Para todos los nuevos Steemians y usuarios que aún desconocen sobre el lenguaje de códigos y así elaborar una publicación más llamativaヽ༼ຈل͜ຈ༽ノ
Me complace dejarles un manual para que se destaquen haciendo lo que les gusta en esta plataforma (o fuera de ella), teniendo en cuenta (por mi experiencia) que Steemit no asimila ciertos códigos, por lo que haré mención de estos además de una lista con emojis (emoticones) que harán más vivaces sus publicaciones.

Antes de iniciar, quiero resaltar que el lenguaje de código html ➝ Siglas en inglés HyperText Markup Language (lenguaje de marcas de hipertexto), siempre manejará paréntesis angulares de apertura y de cierre (< , >) antes y al final de cada texto al que se vaya adornar. De esta forma se mantiene oculto, pues el código que generará dicho adorno deberá estar dentro de cada paréntesis; el paréntesis que será colocarado al final de cada texto estará marcado por una barra diagonal (/) antes del código que estará dentro, de la siguiente manera:
Considerando que es un lenguaje de marcado para la elaboración de páginas web, los codigos serán útiles para blogs u otras redes por las que naveguen.
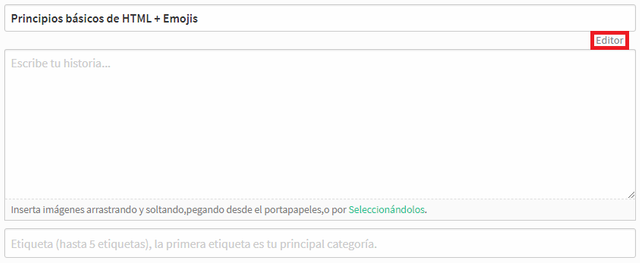
En Steemit suele desaparecer el botón de edición (justo arriba, a la derecha de la caja del texto) una vez que empezamos a redactar, dejándonos en la modalidad Markdown sin saber cómo adornar nuestros textos.
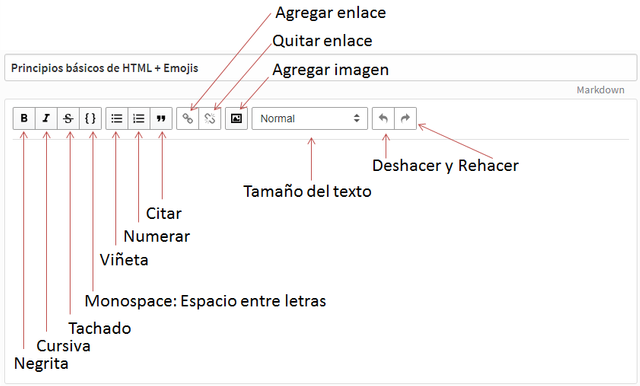
Igualmente no maneja demasiados códigos, pues los que maneja el editor son:
Negrita <strong>Texto</strong>
Cursiva <em>Texto</em>
Tachado <del>Texto</del>
Espacio entre letras <code>Texto</code>
- Viñeta <ul><li>Texto</li></ul>
- Numeración <ol><li>Texto</li></ol>
Cita <blockquote>Blockquote</blockquote>
-Negrita Para negrita también puedes usar <b></b> o envolver cualquier palabra con dos asteriscos (*) ya que GitHub es compatible con Steemit, como narran en su manual de Markdown **así**
Aún con el manual de Markdown, me parece que es poco entendible y que además, algunos de los códigos tampoco son asimilados por Stemiit, como el de los emojis de GitHub.
-Cursiva Otra alternative de cursiva es <i></i>
-Tachado Y del tachado <s></s> o <strike></strike>
Con GitHub puedes envolver las palabras con tildes ~~así~~
-Centrar El centrado no aparece en el editor y este será el código <center></center> Pues Steemit tampoco centra con el código de párrafos <P ALIGN=CENTER> ni algún otro (por si quieres copiar otro googleado).
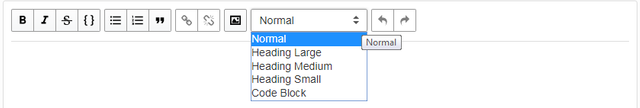
-Tamaño Además, en el editor existen tres tamaños de texto, cuando hay disposición de tres más. El orden de crecimiento es en sentido contrario a la numeración; es decir, el más grande es el uno y el más pequeño el seis
- <h1>Grande</<h1>
- <h2>Mediano</<h2>
- <h3>Pequeño</<h3>
- <h4>Más pequeño</<h4>
- <h5>Aún más pequeño</<h5>
- <h6>Y todavía más pequeño</<h6>

Nota: No será necesario colocar el texto más pequeño con <small></small> o más grande con <big></big> pues es otro de los códigos que no asimila.
-Subindice <sub></sub>
-Superindice <sup></sup>
-Preformateado <PRE></PRE> Sirve para crear firmas usando caracteres sin necesidad de imágenes. De no usar el código, la figura se convertirá en un montón de escritos ilegibles.
Con respecto al texto, tampoco es válido el Subrayado, texto en movimiento (Marquesinas), texto sobre la imagen, vertical, colocarlo a la derecha o justificarlo (<P ALIGN="justify"></P> por no dejar).
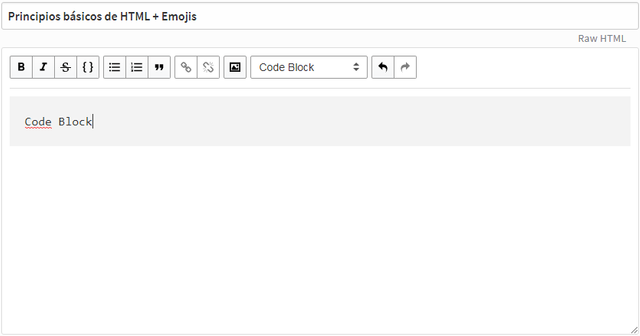
-Cuadro de código El editor también dispone de tres arreglos más, como el Code Block <pre><code>Texto</code></pre> que creará un fondo de un tono grisáceo, como si escribieses dentro de una caja.
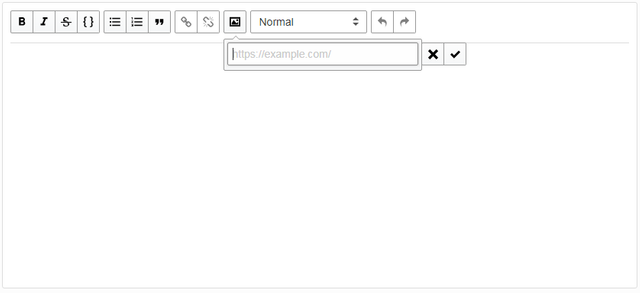
-Imagen El de insertar imagen, con clickear en el siguiente botón:  Y colocar el url-link generado por alguna página, como tinypic o KN3. Link que también puedes copiar y pegar directamente en el modo Markdown.
Y colocar el url-link generado por alguna página, como tinypic o KN3. Link que también puedes copiar y pegar directamente en el modo Markdown.
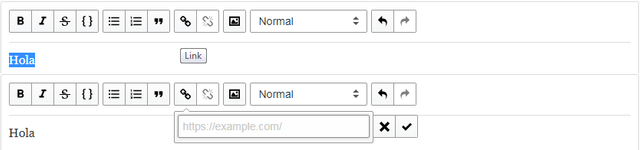
-Enlace Y por último, el de enlazar y desenlazar. Para juntar un URL-Link en el texto con el editor, debes seleccionar el texto y luego presionar el botón de “link” y ahí colocar la fuente o el url-link.  Mientras que en modo Markdown, debes copiar el siguiente código <a href="url-link">Fuente</a> y con GitHub lo pegaras de la siguiente manera: [Fuente](url-link)
Mientras que en modo Markdown, debes copiar el siguiente código <a href="url-link">Fuente</a> y con GitHub lo pegaras de la siguiente manera: [Fuente](url-link)
Esto de los paréntesis angulares solo debes hacerlo estando en modo markdown, pues de escribirlo en el editor, una vez cambies al markdown para visualizar, el paréntesis se verá de esta manera > para > y < para < cosa que posiblemente haga que pierdas el hilo.
-Fuente Tampoco asimila el cambio de fuente ➝ <font face="Comic Sans MS,arial,verdana">Texto</font>
-Color Ni el de color, aun así, éstos son los códigos de color usando
- Hexadecimal <p style=”color:#FF0000”;>Texto</p>
- Por nombre de color <p style=”color:red”;>Texto</p>
Para conocer más códigos hexadecimales puedes ubicar paginas como w3schools que tienen selectores. Y por nombre de color, debes saber que hay 140 colores para elegir. También existen códigos de colores usando valores RGB o HSL y cada uno tiene una variante con la que puedes medir la opacidad.
-Lineas divisoras Para crear linieas horizontales solo basta con colocar tres guiones bajos (_) en modo Markdown o escribiendo el código <HR NOSHADE> que también tiene otras medidas de grosor pero no dijeridas por Steemit
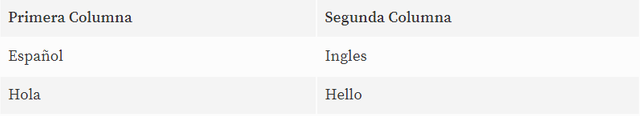
-Tablas Tal y como explica Steemit en el manual Markdown el código debe ser copiado de la siguiente manera
Primera Columna | Segunda Columna
------------ | -------------
Español | Ingles
Hola | HelloY se reflejará de esta forma:
Los emojis son leídos en nativo, pues aunque los copies de Android, Steemit lo cambiará a nativo:
Caras y Personas
😁 😂 😃 😄 😅 😆 😇 😈 😉 😊 😋 😌 😍 😎 😏 😐 😒 😓 😔 😖 😘 😚 😜 😝 😞 😠 😡 😢 😣 😤 😥 😨 😩 😪 😫 😭 😰 😱 😲 😳 😵 😶
😈👿👹👺💀☠👻👽👾😺😸😹😻😼😽🙀😿😾🙈🙉🙊
👤👦👧👨👩👴👵🙅 🙆 🙇 🙋 🙌 🙍 🙎 🙏 👮💂 👯 👰 👱 👲 👳 👴 👵 👶 👷 👸💆 👼 💁 💃
Prendas y símbolos humanos
👄 👅 💪👈👉☝👆👇✌✋👌👍👎✊👊👋✍👏👐💅👂👃👣👀💤💢💣💥💦💨💫💬👓👔👕👖👗👘👙👚👛👜👝🎒👞👟👠👡👢👑👒🎩🎓💇 💄💅 💈 💉 💊
Amor y amistad
💋 💌 💍 💎 💏 💐 💑 💒 💘 👪 👫
❤💓💔💕💖💗💙💚💛💜💝💞💟❣💌
Animales y naturaleza
🐌 🐍 🐎 🐑 🐒 🐔 🐗 🐘 🐙 🐚 🐛 🐜 🐝 🐞 🐟 🐠 🐡 🐢 🐣 🐤 🐥 🐦 🐧 🐨 🐩 🐫 🐬 🐭 🐮 🐯 🐰 🐱 🐲 🐳 🐴 🐵 🐶 🐷 🐸 🐹 🐺 🐻 🐼 🐽 🐾 😸 😹 😺 😻 😼 😽 😾 😿 🙀 ☘🍀🍁🍂🍃🌰 🌱 🌴 🌵 🌷 🌸 🌹 🌺 🌻 🌼 🌽 🌾 🌿
Frutas, alimentos y bebidas
🍄 🍅 🍆 🍇 🍈 🍉 🍊 🍌 🍍 🍎 🍏 🍑 🍒 🍓 🍔 🍕 🍖 🍗 🍘 🍙 🍚 🍛 🍜 🍝 🍞 🍟 🍠 🍡 🍢 🍣 🍤 🍥 🍦 🍧 🍨 🍩 🍪 🍫 🍬 🍭 🍮 🍯 🍰 🍱 🍲 🍳 🍴 🍵 🍶 🍷 🍸 🍹 🍺 🍻
Música, arte y deportes
🎠 🎡 🎢 🎣 🎤 🎥 🎦 🎧 🎨 🎩 🎪 🎫 🎬 🎭 🎮 🎯 🎰 🎱 🎲 🎳 🎴 🎵 🎶 🎷 🎸 🎹 🎺 🎻 🎼 🎽 🎾 🎿 🏀 🏁 🏂 🏃 🏄 🏆 🏈 🏊
Transporte y señales
🚀 🚃 🚄 🚅 🚇 🚉 🚌 🚏 🚑 🚒 🚓 🚕 🚗 🚙 🚚 🚢 🚤
🚥 🚧 🚨 🚩 🚪 🚫 🚬 🚭 🚲 🚶
Tiempo, ciencia, espacio y astronomía
🌀 🌁 🌂 🌃 🌄 🌅 🌆 🌇 🌈 🌉 🌊 🌋 🌌 🌏 🌑 🌓 🌔 🌕 🌙 🌛 🌟 🌠
Comunicaciones, internet e información
📞 📟 📠 📡 📢 📣 📤 📥 📦 📧 📨 📩 📪 📫 📮 📰 📱 📲 📳 📴 📶 📷 📹 📺 📻 📼🔃 🔊 🔋 🔌 🔍 🔎 🔏 🔐 🔑 🔒 🔓 🔔 🔖 🔗 🔘 🔙 🔚 🔛 🔜 🔝 🔞 🔟 🔠 🔡 🔢 🔣 🔤 🔥 🔮 🔯 🔰 🔱 🔲 🔳 🔴 🔵 🔶 🔷 🔸 🔹 🔺 🔻 🔼 🔽
💬💰 💱 💲 💳 💴 💵 💸 💹 💺 💻 💼 💽 💾 💿 📀 📁 📂 📃 📄 📅 📆 📇 📈 📉 📊 📋 📌 📍 📎 📏 📐 📑 📒 📓 📔 📕 📖 📗 📘 📙 📚 📛 📜 📝💡
Herramientas y utensilios
🔦 🔧 🔨 🔩 🔪 🔫
Ubicaciones y lugares de interés
🏠 🏡 🏢 🏣 🏥 🏦 🏧 🏨 🏩 🏪 🏫 🏬 🏭 🏮 🏯 🏰 🗻 🗼 🗽 🗾 🗿
Otros
💠 💢 💣 💤 💥 💦 💧 💨 💩 💫 💮 💯
Horas del reloj
🕛 🕐 🕑 🕒 🕓 🕔 🕕 🕖 🕗 🕘 🕙 🕚
-Símbolo Populares
Corazones
დ ღ ♡ ❣ ❤ ❥ ❦ ❧ ♥
Ajedrez
♔ ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟
Musica
♩ ♪ ♫ ♬ ♭ ♮ ♯
Tiempo
ϟ ☀ ☁ ☂ ☃ ☄ ☉ ☼ ☽ ☾ ♁ ♨ ❄ ❅ ❆
Cultura
☠ ☤ ☥ ☦ ☧ ☨ ☩ ☪ ☫ ☬ ☮ ☭ ☯ ☸ ☽ ☾ ♕ ♚ ♛ ✙ ✚ ✛ ✜ ✝ ✞ ✟ ✠ ✡ ✢ 卍 卐
Astros
♈ ♉ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓
Asteriscos
★ ☆ ✡ ✦ ✧ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ⁂ ⁎ ⁑ ☸ ✢ ✣ ✤ ✥ ✱ ✲ ✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❇ ❈ ❉ ❊ ❋
-Texto-emoticones ( ͡° ͜ʖ ͡°)
ಠಠ (≧▽≦) ʕ•ᴥ•ʔ ᶘᵒᴥᵒᶅ (ㆁωㆁ)(•ө•)(◉ω◉)(๑•̀ㅂ•́)ﻭ (๑˃̵ᴗ˂̵)ﻭ (✿◠‿◠) (▀̿̿Ĺ̯̿▀̿ ̿) (ಥ﹏ಥ)༼ಢಢ༽◕‿◕
Para culminar, presiona aquí para que puedas copiar emotiocones de esta manera: 
@Originalworks n.n
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The @OriginalWorks bot has determined this post by @bloodymari to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy util el post, creo que para los steemians és muy bueno.
Gracias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias! si de repente existe alguna duda, no lo piensen y comenten n.n Saludos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buen post! Felicidades! La verdad desconocía sobre el tema
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias! siempre es bueno ser util para la sociedad n.n
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
me parecen muy útiles estos códigos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
me encanta
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola! que bien n.n
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit