Lets create an animated footer for your blog posts
Having a saved template for posting can be very convenient in steemit. You can just copy paste the template and fill in the places with your creative contents and then hit post for a greatly structured post. This will make you not waste your time on structuring the contents everyday and every post will be added with the theme you selected.
Having seen so many nice posts on steemit, my favorite type is the posts with nice footers where you can have an animated gif image at the bottom. Such a footer gives a more dynamic look to your post and enables you to add a theme you like into every post you publish.
So, What comes first ?
As the very first step, you have to create a gif, possibly with the avatar that you are using. I created a one with the one I have and for this I used the popular gif making site GIPHY. This is the cool gif I created for myself. You can try tons of effects available and create a one that matches the content you publish.

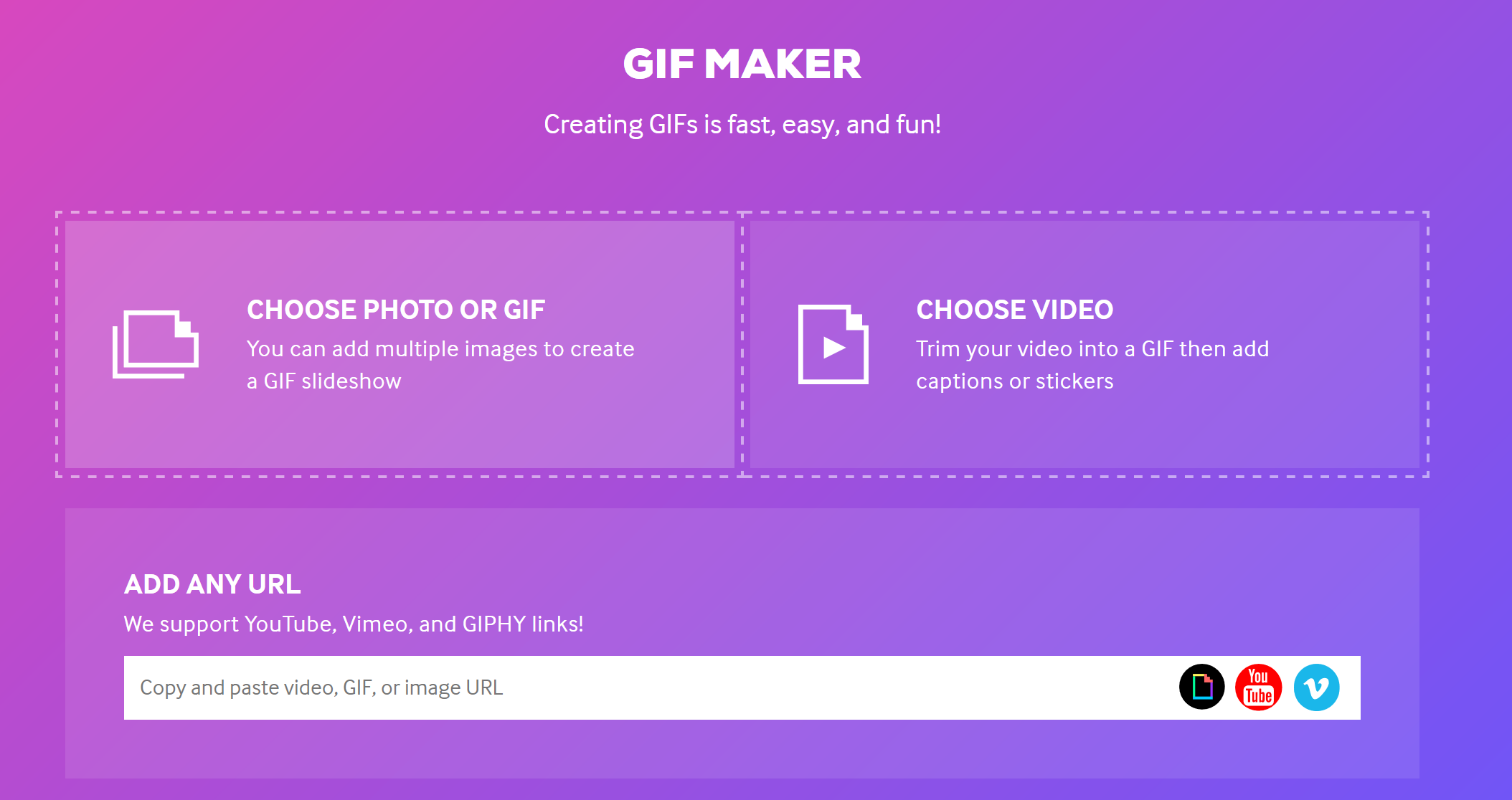
Using the site is easy.
You can upload an image, more than one image, a video or a gif itself to create a new gif
If your background image/video is in youtube, Vimeo or Giphy, you can easily copy paste the link in the address bar provided.

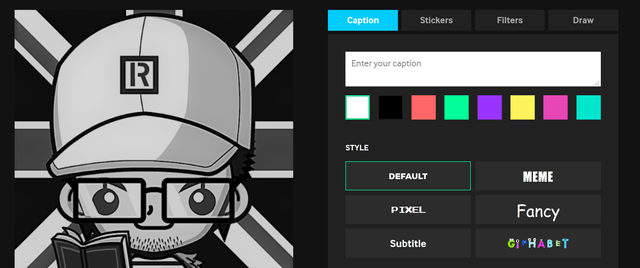
Next step is to add text
Its important you add great captions for your gif. It can really attract more readers to your posts.

There are four type of effects you can overlay here.
Text: You can add caption text using this tab, where you have to select a font style and an effect. For my caption I have chosen a 'Subtitle' font styling with the special effect 'Typing'Stickers: this is from where you can add cool cartoon stickers to your gif. Though i haven't used any, these are very nice stuff to add. Caution !, it might make it bit unprofessionalFilters: You can add a filter to the whole gif. There are lot of filters including B&W, spooky, purple and so much moreDraw: This allows you to add more effects.
Once you are done with adding effects, you can simply upload you image to GIPHY and get a sharable link which you can use in your footer.
It should look something like this. https://media.giphy.com/media/3DwtKeGYR16eo7PCKW/giphy.gif
Design your footer now
Having a cool gif with you now you can create the footer for your template. I thought about adding a two sided footer which looks really cool. But you can come up with more creative footers with more eye-catching stuff. To check out my footer scroll down to the very bottom of my post and you should see it.
You can just copy paste the following Markup script and recreate the footer I have used.
<pre><hr>
<center><h2>Enjoy your day, have some fun and steem on!</h2></center><hr>
<div class = "pull-right"><img src="https://media.giphy.com/media/3DwtKeGYR16eo7PCKW/giphy.gif" alt="My_Gif_footer">
<p></p>
<center>a1baes love steemit</center>
</div>
<center>More from<strong><a href="/@a1baes">@a1baes</a></strong>
</center><p></p><p></p><p></p>
<center><h2>Enjoy & Engage Follow & Resteem</h2></center><hr></pre>
Enjoy your day, have some fun and steem on!

This post has received a 0.03 % upvote from @drotto thanks to: @banjo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes that tool is so super useful, I discovered also when I wanted to make a quick gif and was not on my pc with the right software.
A good clean tutorial so everyone can glam up their footers a bit , well done.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks. Help sharing this. I have seen so many unstructured posts on steemit. This might help them to get a better layout for their posts.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Resteemed by @resteembot! Good Luck!
Curious? Read @resteembot's introduction post
Check out the great posts I already resteemed.
ResteemBot's Maker is Looking for Work.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Follow me for upvotes | Send 0.200 Steem or 0.200 SBD and the URL in the memo to use the bot for a resteem and to get 5 good upvots.
Click here to see how to use Tisko Bot.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I might check that out. thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by a1baes from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit