
I'm now using SteemPeak.com regularly rather than SteemIt.com as my main Steem blogging interface. However, much of the Steem ecosystem has been built up around SteemIt, and is expecting to find URLS that begin with https://steemit.com. Try posting your blog post in a Discord #post-promotion type channel, and you'll find that the link works, but the preview isn't generated properly. I'm sure the same happens for those who regularly use Busy.org as their interface of choice, as well. Similarly, tools such as Steemd.com and SteemWorld.org also open links by default in SteemIt rather than SteemPeak.
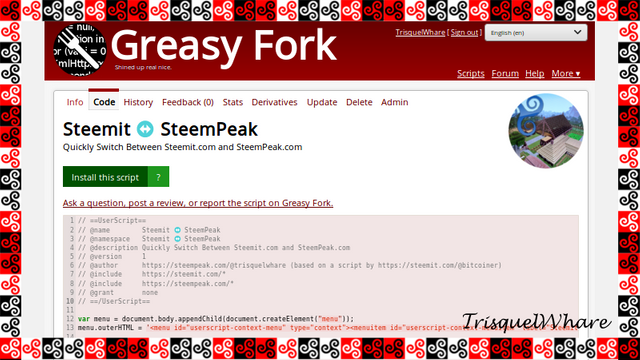
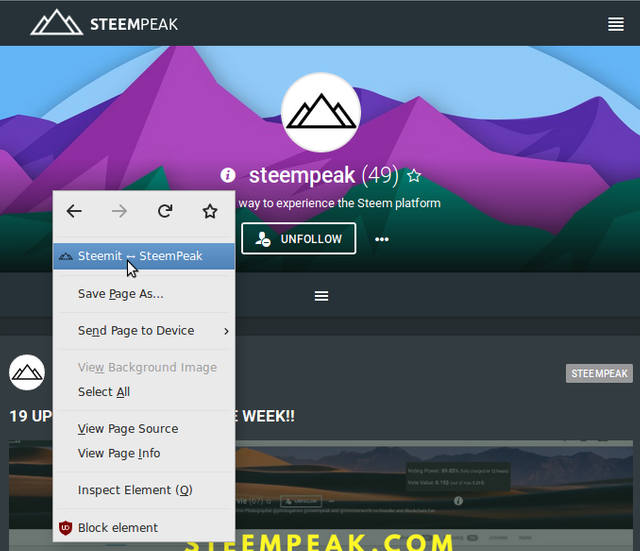
I recently came across a nifty little userscript by @bitcoiner which can quickly switch between viewing a page in SteemIt and viewing the same page in Steemd. Bitcoiner's post about this userscript can be found here, and the script itself can be found here. This script gave me an idea. Wouldn't it be cool to have a similar script that could alternate between viewing a page in SteemIt and viewing the same page in SteemPeak? Fortunately, Bitcoiner had done most of the work on this already, and I simply needed to do a find & replace, to change all instances of steemd.com to read as steempeak.com in my version of the script. For a plagiarist-programmer such as myself, this wasn't too hard to do. I created and published the script on GreasyFork.com, giving credit back to the original author. Now it is simple to switch between SteemIt and SteemPeak.

I haven't fully tested this script, and it is offered to the community as-is. I'm sure there will be some URLs which don't match up exactly between SteemIt and SteemPeak, and I'm keen to continue developing this script, adding exceptions, etc, until it eventually (hopefully) becomes obsolete, through better integration of third-party interfaces on the Steem blockchain. Don't forget, to use this script, you will will need to have installed a userscripts engine in your browser, such as GreaseMonkey or TamperMonkey.



 The textual content of this post is licensed as a Free Cultural Work using a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) license, which grants all the four freedoms listed in the definition of free cultural works, including: ① The freedom to use and perform the work; ② The freedom to study the work and apply the information; ③ The freedom to redistribute copies; and ④ The freedom to distribute derivative works. This license places three key restrictions on those freedoms: ⑤ 𝐍𝐨 𝐃𝐑𝐌 𝐨𝐫 𝐓𝐏𝐌: You must not restrict access to the work using technical measures, or otherwise attempt to impose limitations on the freedoms above; ⑥ 𝐀𝐭𝐭𝐫𝐢𝐛𝐮𝐭𝐢𝐨𝐧: You must give proper attribution to the author (𝓣𝓻𝓲𝓼𝓺𝓾𝓮𝓵𝓦𝓱𝓪𝓻𝓮) and retain the license notice; and ⑦ 𝐂𝐨𝐩𝐲𝐥𝐞𝐟𝐭: You must release derivative works under an identical or similar license.
The textual content of this post is licensed as a Free Cultural Work using a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) license, which grants all the four freedoms listed in the definition of free cultural works, including: ① The freedom to use and perform the work; ② The freedom to study the work and apply the information; ③ The freedom to redistribute copies; and ④ The freedom to distribute derivative works. This license places three key restrictions on those freedoms: ⑤ 𝐍𝐨 𝐃𝐑𝐌 𝐨𝐫 𝐓𝐏𝐌: You must not restrict access to the work using technical measures, or otherwise attempt to impose limitations on the freedoms above; ⑥ 𝐀𝐭𝐭𝐫𝐢𝐛𝐮𝐭𝐢𝐨𝐧: You must give proper attribution to the author (𝓣𝓻𝓲𝓼𝓺𝓾𝓮𝓵𝓦𝓱𝓪𝓻𝓮) and retain the license notice; and ⑦ 𝐂𝐨𝐩𝐲𝐥𝐞𝐟𝐭: You must release derivative works under an identical or similar license.
• The image used for the post thumbnail is a remix by 𝓣𝓻𝓲𝓼𝓺𝓾𝓮𝓵𝓦𝓱𝓪𝓻𝓮. It includes a screenshot of the GreasyFork web site interface.
• The image used for the horizontal rule separators throughout this post are a remix by 𝓣𝓻𝓲𝓼𝓺𝓾𝓮𝓵𝓦𝓱𝓪𝓻𝓮, of the SteemPeak promotional material created by @dmytrokorol.