
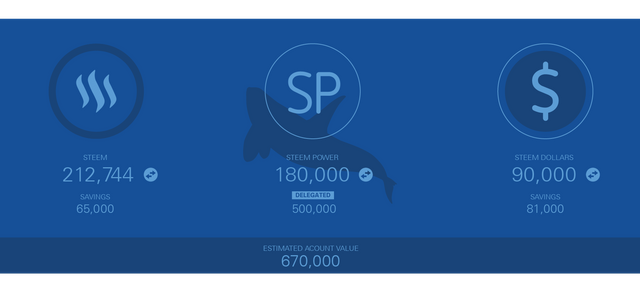
I believe Steemit will benefit from a gamify theme. Besides the fact that it creates a more visually appealing concept, it can entice the Steemian to engage with various aspects of the platform that might appear difficult or hard to understand. The UI is designed to work for everyone.

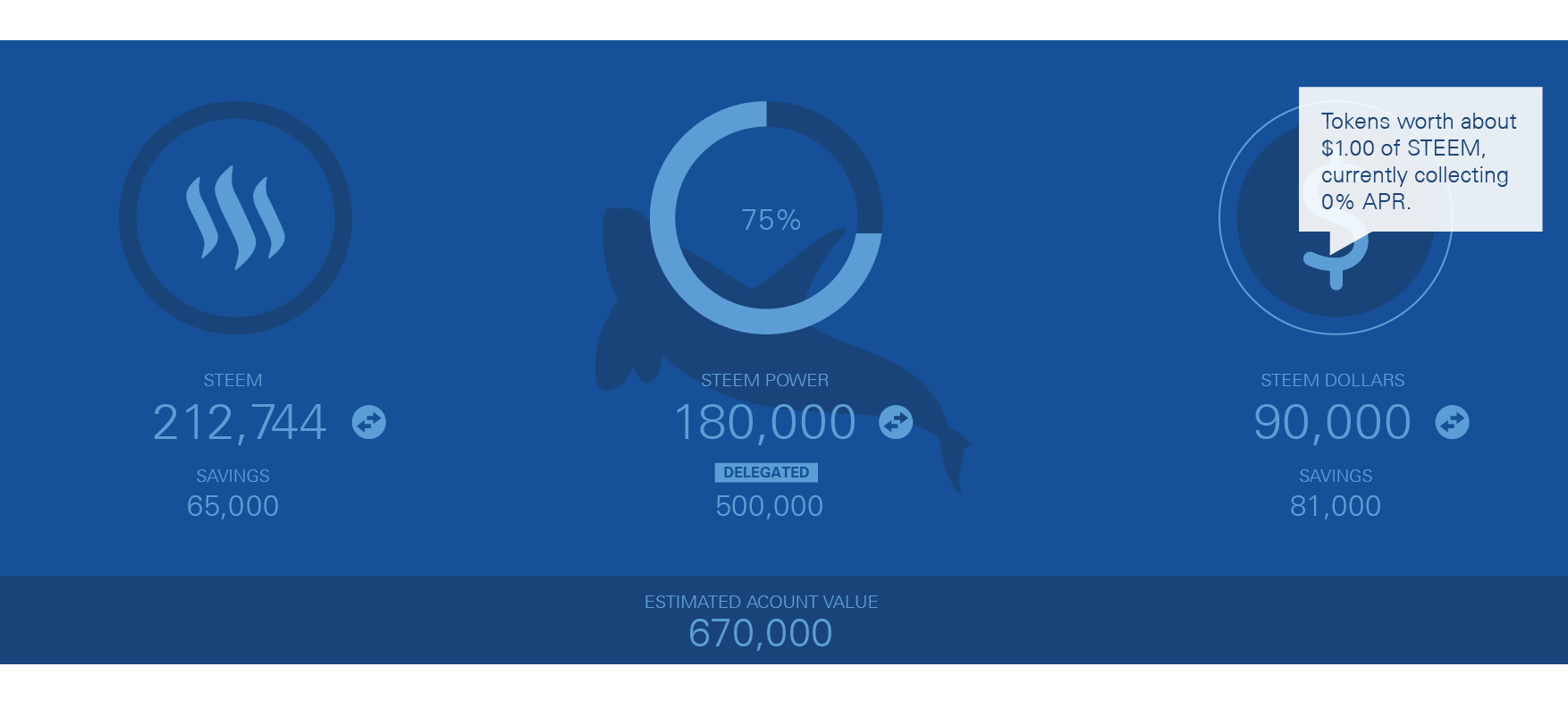
Powering Down indicator/clock function. Mouse hover provides info.

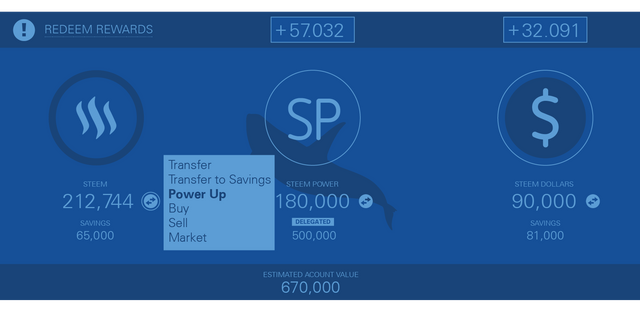
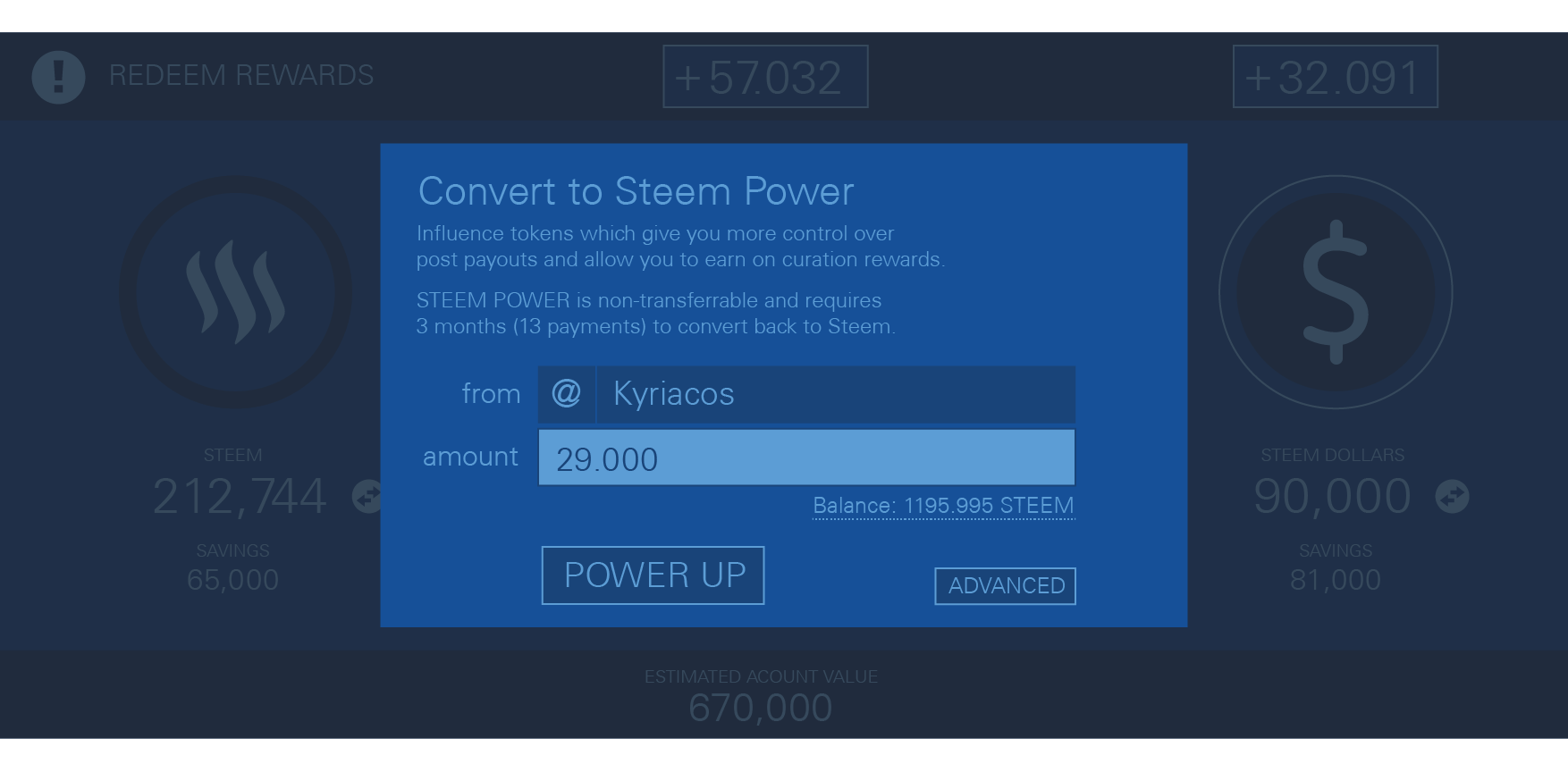
Redeem rewards will appear on corresponding area. Exchange buttons provide menus.


Feel free to add suggestions/recommendations in the comments.

Also maybe have an option to share an image of the wallet to other social media platforms.....Sure if facebook users saw that mock wallet above^, they would shit themselves and sign up lol.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
lol. or get scared away
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think once people start understanding cryptos the steemit platform is going to compound ten fold.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yeap!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That is great design work brother, only if we can implement that on UI now that would be awesome addition :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
indeed!. thank you man
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Looking forward for these upgrades to be ready. Will simplify things
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Some one please help me!!
I'm just beginner in this association, i've join to this association 2 days ago. My topic is about YuGioh Duel links. it's themed about card trade gaming.
May i know? Can you tell me why every time i post some thing it's can not to reach $4. I hope some day my post can be a trending.
Thanks for all of you who have taken the time to read my comment.
Love you all steemit fellow
Follow my steemit @akun2017
Yugioh Duel Links
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This guy akun is complete spammer. He posts identical comment everywhere, then upvotes it with his ~10 accounts.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ah... well there may be a few reasons.
Firstly, perhaps the YuGioh player crowd on Steemit is small? Or perhaps they generally lack much impact per-interaction?
Another possibility is that your posts about YuGioh might lack a secondary appeal for non-players? I am not sure what that would be - maybe anime-style art or a pro-layperson-spectator element - but maybe those who do read your posts aren't feeling sufficiently engaged.
I am a beginner with no posts - so take my feedback with a pinch of Steem. :cP
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice work! That is a really cool design!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Really cool idea. The whale icon behind 'SP' could also change from a minnow up to a whale depending on how much Steem Power you have :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yeap. that' s the idea
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice. Good work :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good idea!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This looks really good,
I would add a rewards distribution bar for distribiting rewards between SP and SBD. Currently it is confusing where you set your rewards distribution, and this would be a good screen for it.
I would suggest implementing an embedded Shapeshift function and bitcoin/litecoin/dash/ethereum/ripple. This would require some additional code, but it would open up an easier conversion to Steem. The negative of this would encourage rapid movement of liquidity from the steem account, but Steem is already protected against this by its use of Steem power and the power down function, so this would only encourage people to use their Steem account more.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The rewards distributions are automatic.
the shapeshift function sounds interesting.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
What i mean by rewards distribution are how much goes to steem power, and how much goes into SBD. you can change this with each post... you used to be able to set a preference somewhere, but i cant find it now.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
its only 50/50
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Beautiful design, we need this on steemit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very much needed in this wallet!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hopefully
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It looks really cool, a good addition could be some mini games, I am not sure what, it needs a little bit of thinking but gamification without games, achievements and leaderboards is not possible =D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah, icons and budges will slowly be incorporated. For example you can see the shadow of an orca in the background. fish, dolphins and various other sea creatures could come into play. This is only the first glance.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Beside cash , Leaderboards work very well for motivation purposes.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very nice design. I want it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I like this is a very nice and clean looking wallet
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very good job kyriacos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The design looks fantastic. :) I think that this user interface face lift is a good idea as it will make the platform easier to use. My suggestion is somehow integrating more in-depth tool tips or informational help would make the platform easier to use. It would be beneficial to someone who isn't that technically inclined to begin learning how to work with the platform.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The pop-up icons could be rendered to provide more information and even provide links in youtube videos with step-by-step explanations.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Is this available yet?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
no, this is just concept design.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is a great concept, would like for it to be implemented. I pledge my support right here.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow looks amazing..... Would be beautiful it comes live :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
are you able to shift to other crypto currencies, directly through the wallet, without shapeshift? That would be awesome.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
no but it would be a really good function to have
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
beautiful design, I want to see it working
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
let's hope so.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
oh wow this is looking great!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you man
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
looks great
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It looks awesome man! Love it :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I like it, though the colours of font and background maybe a bit too close to each other; Low contrast. I particular like to inclusion of the power down.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
look and feel wise really good. But I just wish that it work as per expectation. Not yet tried but definitely have to try. Thanks for sharing buddy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The UI looks awesome. Cheers
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow that theme looks awesome! Yeah I think your onto something. Haha who do we need to talk to to make this happen?
And wow just a side note but my upvote made a pretty significant increase to your the post payout, is that what my increased steempower does that I bought yesterday?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeap! partially it works as an investment. If my post collects a lot of rewards you will get a portion back.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah, one of my replies yesterday on someone's post netted $7...and it was a simply reply. That was day one on Steemit. After trading cryptocurrency's for a short while, I finally stumbled onto this gem of a platform.
None of my other replies have netted much, nor my posts that I've put quite some effort into though, so it's all a bit confusing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
it is not much but it aggregates a lot in time. You just have to spot good content
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
And where you can see this app?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
it's a concept design
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Understand=))))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This looks like a pretty cool idea... I hope it becomes a reality.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm sold, how do I get one? lol
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
well, so far you can't! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Coudnlt agree more. Gamification is "the" next big thing!! 👾
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yeap
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That looks really awesome. Would you envision someone building this as a 3rd party service via API or do you think the steemit maintainers will pick this up?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you.
Hopefully they can pick up on this. Maybe a developer can do this as well. We will see from the responses.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I like it as well how can we implement it?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hopefully in one of the upcoming forks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
this should be added
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
let's hope so
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
this looks really good! UI design goes a long way with keeping users engaged and something like this will definitely make things more fun for new users to interact with and explore.
as i joined just about a week ago, i'd say just the tooltips would be a great addition to our current UI. small and simple text messages to explain briefly what all the terms mean, etc.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
great.
love your icon. i forget the anime i saw it from :)
i just remember it was an evil hacker.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
it's from ghost in the shell! it's the icon of the "laughing man", definitely my favourite character in the series
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
oh yes! my favorite anime
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I Like it. Great work
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This will be definitely a big chance to improve
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you for your support
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Amazing
This is lovely.
I would like the management staff to adopt this design
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
let's see..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
WOW.... I like it :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
you are welcome :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Welcome to the blockchain guys.
I just love it @kyriacos please do this to everything!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
e..e...verything?
thank you man
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The entire UI.
:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
biiig task :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work on the design, I love the simplicity. I feel like the tabs should be more appealing off the screen. Like they're important tabs and should stick out more than the tabs on my browser! Haha! But a job well done on the idea. Hopefully the team is looking right at your post. Cheers!
#follow4follow
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
សូមស្វែងរកមធ្យោបាយងាយស្រួលយល់ជាងនេះផង!
អរគុណ!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That looks amazing! This would be so cool to add in a UI update.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yeap
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Love the idea! Can't wait to see it implemented!
ⓐⓒⓘⓓ ⓖⓞⓓ ⓒⓐⓣ™
×ღ×ღ×
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
τες εφτζιές μου
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This looks great.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Really cool design!
And I completely agree, the fundamentals behind Steemit are very solid, but the design/aesthetics lack in quality still. Adding gamification plus a cooler design will surely boost the number of active users.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
let's hope so
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
neat graphics
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you man
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Why do you have 3 different Icon Styles that don't match? I would suggest making the steemit icon the same height as the $ icon. Meaning let the middle steem match the height of the dollar endings. Also make the $ tail lengths the same distance as the logo icon perhaps. I would then take the 12px ring as a standard for all of them and change with mouseover to your 2px white ring. And personally I'd use the same font for your SP. Like it is now, it needs a fair bit of work doing on it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
They actually do. same color scheme and typeface
it leaves too much space on the sides. Height or alignment is not the important part in a design. volume of overall design is
try doing your own version since you are an award winning designer and all. Your critique is pedantic. You simply wrote it because you got sour from the previous post.
nonetheless. I always appreciate critique. just make sure it has basis and it is a level about design 101 classes.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm not sour at all, i have more important things in life than keeping a grudge. But because we had a discussion, i like to try and understand how someone that obviously had an education can come up with such a... backfired topic. Nobody noticed though except me.
As for your design, it'sfine for a small company but if steemit want that A+ look then this paypalish design needs to be at least fine tuned.
Sure i can make one for you. Where shall i post it here?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
your name is govegan. You are obviously not only prejudiced, you made your life a cult. I wouldn't be expecting an objective response from someone who's nickname was "go christian".
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes of course I made my life a cult because you said being Vegan is a cult. Oh look you have a Greek name you must be Greek. That must mean that you have a narrow mentality, I lived in Greece for many years, so I know what Greeks are like. lol, Great comment, makes a ton of sense, not. I was a designer, you are a designer, so yes I was giving a totally unprejudiced view on your work, I wasn't aware that you can't take any opinion other than "great!" I think you need to learn to separate your feelings. The comment section is for others to express their opinions. I'm not going to put down anything of yours just because you're not one of my cult members, ffs get ahold of yourself. If your work is good or great or amazing I'll say it and this what you've done above is a great start but not star material for such a website. That's just a fact, not an insult.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I am not greek. I am cypriot :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Mission accomplished! hahaha... Now try not to get your knickers in a twist as they say in the uk when I leave a comment. You don't have to agree with it, it's just an opinion. I like to debate and I like other peoples thoughts.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Is this version coming out soon? Looks good 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you. not this is just concept
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
lets make it happen :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I love it! Hopefully we can get this implemented soon!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yeap
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Beautiful UI! Although I do enjoy the plain white UI we currently have
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Really like this concept, great job !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Looking good! I'd prefer more contrast for readability, but I can see what you're going for here.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
it will be double the size...the posting space here is kinda narrow. almost impossible to display
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This looks amazing!
I'd love something like this to make the whole process/evolution of your steemit existence a bit more tangible.
I feel that it'd be a great motivator(as if there wasn't one already) for people that are more used to progress being shown in the form of a xp bar ;)
Huge support!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great artwork! Very high-end professional look.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'd like this for my websites get in touch.....
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great design concept is great. It looks really good.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Love it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you man
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well that's some expert level design. The mouse hover function really helps it looks neat and modern by hiding those explainations.
This might be a hard work for you to do but, if this design is going to be used on Steemit, maybe you could design another Steemit sections too, if you like to. Because this will surely fulfill its purpose; to be visually appealing and entice Steemians to engage with various aspects of the platform.
We need this on Steemit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
looking good as always. Hey my post art challenge is done now. I tried to find our conversation in steemitchat but it wasn't there for some reason.. anyway you can see all the entries for the challenge here . Just message me what your favorite 3 are in steemitchat if you would! Thank you much!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Just send you my top 3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This wallet looks super nice compared to the default work, id like to see more like this!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Better to change Pale blue to white. The design lacks contrast.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice design, I like it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit