やっとできた
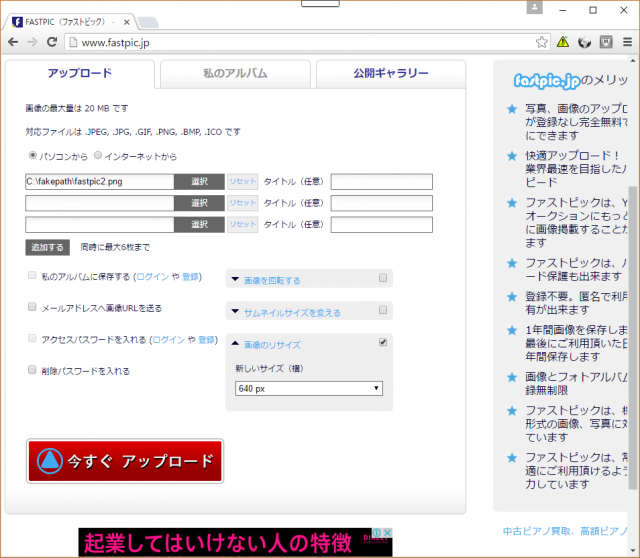
1.http://www.fastpic.jp/ にアクセス
2.アップロードするファイルを選択し「今すぐアップロード」をクリックする

3.「アップロードが完了しました」と表示されたことを確認し「直接リンク」に表示されたURLをコピーする

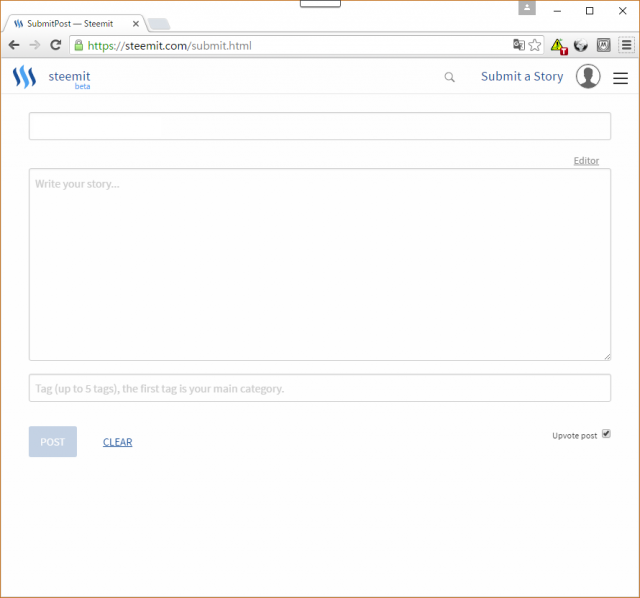
4.steemitの自分のブログにアクセスし「Submit a Story」をクリックし
→本文を入力するところの上にある「Editor」をクリックする

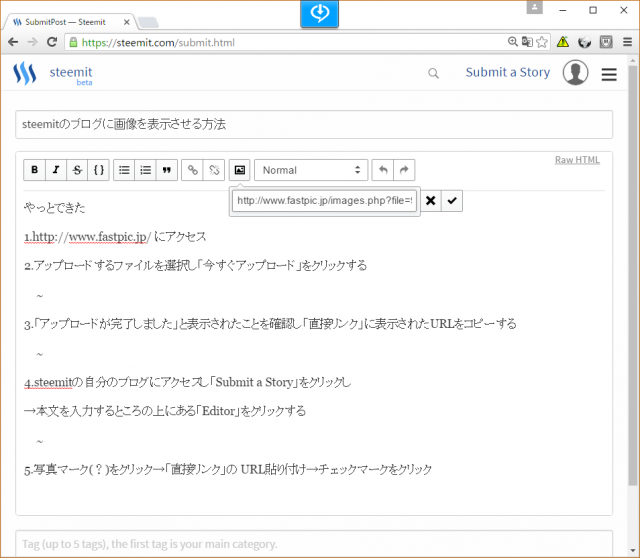
5.写真マーク(?)をクリック→「直接リンク」の URL貼り付け→チェックマークをクリック

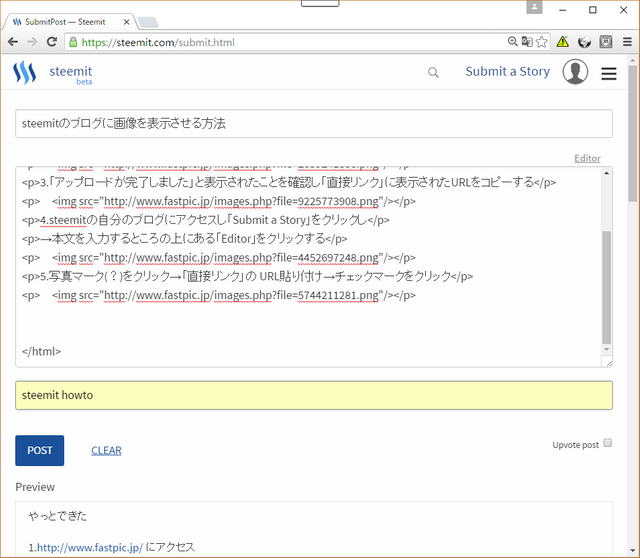
6.タグを入力する
半角英数字のみ、複数ある場合は半角スペースで区切る

7.「POST」をクリックしブログをアップする
https://postimage.org/ とかhttp://imgur.com/でほかの人はやっているようですが
自分は編集時はプレビュー画面に表示されるのですが、
「POST」を実行すると固まってしまい、うまくできなかったです。何が悪いのか・・・
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
返信ありがとうございます。
すみません。説明不足でした。
私がsteemitブログに画像を表示させる方法が分からず、調べるのに時間が掛かってしまった為
後日、忘れないように、このページをサンプルにしてブログに画像を表示させる方法を記載しました。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit