 Source: www.pixabay.com
Source: www.pixabay.comUsing Markdown on Steemit can really give your post a boost when it comes to presentation. Markdown might be a bit difficult from some so I made the perfect cheat sheet where you can just copy and paste all the markdown codes. This time I will also include some copy paste templates for everyone!
The only guide you will ever need! Steemit offers two ways of posting a new story. With the Editor and Markdown Editor. The Editor is simple and easy but lack some features that might make your blog look more professional and neat.
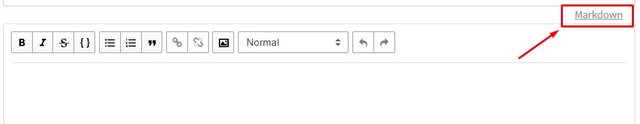
To get to the Markdown Editor, go to Submit a Story and click on Markdown:

Using the Markdown editor might be daunting at first but once you get used to it you will notice your posts looking so much better! Take some time, test the commands. You will get it in no time!
In this post you will find all the codes to make your editing easier. The best of all is you can simply COPY and PASTE whatever you may need. From there just insert your links and you are on your way to make an awesome looking blog!
At the end of the post I will make a downloadable Word Document containing all the codes as well as the templates. You can just copy and paste all the commands or templates while editing your post! Let's get started!

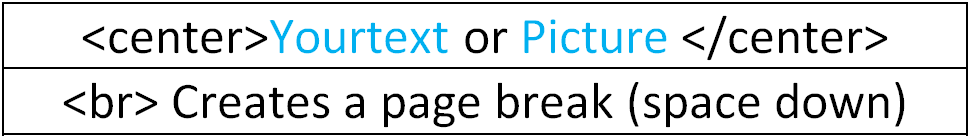
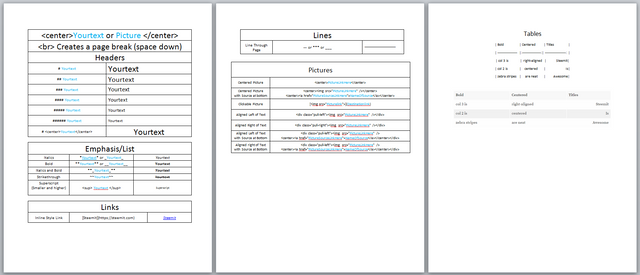
For centered pictures or text us the center command. To add a kine break (simply a blank line downwards) use the br command.
<center>your text or picture here</center><br>
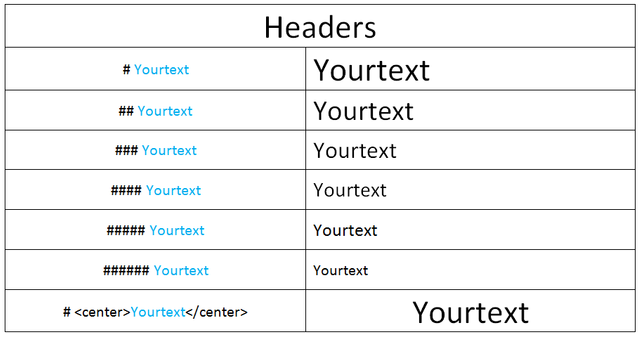
For headers use a # before your text. I like to center my headers so the commands will look like this:
# <center>HEADER</center>HEADER

| MARKDOWN | FORMAT |
|---|---|
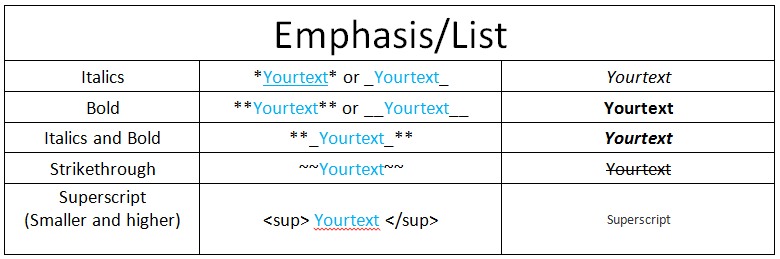
*Yourtext* or _Yourtext_ | Italics |
**Yourtext** or __Yourtext__ | Bold |
**_Yourtext_** | Italics and Bold |
~~Yourtext~~ | |
<sup> Yourtext </sup> | Superscript |
3<sup>2</sup> | 3 2 |
If you want to add code like above use `` with your code in between the `
How to use two columns.
` command to skip down a bit and start a new paragraph.
<div class=pull-left>WRITE ALL YOUR TEST HERE FOR THE LEFT COLUMN.</div><div class=pull-right>WRITE ALL YOUR TEST HERE FOR THE RIGHT COLUMN.</div>

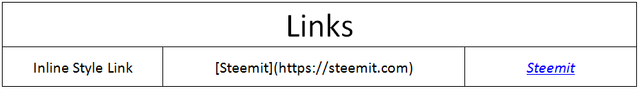
Using this command you will no longer need to paste long ugly links, simply give your link a name and then paste the link.
[Steemit](https://steemit.com)Steemit

This will put a line through your page similar to the ones you can see in this post, nifty right?
--- or *** or ___If you would rather prefer text divider like the ones below, go to THIS POST for some links to dividers and THIS POST for some animated dividers. (Remember to center them)






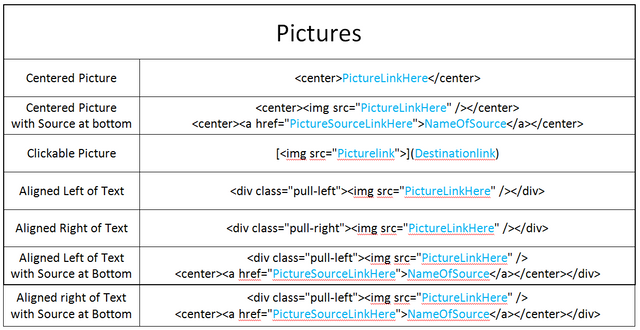
ALL ABOUT PICTURES

Not Centered VS Centered

VS

<center>picturelink</center>Places the picture in the center of your post.
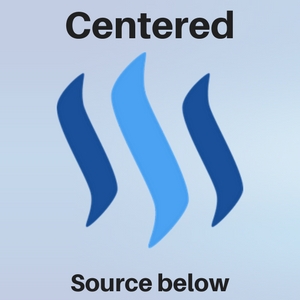
Centered Picture with Source at bottom

<center><img src="http://imgur.com/eHI22wC" /></center><center><a href="PictureSourceLinkHere">NameOfSource</a></center>
Places the picture in the center of your post with a clickable source link at the bottom of your picture. You can give the little button any name you want and it will take you to the link you provided.
Clickable Pictures (nest your link in your picture)
To make a picture that will take you to a desired link when clicked use:
[<img src="http://imgur.com/eHI22wC">](Destinationlink)
This picture is centered.
<center>[<img src="http://imgur.com/eHI22wC">](Destinationlink)</center>

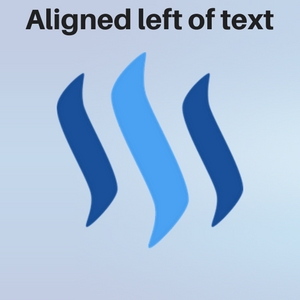
Aligned Left of Text

Places the picture to the left of your text.
<div class="pull-left"><img src="http://imgur.com/eHI22wC" /></div>
Whatever you write after this command will go to the right of the picture.
If you want to stop writing next to the picture and move down add as many <br> commands as needed.
Aligned Right of Text

Places the picture to the left of your text.
<div class="pull-right"><img src="http://imgur.com/eHI22wC" /></div>
Whatever you write after this command will go to the left of the picture.
If you want to stop writing next to the picture and move down add as many <br> commands as needed.
Aligned Left of Text with Source at Bottom
Here the picture is on your left, the same as the above examples, only difference is you now have the source of the picture. The source of the picture is a link, but since long links are so ugly we can simply rename it. Clicking on the name will then take us to the link.
--<div class="pull-left"><center><img src="http://imgur.com/eHI22wC" /> <a href="PictureSourceLinkHere">NameOfSource</a></center></div>
Aligned Right of Text with Source at Bottom
Here the picture is on your right, the same as the above examples, only difference is you now have the source of the picture. The source of the picture is a link, but since long links are so ugly we can simply rename it. Clicking on the name will then take us to the link.
<div class="pull-right"><center><img src="http://imgur.com/eHI22wC" /> <a href="PictureSourceLinkHere">NameOfSource</a></center></div>

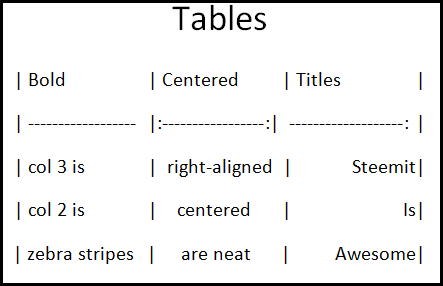
Honestly, will be faster to use excel, take a screenshot and paste it here.
Just included this if anyone was interested. It's a nifty trick and will really make your post stand out.
So there it is! Everything you need to make a beautiful and professional post here on Steemit. Using Markdown might not be easy at first but trust me it get's a lot easier and you will appreciate the extra things you can do. I simply shared what I have learned and made a Word Document so it will be easier for me and fellow Steemians to make better posts.

Thank you so much for reading! Now go out and post awesome stuff!

Resteem/Upvote? Only if you found this useful and think other Steemians will too.

Thank you for reading! Steem on Steemians!


Resteem/Upvote? Only if you found this useful and think other Steemians will too.

Thank you for reading! Steem on Steemians!



I'll be keeping this one to my blog also for future reference.Thanks for sharing this very useful post!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Most welcome mate! Glad some of it can be of some use and help you with your own editing. =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I like it.gif)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @scrooger! You won the raffle!
I have transferred the jackpot into your account!
Enjoy 💰💰💰
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great guide as always @scrooger :D..Always using your tips and tricks to edit my posts..thanks mate

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I will be looking out for those changes! =P
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post will really come in handy. It taught me a few things I didn't know. Thank you for the help. Upvoted and resteemed so I always know where to find it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks so much for the Resteem! Upvote for that! Glad it could show you some new things. =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post received a 3% upvote from @randowhale thanks to @scrooger! For more information, click here!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm always trying to learn new markdown options to improve the quality of my posts. This is great for reference - you make it look a lot easier than anything else I've read on the topic. Thanks! Upvoted and Resteemed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot! Glad you like it. Yeah, I made the cheat sheet for myself and use it for every post I write. Thanks for the resteem and the upvote!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Impressive, thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Most welcome mate!
P.S. Cool name =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
good resource - I should do something like that for the Germans - lets see if there is something there ....
Steem On!
Upvoted & Resteemed - of course :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks man! Much appreciated.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Clickable images! I was looking for that, how serendipitous. Upvoted in thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome! Glad you found something useful! =) Thanks for the upvote! =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. Very helpful, especially the Google Drive link.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are most welcome! Glad it is can help some of the newer users. =) Yeah, the google link helps a lot, that way you can always keep it close by.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks a lot for sharing it @scrooger its very useful . i have a question i use to do aligned picture with link i did .But when I submit it.said image not save properly.and i did not finish :( can you teach me how?thanks in advance
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are most welcome. =) that normally happens if the links has extra writing in it. Make sure it's only the picture link. Starting with http.... Ending with .jpeg/.png etc...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ok @scrooger thanks a lot :)followed you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hope it works, let me know if it doesn't. =) Always here to help. =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work @scrooger! I have been scouring the Internet for weeks looking for a semblance of a guide as helpful as this. You're amazing!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are most welcome my friend! Hope you can use some of it for our own posts! Congrats at getting the @curie vote!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
text justify:
<"div class= text-justify>
post
</div">
WIthout the quotes of course :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool, always like new little editing features. What exactly does this do though?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It justifies the text :)
When the text is placed in such as way as to go evenly from the left to the right. So that the right side is flush along with the left side. I'm not sure how else to explain it. I used it in my last post. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ah, I see what you mean! It looks great and so much easier to read! Thanks for that, will try using it in my posts.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
No problem :) I subtly benefit from your use as well! The easier to read aspect...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much I am really happy to see that it is possible. Never knew not good at tecnology will try my best.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@scrooger got you a $3.5 @minnowbooster upgoat, nice! (Image: pixabay.com)
Want a boost? Click here to read more!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 1.52 % upvote from @booster thanks to: @scrooger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by scrooger from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
good
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
↑Upvoted↑ and ←Resteemed→
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow, your editing skills are getting really good! Well done! Thanks for the upvote and resteem! =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post! Keep spreading the wisdom!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for that! I'll put this information in good use :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are most welcome! =) Enjoy!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post, particularly for a relative noobe. 👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Most welcome mate! Glad you could use some of it. =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
11 months old post. But you are the one.jpg)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @scrooger! I am new to Steemit. i resteemed it for other Steemians to know. This taught me as well even though i know a bit of markdown, i learned many more new commands from this great post of yours. Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Just what I was looking for! Thank you for the efficient presentation.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Most welcome! Enjoy! Some of it can be tricky at times, just let me know if you need any help. =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Useful and well-written! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very useful info! I already know Markdown but never thought of doing the multi-column thing. Upvoted and Resteemed!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for that ! I was looking for a way tu add space you saved my post =D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are most welcome! Glad it could help a bit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow! Thaaaaaank you. This is super helpful and was easy to read through. Have definitely been looking at better formatting options and this might be the solution!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for making this post - I love that you share your Markdown Made Easy cheat sheet! So helpful!
Upvoted and following :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. So much
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for sharing
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for all information, they are so useful for us :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
amazing post go to favs
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
very useful. thanks for posting👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for sharing, it's something like html? How can I keep it for future reference?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is a really simple explanation of markdown. Thanks. I will keep it as a reference.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wooowww very good
Always success
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's a very good post. I really like to read it. Lots of knowledge contained therein. Thank you for giving me a very valuable lesson.
Successful greeting is always for you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great article! Definitely saving this info. If someone is looking for an online html editor here the link http://htmleditor.tools/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks for this.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great! Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A lot of thanks for this, all the answers for my questions are here 😁
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are most welcome! Glad it helps!
I am currently running a fun game if you want to maybe participate. Check my latest post for details. Could be some easy SBD for you =)
Thanks for checking out my posts!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit