menu에 따라 Bottom Bar Menu의 순서가 바뀐다면 Favorite Menu를 바꿀 때마다 Bottom Bar Menu의 순서를 다시 체득해야 합니다. 불편함을 느낀 사용자는 Favorite Menu를 바꾸지 않고, 그렇다면 Favorite Menu의 의미가 퇴색되겠지요.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
kmlee 정성스런 답변 정말 감사드립니다. ^^
실제 사용자 분들의 이런 자세한 의견들이^^ 저에게 도움이 많이 됩니다. !! ^^
원래는 User Test 를 통해 사용후기 인터뷰를 하고
인터뷰이에게 사례금도 지불해드리는데요.
저는 스티미언 분들의 목소리로 소중한 정보를 얻게 되네요. ^^
favorite 메뉴를 계속 바꾸게 되는 사용자라면,
말씀하신대로 아래 Bottom Bar 메뉴에 모든 메뉴가 고정이 되어 있어야지만
순서체득을 다시 할 상황이 생기지 않으므로
A 타입이 Favorit 메뉴의 의미도 있다는 점!!
답변감사합니다. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
안녕하세요
잘지내시죠
전B타입이 더 괜잖은것 같습니다.
즐거운 주말보내세요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
답변 감사드립니다. 고지영 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
즐거운하루보내세요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저는 B요! 심플이즈베스트!!
어짜피 자동차 UI의 특성상 자주쓰는메뉴만 등록하고 쓰게되더라구요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
" 어차피 자주 쓰는 메뉴만 쓰게된다는 "
답변 감사드립니다. genius님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
더... 많은 정보가 필요할 것 같기는 하거든요. 메뉴를 전부 표현할 수 있다면 A가 좋을 것 같아요. 하지만 메뉴를 전부 표현못해서 아래쪽 아이콘도 슬라이딩 형식으로 구현해야한다면 B를 해야할 것 같고요. :-)
둘중 하나를 선택해라 한다면 A
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
" 메뉴를 전부 표현할수 있는게 제일 최적이다는 "
답변 감사드립니다. boostyou 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저도 b가좋아보이네요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
답변 감사드립니다. leokim 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
전a보단 복잡하지않고 간단한 b가 좋아보이네요!^^♡☆
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
" 간단하고 복잡하지않은 것이 좋다는 "
답변 감사드립니다. springlining 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
개인적으로는 b가 더 단순해 보여서 좋네요.ㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
답변 감사드립니다. tip2yo 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
페이보릿 메뉴 8개가 한 화면에 다 들어오지 않는이상
a가 더 나을거 같아요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
" 메뉴가 한 화면에 들어오는 것이 좋다는 "
답변 감사드립니다. moolpass 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
전 b를 선택할까 합니다.... 화면 구성이 단순하고 디자인에 따라 직관성이 클듯 합니다
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
" 단순하고 직관성이 큰것이 좋다는 "
답변 감사드립니다. kaine 님 ^^ 늘 댓글의견 에 참여해주시네요. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
제가 차를 탄다고 생각하고 곰곰히 생각해봤는데... 솔직히 말씀드려서는 A, B 둘다... 아닙니다...
(마음 상하시지 않길...ㅠㅠ 도움이 되시라는 의미로 구체적으로 남겨봅니다.)
일반적으로 자동차는 소유주가 1-2년 이상 장기간 이용하고, AVN의 favorite menu는 8/12개 정도면 충분한 선택지라고 봅니다. 즉 favorite menu가 바뀔 가능성은 적다고 여겨지네요.
그러면 저는 favortie menu가 한 화면에 다 보이는 디자인을 고를 것 같습니다. 아무래도 AVN은 운전자가 조작할 것이고, 추가적인 drag or click 없이 한번의 click만으로 원하는 메뉴로 들어갈 수 있는 게 ‘편리함’ 측면에서는 좋아보일 것 같다는 제 개인적인 생각이 드네요^^ 운전 시 좀더 안전?하기도 할 것 같구요.
그래서 저는 favorite menu가 드래그형식으로 움직일수 있게 가려져서 favorite한 것들을 투 터치 이상으로 조작하는 것보단 한 화면에 딱 보이고 한번의 터치로 가능하게끔 만드는게 좋지 않을까, 그리고 밑에 전체 메뉴가 차라리 좀 더 가려지는게 낫지 않을까 생각해봤습니다.^^
(제가 잘 이해하고 쓴 게 맞나... 모르겠네요ㅠㅠ)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A입니다. 디자인적 요소로는 깔끔하지 않지만, 차량이라는 공간의 특성상, 직관적인 인터페이스가 가장 편리하게 느껴집니다. 시인성에 문제만 없다면 한눈에 모든 메뉴가 있는 편이 좋을 것 같습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
" 직관적으로 한눈에 모든 메뉴가 있는것이 편하다는 "
답변 감사드립니다. sonntag 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
앤블리님 저랑 비슷한 일을 하시네요ㅎㅎ 저도 정확히 요쪽입니다ㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
아 그러셨어요!!?? 혹시 그럼... 앱이나 웹이 아닌...
차량 쪽이셔요 ^^?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
넵ㅎ 차량쪽입니다! 새프로젝트 화이팅이용!!ㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
와우 업계분 이셨다니!!!
우리 일하다가 만날수도 있겠는걸요 ^^??
어디쪽 프로젝트 하시는지... ㅎㅎ 살짝쿵?? 스팀챗으로 어때요?? ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
그냥 작은회사 다닌다 생각해주세요~!ㅋㅋ
회사밖에서 회사얘기 하기 싫어하는 퇴사준비생이라서요..ㅎㅎ
그나저나 열정이 대단하시네요!!ㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
사실 저도... 같은 입장이라는 ...ㅎㅎㅎㅎ
네 화이팅 하세요!! 퇴사 !!
저도 퇴사가 목표....?ㅎㅎ
자주 소통해요 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
B가 편할 것 같은데 막상 A의 필요성을 느끼다가 둘다 사용하면 결국에 B가 될것 같습니다. 사실 차량 옵션중에 "자주" 건드는건 몇가지 안되잖아요^^ 어쩌다! 한 번식 만지게 됩니다. 주행중 건드는 ! 자주 만지는 몇가지가 힘들게 컨택 한다면 아주 위험하고 불편합니다. UX 80% 이해한거 맞지요? 앤블리님 비밀인데 제가 천재거든여
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
" 결국에 B 를 찾게될것이다. 내가 자주 쓰는 것만 쓰게 되니까 "
UX 80 % 이해 하셨네요 돌프님 ㅎㅎㅎ 천재 ^^
답변 감사해요~ ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
B!
A는 정신 사납네요.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
답변 감사드립니다. 소요 님 ^^!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A,B 둘중 하나를 고르라면 A를 택하는게 유리해 보입니다.
스마트폰과 다르게 자동차는 혼자만 사용하는 디바이스가 아니라고 생각됩니다.(자동차 회사의 정의는 어떤지 모르겠습니다.) 따라서 B와 같이 커스텀된 메뉴와 기본 메뉴가 중복 없이 혼재할 경우 새로운 유저는 원하는 메뉴가 어느 섹션에 있는지 알 수 있는 방법이 없습니다. 또한 기존의 운전자 측면에서도 메뉴를 누르기전에 "a라는 메뉴는 상단에 있어, b라는 메뉴는 내가 즐겨찾기 했었지." 라고 사전에 고민을 해야합니다.
그러나 방금 설명한 "사용자의 고민"도 사실은 자신이 즐겨찾기 메뉴를 추가하면 원래 메뉴는 삭제된다는 내용을 학습 했다는 가정하에 이루어 지므로
1인 유저가 사용하는 시나리오라 상태일지라도, 최초 동작시에는 학습이 되어 있지 않아 당황스러울 것 같네요.(전체 메뉴에서 즐겨찾기 한 메뉴가 사라질거라고 상상하지 못하므로)
고민을 조금 더 해보면 차량용 AVN디바이스의 경우 ipad-mini 보다 조금 작은 사이즈의 액정을 채용하고 있습니다. 따라서 큰 아이콘의 경우에도 12개 이상 정도는 들어갈 수 있어 보입니다. 와이어 프레임과 같이 상단에 큰 메뉴(5cm 이상)은 썸네일로 정보를 전달해야 하는 컨텐츠에 효과적이지 아이콘(command용)의 사용에서는 별로 이득을 볼게 없어보이는데요. 상단의 큰 메뉴의 예가 어떤것인지 궁금하네요.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
안녕하세요 bygon 님 ^^ 정성스런 답변 정말 감사드립니다. ^^
B와 같이 메뉴가 수시로 아래 ↔ 위로 이동하는 형태라면
메뉴가 어느 섹션에 있었는지 사전에 기억해야 한다는 점이
사용자를 고민하게 만든다는 점 때문에
B보단 A가 더 낫다는 말씀이신거죠. ^^
네 아이콘도 12개정도는 하단에 들어갈 수는 있습니다. ^^
다만,
상단에 Favorite 메뉴의 장점은 아래 작은 아이콘의 메뉴와 다르게
사용자가 자주 쓰는 것을 더욱 편하고 빠르게 눌러서 들어갈 수 있도록 함 인데요~
차량 운전시에는 무조건 버튼이 큰 것이 좋습니다. ^^
운전중에는 앞을 주시해야 하는데 -
하단에 있는 작은 아이콘을 보는것만으로는 문제가 안되지만
운전중에 그 버튼을 정확하게 손을 갖다대어 누르는데는....
이미 위치에 대한 학습이 되어 있으면 큰 문제는 없긴 하지만,
운전자 입장에서는 AVN 화면을 보지않고도 클릭하기에 편해야 제일 Best 이거든요. ^^
그래서 상단의 큰 메뉴, 즉 사용자가 자주 쓰는 favorite 메뉴를 만들게 된 것이고요. ^^
bygon 님 글 읽어주시고 궁금해주셔서^^ 정말 정말 감사드립니다. ^^ !!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
b타입이요!!!! 중복은 시러요!!!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
답변 고마워요^^. 파란 보석의 ㅎㅎ 이노빛 님 ^^ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
나..난.....에이 몰러 앤블리타..아니 삐타입!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
앤블리 타입 !!!
정답!! ㅋㅋ 딩동댕!! 타타신 님 센스 유훗~!^^
B타입 의견 감사드립니다.^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
B요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
답변 감사해요. 석코 님 ^^ㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
AAAAAAAAAAAAAAAAAAA
운전할 땐 진짜 잘 못 보고 감으로 눌러야 하는데
자주 눌렀다고 위치 바뀌면 낭패볼 것 같아요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
그게 젤 장점인가 봅니다 .^^ 의견 감사해요 브라이언님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A를 선택하겠습니다. 얼핏보면 버튼이 많아 조잡해보이겠지만 운전과 연관되어 빠르고 정확한 확인과 작동을 요하는 인터페이스에서는 일괄적인 나열이 중요할 수 있을 것 같습니다. 1,2,3.. 이렇게 확실한 예측성이 관건이겠지요.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
네~ 운전 중에는 시선을 화면에 두지않아도 될 만큼
빠른 인지가 되려면 ,, 운전자가 오래동안 기억한 예측가능한 곳에
있는것이 제일 빠르고 정확한 작동이 될테니깐요... 의견 감사합니다 .^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저도 심플한 B가 좋습니다.
스마트폰을 사용해도 모든 기능을 사용하는 것이 아니듯
주요 기능만 있는게 더 나은 거 같습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
" 심플하고 사용하는 주요기능만 있는게 좋다는 "
답변 감사드립니다. gidung 님 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit