Step 1: Install Android Studio

1.Go to http://developer.android.com/sdk/index.html to download Android Studio.
- Use the installer to install Android Studio following its instructions
Step 2: Open a New Project
 )
)
Make sure on that "Phone and Tablet" is the only box that is checked.
If you are planning to test the app on your phone, make sure the minimum SDK is below your phone's operating system level.
Click "Next."
Select "Blank Activity."
Click "Next."
Leave all of the Activity name fields as they are.
Click "Finish."
*Note: It is typical naming convention in Android projects to set the company name as some form of "example.name.here.com".
Step 3: Edit the Welcome Message in the Main Activit

Navigate to the activity_main.xml tab if it is not already open.
Make sure that the Design tab is open on the activity_main.xml display.
Click and drag the "Hello, world!" from the upper left corner of the phone display to the center of the screen.
In the project file system on the left side of the window, open the values folder.
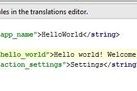
In the values folder, double-click the strings.xml file.
In this file, find the line "Hello world!".
After the "Hello world!" message, add "Welcome to my app!"
Navigate back to the activity_main.xml tab.
Make sure that your centered text now reads "Hello world! Welcome to my app!"
Step 4: Add a Button to the Main Activity

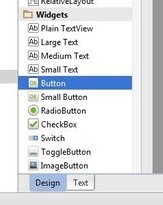
Navigate to the Design tab of the activity_main.xml display.
In the Palette menu to the left of the phone display, find Button (under the heading Widgets).
Click and drag Button to be centered underneath your welcome message.
Make sure your button is still selected.
In the Properties menu (on the right side of the window), scroll down to find the field for "text."
Change the text from "New Button" to "Next Page."
Step 5: Create a Second Activity

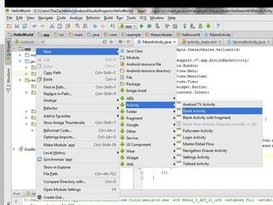
At the top of the project's file system tree, right click on "app."
Navigate through to New > Activity > Blank Activity.
Change the name of this activity to "SecondActivity".
Click "Finish."
Make sure you are in the Design view of activity_second.xml.
Drag the text box in the upper left of the phone display down to the center as you did on the Main Activity.
With the text box still selected, find the "id" field in the Properties menu on the right, and set it to "text2".
Open strings.xml again.
Add a new line under "Hello world! Welcome to my app!" that reads "Welcome to the second page!".
Navigate back to activity_second.xml.
Select the text box again.
In the Properties pane, set the "text" field to "@string/second_page".
Make sure that the text box now reads "Welcome to the second page!" and is in the center of the screen in the phone display.
Step 6: Write the Button's "onClick" Method

Select the MainActivity.java tab along the top of the work environment.
- Add the following lines of code at the end of the onCreate method:
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.onClickListener() {
public void onClick(View v) {
goToSecondActivity();
}
});
- Add the following method to the bottom of the MainActivity class:
private void goToSecondActivity() {
Intent intent = new Intent(this, SecondActivity.class);
startActivity(intent);
}
Click the + next to import at the third line of MainActivity.java to expand the import statements.
Add the following to the end of the import statements if they are not already there:
import android.content.Intent;
import android.view.View;
import android.widget.TextView;
Step 7: Test the Application

Click the green play symbol from the toolbar at the top of the Android Studio window.
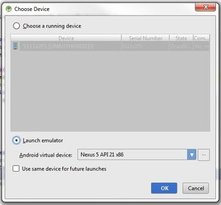
When the "Choose Device" dialog apperas (this may take a few moments), select the "Lauch emulator" option.
Click OK.
When the emulator opens (this too could take awhile), the app will automatically launch the app upon the virtual phone being unlocked.
Make sure that all of your text displays correctly and that the button takes you to the next page.
Step 8: Up, Up, and Away!

Congrats! You've now completed your first Android application with some basic functionality. Your finished app should have a page greeting the user and a button that takes the user to a second page.
From here you have the cursory knowledge you need to go on to learn all there is to know about Android application development.
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
http://www.instructables.com/id/How-To-Create-An-Android-App-With-Android-Studio/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit