Finally, we can get rid of the blue background in our blogs and add a custom image. It really looks nice and adds personality to every blog. This place will become more colorful and will make the Steemit experience more pleasing. I think it was about time this got implemented.
If you want to add a cover to your blog just go to https://steemconnect.com , log in with your steemit username, go to profile and from there you can add your cover image as well as your profile image. Alternatively, you can use your Settings tab to add a URL for the cover. You can use the Steemit editor to upload your cover, then copy the image link and paste it.
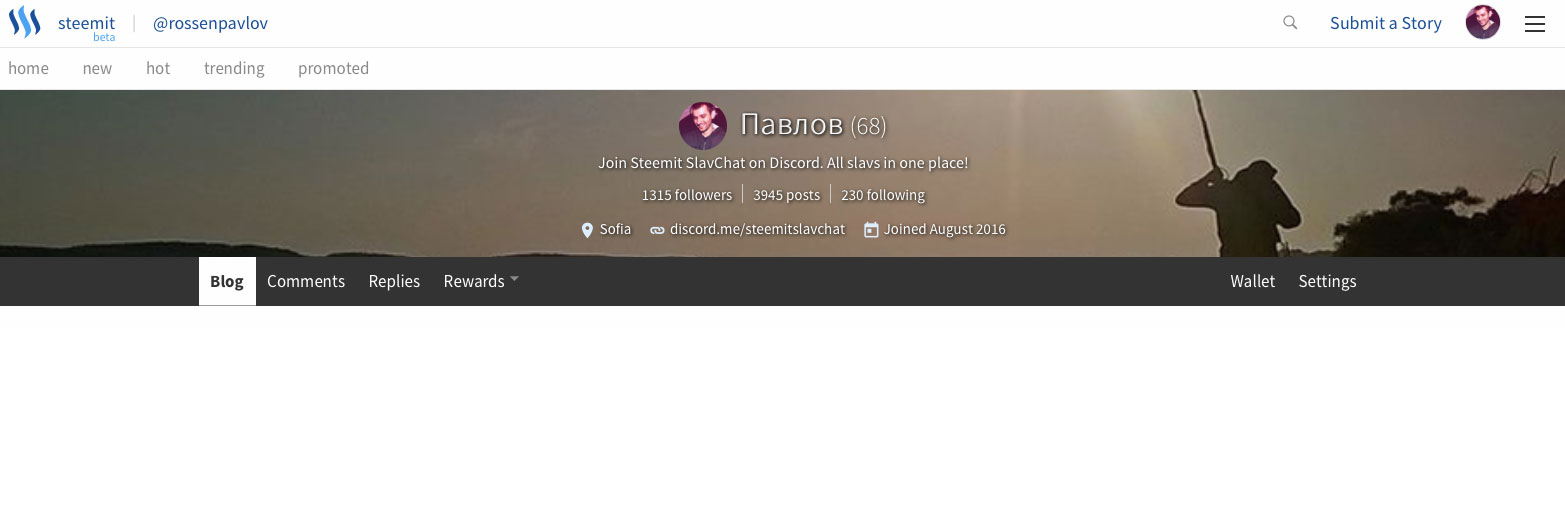
Check out mine :)

I'm trying to discover the perfect size to make it look good on my computer AND my phone, at the moment I get it right on the larger screen but it looks rubbish on the phone- i may have to go for a plain coloured background instead of an image.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good luck, please share your results.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/steemit/@rorxco/the-perfect-size-for-your-steemit-cover-photo there is the result and the way you can find out any photo size for a website :) hope this helps
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @rorxco- my issue was the difference between the desktop site image and the mobile image- i think I have solved it by creating an image that works with both.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@rossenpavlov down voted and pummeled my account into the ground for no good reason. Looks like he has spent the last year trashing peoples accounts. Can you all please help me and down vote this guy's content to let him know how it feels
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@rossenpavlov down voted and pummeled my account into the ground for no good reason. Looks like he has spent the last year trashing peoples accounts. Can you all please help me and down vote this guy's content to let him know how it feels
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Don't lie, I had a good reason for doing what I did, you know stolen content is not the way to go on Steemit. Have some respect for the platform and don't start spamming. That just another reason to get flagged.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The only way I will stop spamming is if you remove the down votes and leave me alone. Otherwise you may as well create another account...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow! I saw a similar news update, but this does proper justice to the news circulating steemit on this wonderful cover page update they have enabled.
You have well described how to get it working. Using steemconnect should make it easier to get it working. I am working on that right away.
I am really eager to see some real cool cover page displays from my followers.
I am following your account, and resteeming this info.
Thanks for this update.
steem on: power up!
Support the #naijaminnows project
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Really cool! Rorkata was fast and furious, but i am struggling what photo to choose.. Хуманс can't handle choice making! :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A much welcome addition! I already updated mine but it seems that it looks much better on mobile :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is great! Just what I've been waiting for to spruce up my blog. Do you know the image dimensions for that banner?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Still trying to figure out which is the best one. It looks the image repositions itself according to the screen and resolution. As @ragepeanut mentioned, 1920px would be the way to go, but consider the file size.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm currently trying to upload an image with de 1920x400 dimensions but it takes way too long, not sure if it's a problem on my end. The file is in .jpg as it makes it lighter than a .png file but still has a size of 371kb. What was the size (in kb) of your image ?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's actually really small, about 60kb; 960 × 539 pix
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's small indeed. Couldn't get it working via Steemconnect but it went smoothly through the Steemit settings with the 371kb image.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Whatever works best for you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow, that's cool. I will see what I can do with my cover, thanks for sharing !
Since I'm on top of the comments section right now, I edit my comment just to tell you guys that you can also do it through the Steemit settings.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Say what!!! That is pretty sweet! I need to check this out! Yours is awesome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow! Moon time?
Thanks for sharing @rossenpaylov
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I hope so :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
got mine hooked up, thanks for sharing that tip, wonder what else might have changed?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm wondering what are the best dimensions.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
seems that it takes the whole image and centers it so whatever you make make sure you put focus on the middle of the image so that you dont have anything behind the centered text. on mobile or shrinking down browser it starts to show all of the picture.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I believe a width of 1920px would be the best choice. For the height though, I don't know. On my 1080p screen, if I put the site on full screen the height is about 176 px and on the most thin window it's about 355px, but the site is unusable at that point.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
How did steemconnect know my password already? Is it because it's on the Steem blockchain? Are there any security measures to consider before signing into an alternative site like this or D-tube, for instance, using our Steemit logins?
I ask because our profiles are also our wallets and I don't know if there are extra precautions to take because of that. Any insight would be appreciated.
The banners do look great!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I can't seem to upload any cover photo to my blog.
Any insight?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You can now drag and drop it right in to the text area for the blog. Seems unnatural, but try it; it works.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit