
This Post is dedicated to all those new Users who recently joined Steemit and have no idea how to utilize the Raw Markdown Editor in order to edit Posts or Comments
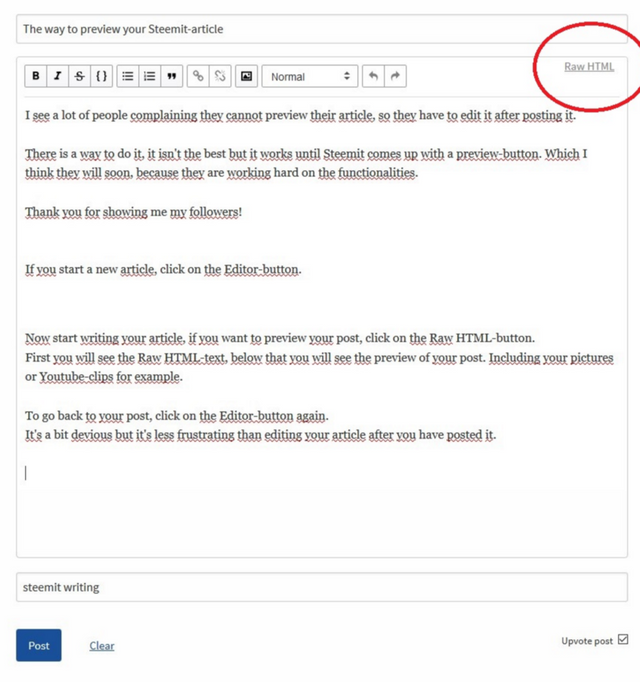
When you decide to write out a post, you'll notice that there 2 options on the top right corner that enables you to switch between the built-in Editor or Raw Editor!
The Built-in Editor Is Simple and Easy to Use! If you're really desperate to start publishing content on Steemit this is for you! You won't need much for an ''Introduceyourself'' Post but as you begin to write more content you'll definitely want to familiarize yourself with Markdown & HTML Coding

I can understand that many of you, do not like the slightest idea of learning to code. You should at least give it a try! as there is possibility of getting rewarded by the Community! If your post has interesting Content and appealing layout it is bound to get more upvotes from the Steemit Community, so it pays to learn how to edit or format your Post & Comments
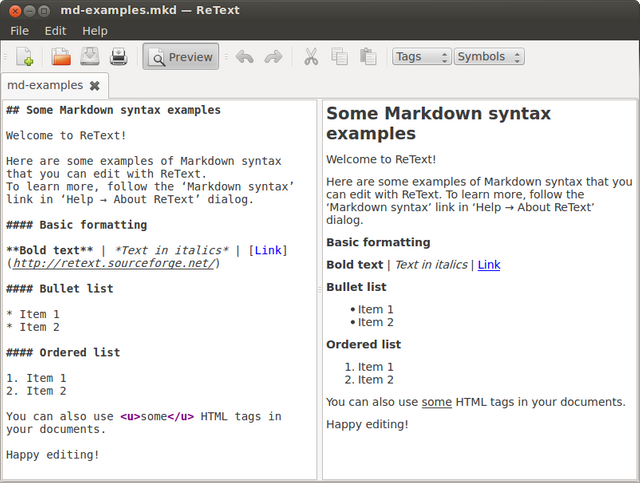
The Raw Editor allows you to edit content through Markdown and HTML Codes. Both of them are consider to be Mark Up Language
Markup languages are designed for the processing, definition and presentation of text. The language specifies code for formatting, both the layout and style, within a text file. The code used to specify the formatting are called tags. HTMLis a an example of a widely known and used markup language



5 Beginner Tips
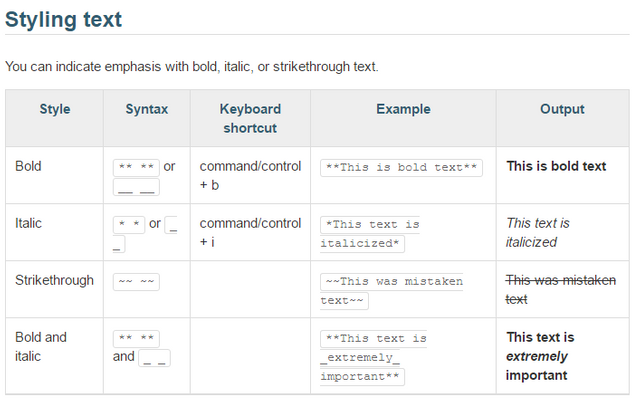
1) Make Text Bold or Italic

Visit This Post for More Information
2) How to Align Text to the Right & Left
If you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know! Dedicated young Steemian interested in getting Vested. Will write another tip on Markdown Codes Soon, Follow me for more!
Visit This Post for More Information
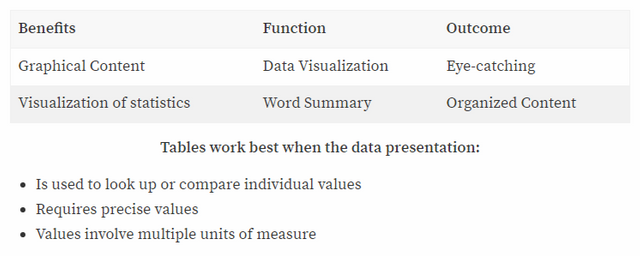
3) Insert Table

Raw Editor Input Code
Benefits|Outcome
-|-|
Graphical Content| Data Visualization|
Visualization of statistics| Word Summary|
Visit This Post For More Information
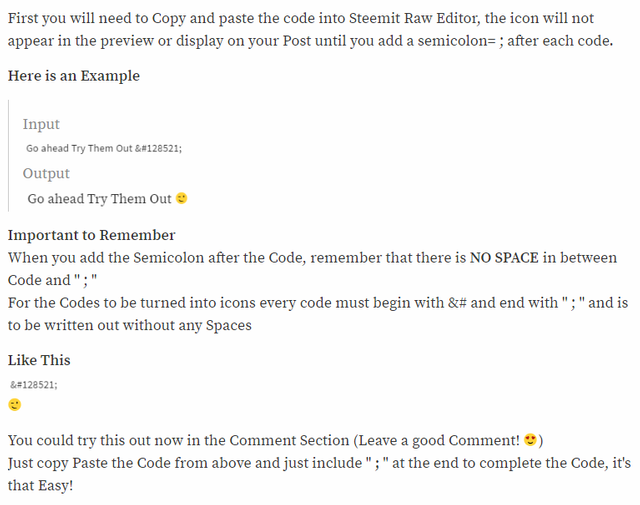
4)Insert smiley's & Icons

| Icon | Code |
|---|---|
| 😉 WinK | 😉 |
| 😊 Smile | 😊 |
| 😠 Angry | 😠 |
| 😜 Tongue | 😜 |
| 😧 Surprised | 😧 |
| 😱 Scream | 😱 |
| 😆 LOL | 😆 |
| 😎 Glasses | 😎 |
| 😍 Heart Eyes | 😍 |
| 😭 Crying | 😭 |
| 😞 Sad | 😞 |
| 😶 No Words | 😶 |
| 😇 Angel | 😇 |
| 😈 Devil | 😈 |
| 😵 Dizzy | 😵 |
Visit This Post for More Information
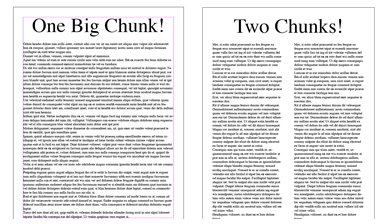
5) Format Text Into Columns

Example
2 Columns
You can simply copy paste the code below into your Raw Editor and change my Text!
<div class=pull-left>
Write you first Column Text right here followed by closing Markdown Code
</div>
<div class=pull-right>
Now write the Text of your 2nd Column, keep in mind that some Markdown Styling won't Work
</div>
Visit This Post for More Information
I will contiune to write more Guides and Tutorials about Steemit, feel free to follow me! Also let me know if there is any particular Topic about Steemit that you want me to write about! This Post is intended to sum up some of previous Guides & Tutorials that I have written, since Steemit is still a new platform many users have yet to join! So this should be the best time to write educational content for so called Newbies. I will get more Technical with Steemit as time passes, because i'm constantly learning more about this special Social Platform. Dedicated to write more educational content so feel free to give me an Upvote or better follow me, much appreciated!


This is a very helpful post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The emoji codes helps alot👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
very usefuls 😎
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Indeed the post is quite enlightening
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for explaining how to add icons!!!!!!
Upvoted and resteeemed.
Steem on,
Mike
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @steemitguide, helped me setting up my first post. I kinda like the two columns and will continue adapting it for bilingual posts.
Regards!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Me parece excelente soy una newbies, y me preocupa la estetica de mis articulos prefiero aprender al mismo tiempo escribo pero para publicarlos, aprendere tus consejos me parece excelente seguir los pasos de personas que ya han recorido un camino en esta plataforma¡
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is really educating. Thanks👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks heaps, steemitguide. I've had centering and headings nailed for a while but struggle with left/right justifying images next to text and never even considered columns of text.
You've given me some valuable tips.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work! Thanks for the detailed explanation
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Like I've always said, you can never have enough Markdown guides. ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
helpful post upvoted
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
good :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
SAVED!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Mark this as my guidance! thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for such a helpful post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very Helpful.. As I know the HTML is only for Preview Purposes? I use https://stackedit.io by the way but when Paste into Steem just get crazy... I mean..the symbols and the markup code is showned in the Post.. a Shame.
Thanks if any additional info.

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome post! I'm a beginner to the platform and the examples in this post really helped me construct my first post. Keep up the good werk!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I dont have the raw html button. i am seeing hundreds and soon i bet thousands of how to steem posts.. this is starting to get really frustrating. there should be a simple section for how to's.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank for your job! It's helpful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
So useful 😆
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm a newbie to this so I'm still learning. I'll try an example below. Thanks for the hints and advice, I'll look out or look for your other guides in the future.
😜
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Where do you put the code?
photos?In WP for example, there is the visual editor & the code editor. Where is the code editor in Steemit?
For example...
How do I
Can I insert iFrames?
Can I hyperlink?
Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
When posting, you choose to use normal Editor (includes bold, italic and hyperlink) or use the ''Raw Markdown'' Editor, just follow some of my guides on Markdown. It's quite simple, give it a go!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Are the Emoji still part of the current Steemit.com 😎 ;
:smile:
Great
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes, they are all still functions properly 😎
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The article was helpful. Now I know how to write Emoji's online. Thank you 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
For some reason Underline Text < u > </ u > is not working, super strange. Any idea why?

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Verry good
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for this post, very helpful!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Where can I find some pure raw input code? Since I have problems with links as well as uploading pictures or including a full tweet ? Thanks in advance.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very helpful for me Thanks!; 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome work 😉
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!! I was looking for a guide like this to make my content look better!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great for starters!
I think it's just enough information and well put to make it seem easy. As I'm already using it by myself.
Will surely bookmark it for copy-pasting some classic emojis 😇
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
How do i align a text to the right?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very educative. You've been a great help to me in particular, much appreciated
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool chop
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank for the specifics 😇 I really appreciate~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Do you know how to paste code in a comment so the code is visible instead of interpreted? Much like you pasted your code examples in the article.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
For easist way just click editor and write the code. Then turn back html.
Or else
& l t ; without spaces gives <
& g t ; without spaces gives >
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You can use backticks ` to display code - either one at the beginning and one at the end of a string, or you can create a code text box by putting three backticks on a line above the code and three below. In this case, I'll escape the backticks with backslashes \ to show an example:
```
Here goes your code
```
On a US QWERTY keyboard, the backtick or grave accent is at the top left. The author of this post didn't use backticks, which is why the first character in each line of table code was interpreted as a quote character. The actual table code should look like this:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for this, very helpful!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice post for beginners, thanks for sharing
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is just the information I have been searching for! Great tips on columns and emojis, where do I find the post for inserting the paragraph dividers?
I searched around through your posts, if you can fire me a link I would greatly appreciate that!
Absolutely followed you and upvoted as well!
Thanks for helping a newbie like me get started writing beautifully on #SteemIt @steemitguide!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you, this helped
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks!! Very useful!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit