
Hello Steemarino's! If you are reading this, chances are you want your steemit posts to look as AMAZING as possible!
Have no fear! Info on how to Beautify your content is here!
If you enjoy this article and want to see more like it.. Dont forget to Upvote!
Steemit uses standard formatting of sorts called "Markdown" and its SO SIMPLE to use!
Lets start with Titles:
The above "Lets start with Titles" uses the # symbol (hold down shift and the number 3 on your keyboard).
In order to create title or "header" text you simply start with 1-6 #'s before the word followed by a space, then the word. Example:
# Words Here
Result:
Words Here
All the way up to 6 #'s
###### Words Here
Result:
Words Here
The more #'s the smaller the title/header will be.
Images:
Simple! Simply upload your image to an image hosting service like imgur.com, grab the "direct link" or similar and paste it into your post!
You have two main formatting possibilities:
Direct Link:
http://i.imgur.com/nleQv7A.jpg
Direct Link with title:

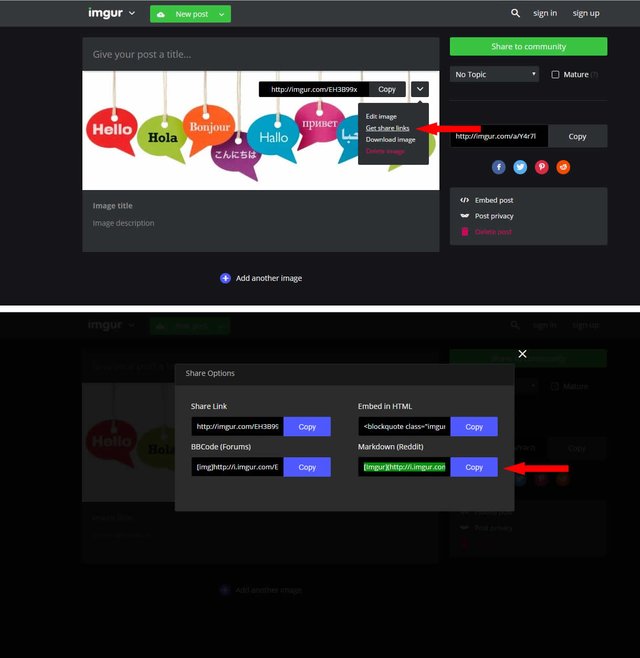
Click to enlarge (How to find direct link with imgur)

Links:
Same as Images except even easier!
Direct Link:
http://www.google.com
Result:
Clickable text that links:
[Click Here!](http://www.google.com)
Result:
Lists:
Wondering how to create:
- This list
- That looks like this?
- Maybe even with a sublist?
- Wonderful right?
or
- A numbered list
- Maybe even with a a sublist?
- Like this?
Like most markdown, once you know it, its SUPER easy. Here is the code used for the lists above.
* This list
* That looks like this?
* Maybe even with a sublist?
* Wonderful right?
* followed by 1 space then words
The indented sub list is: 2 spaces, then *, then space, then words.
and
1. A numbered list
* Maybe even with a a sublist?
2. Like this?
(Number), followed by a period, followed buy 1 space then words
The indented sub list is: 4 spaces, then *, then space, then words.
Dividers:
OMG so simple!
----
or
****
Try it!
Bold and Italics:
YAY!
This is bold
**This is bold**
This is italic
_This is italic_
This is bold & italic
**_This is bold & italic_**
Highlighting:
Ever want to highlight something mid sentence?
For this we use a tick ` (upper left on keyboard)
Ever want to `highlight` something mid sentence?
Highlighting extended:
Want to highlight a paragraph?
4 spaces then the sentence or word!
Example:
Hello World!
Today we are discussing Markdown!
Result:
Hello World!
Today we are discussing Markdown!
Quoting:
Markdown to the rescue again with the > symbol! (Its to the right of the M key, hold down shift)
Example:
> Markdown to the rescue again!
Result:
Markdown to the rescue again!
And these are just the basics! It gets a whole lot more interesting! If you liked this post then keep an eye out for part 2!
Happy Creating!
And as always: If you enjoyed this article and want to see more like it.. Dont forget to Upvote!
Other resources for Markdown fun:
https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
great, id save this post. learning a lot from it
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias excelentes datos no los sabia
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot. Just what I needed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice post for new members like me. Glad you posted this link in comment of my introduction post https://steemit.com/introduceyourself/@lead/hello-steemers-i-am-freelancer-recently-joined-to-grow-big-together Looking forward to read the rest of these nice tips too.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hey , what about aligning text and images 'center'?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great info. I'm saving this!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your making mark down easy! Total thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is useful. Thanks, maybe in time my upvote will mean more.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yup bookmarked this thx!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
How you you center an image inside the steenit edit window. In regular html it is like this.. You put align="center" indie the container for example inside
What do you do in steemit?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit