For you to create a chat room you would need to make use of PHP & JQUERY .
The PHP takes care of the SERVER SIDE i.e. retrieving messages from the text file that stores the chat and also applying some basic security measures.
While the JQUERY handles the CLIENT-SIDE
Now we get started….
The first step
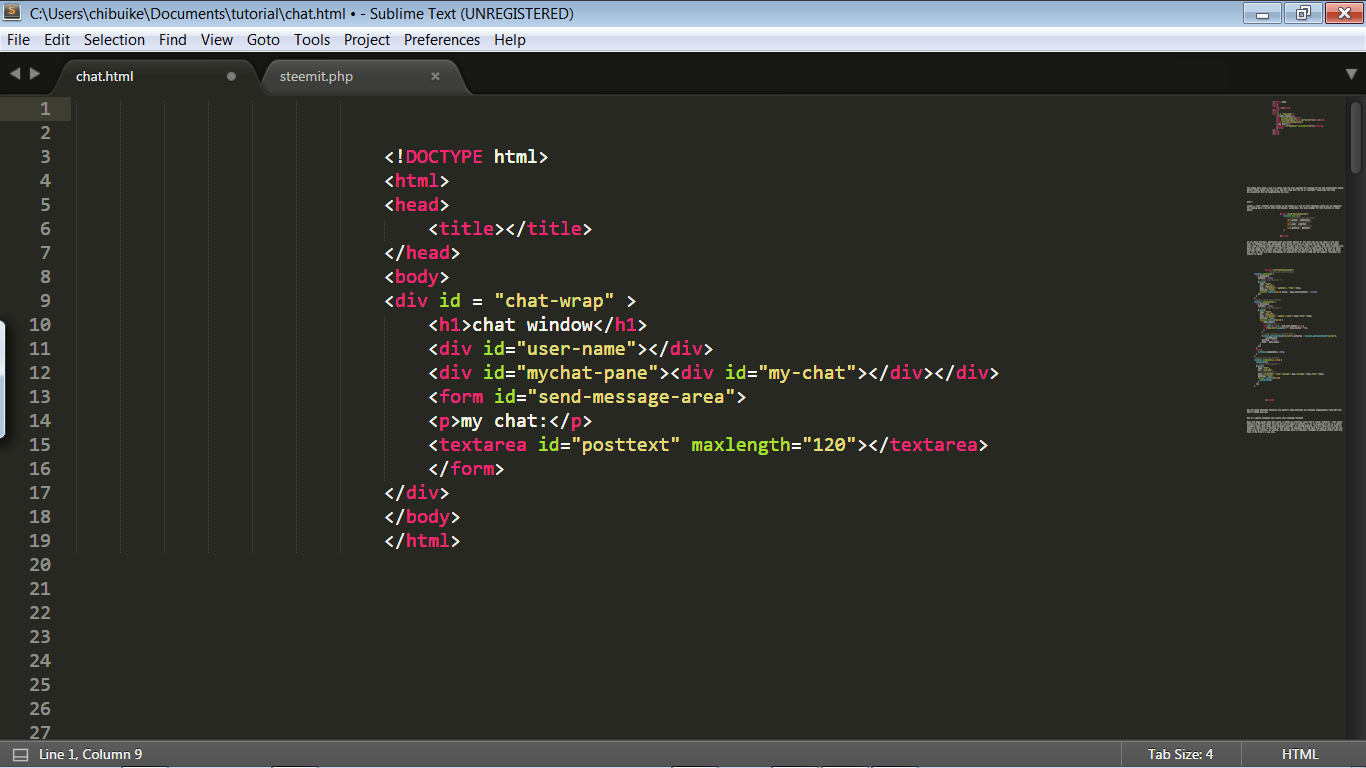
Create a HTML structure of your chatting environment

So with your sublime text or any other text editor of your choice you input the code above
Second step
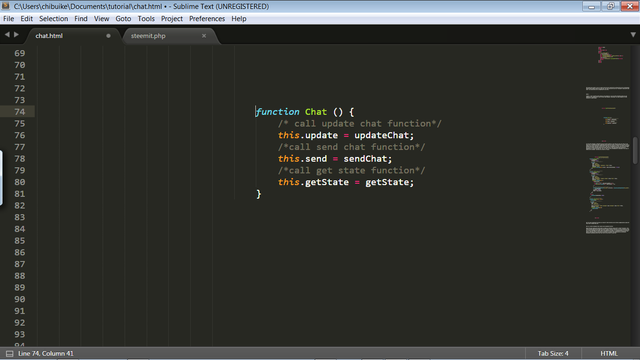
Now you create a function which would be parents to other child functions, here we name this function ‘chat’. So in your javaScript you have the following codes:

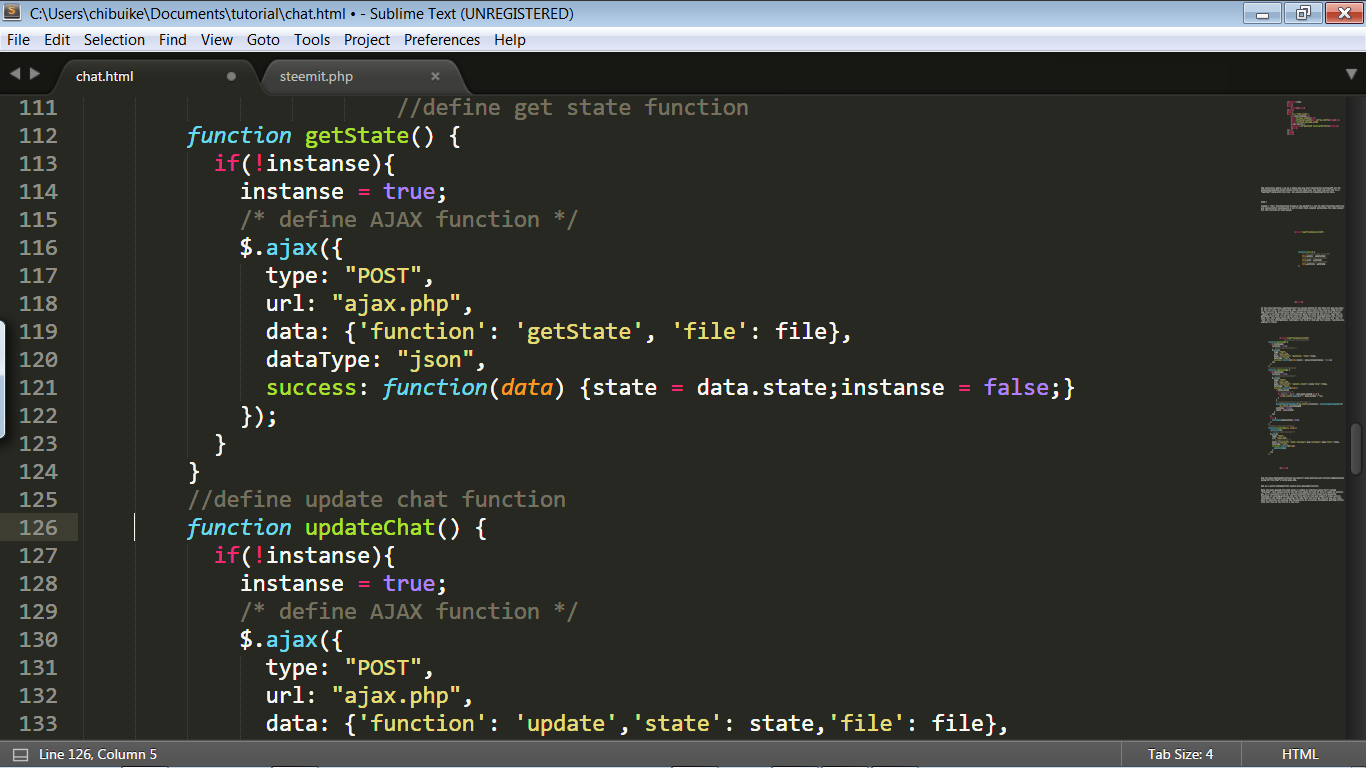
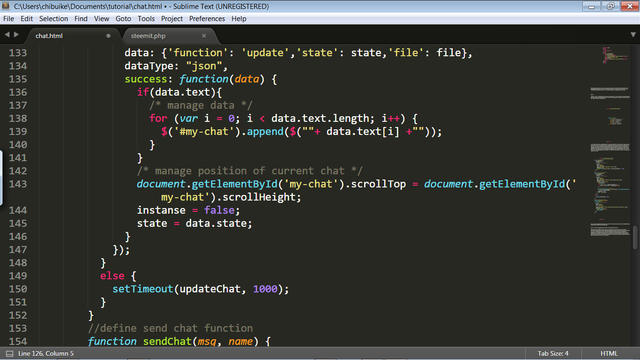
Now in the above script the updateChat confirms if there are new lines in the text file and if any it is returned as JSON and the new lines will be called every time a message is being entered into the text area then the function will be passed to the server. The getState counts the lines included within the current text file determining when the lines are new or old.
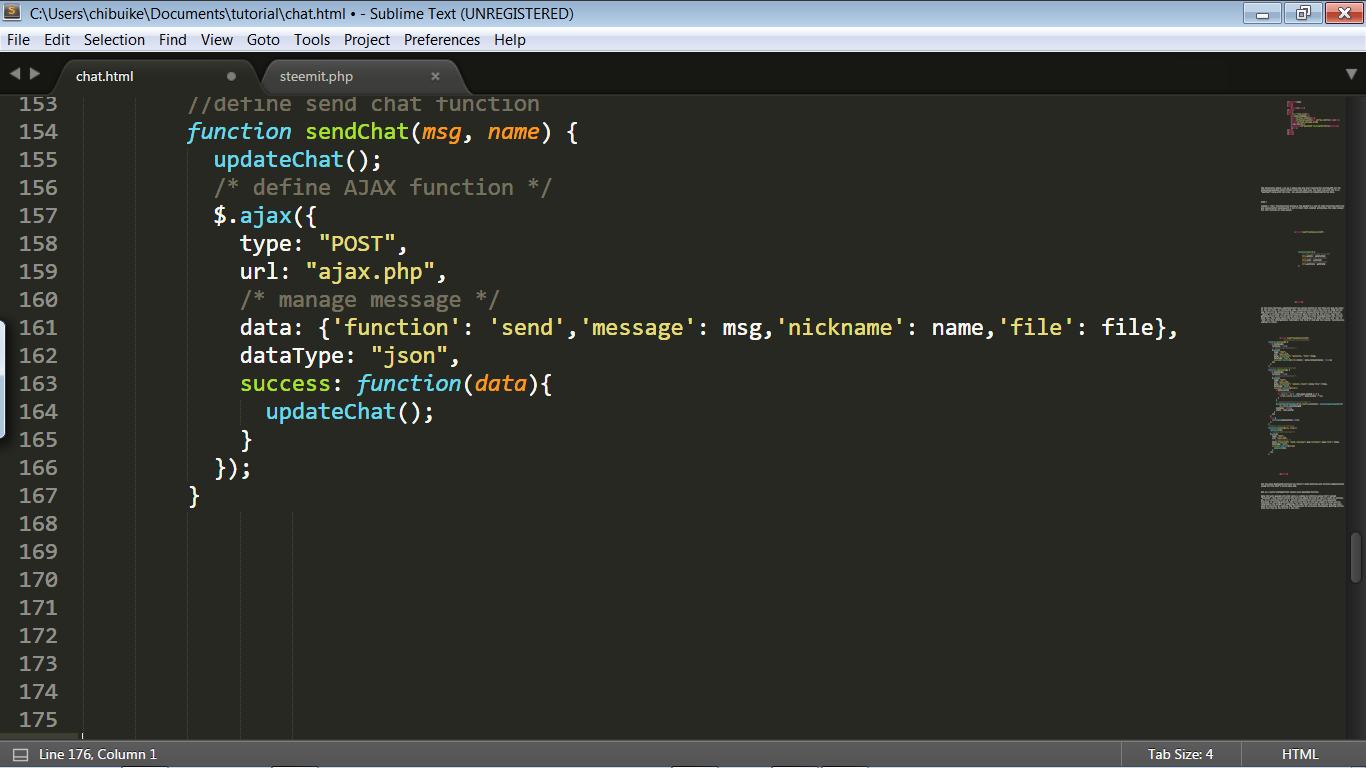
Now take a look at the getState, updatChat & sendChat relating with each other



The third step
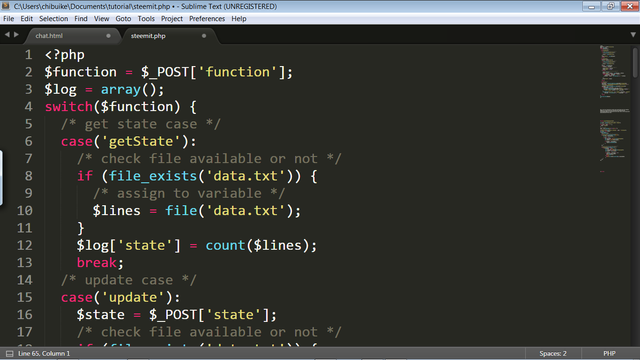
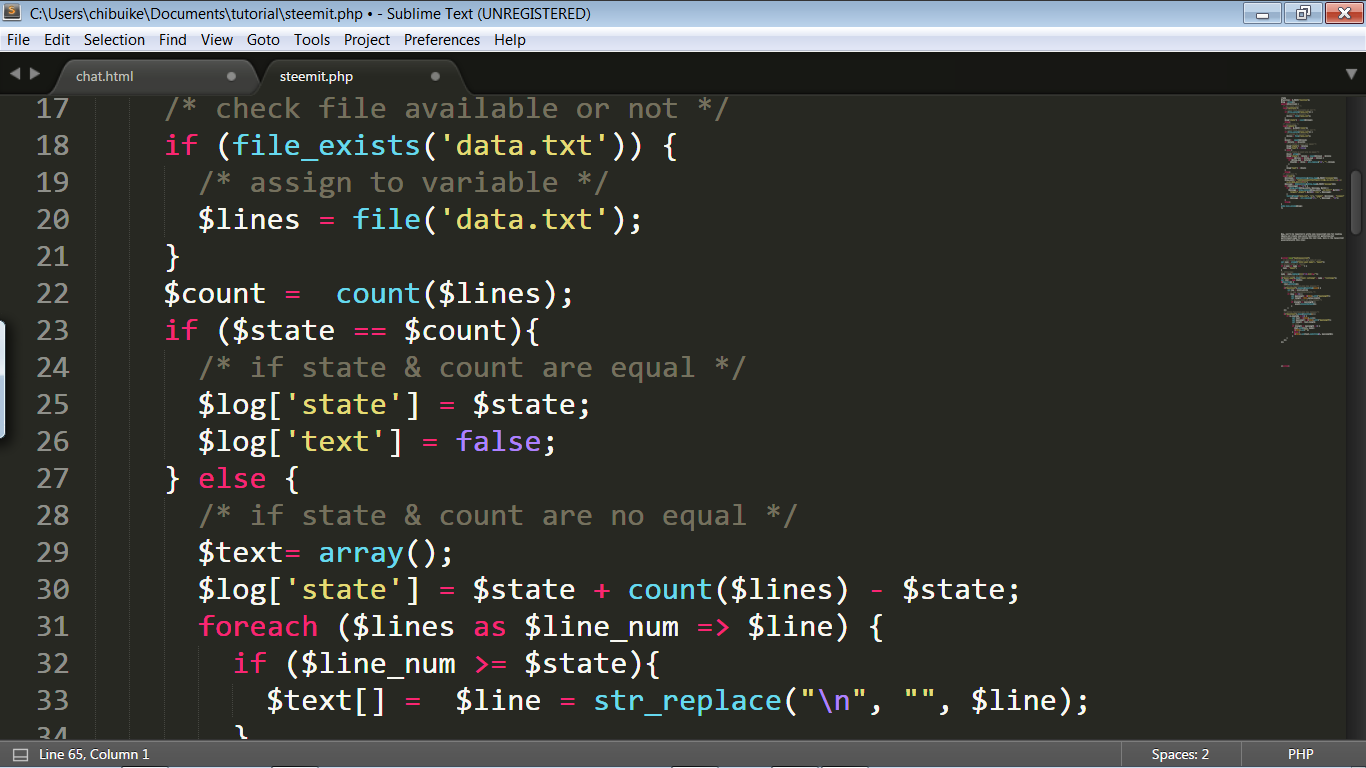
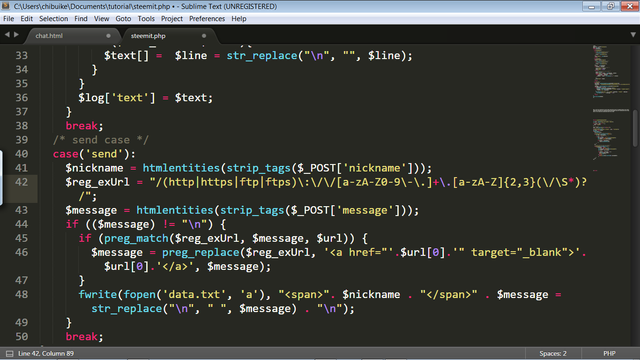
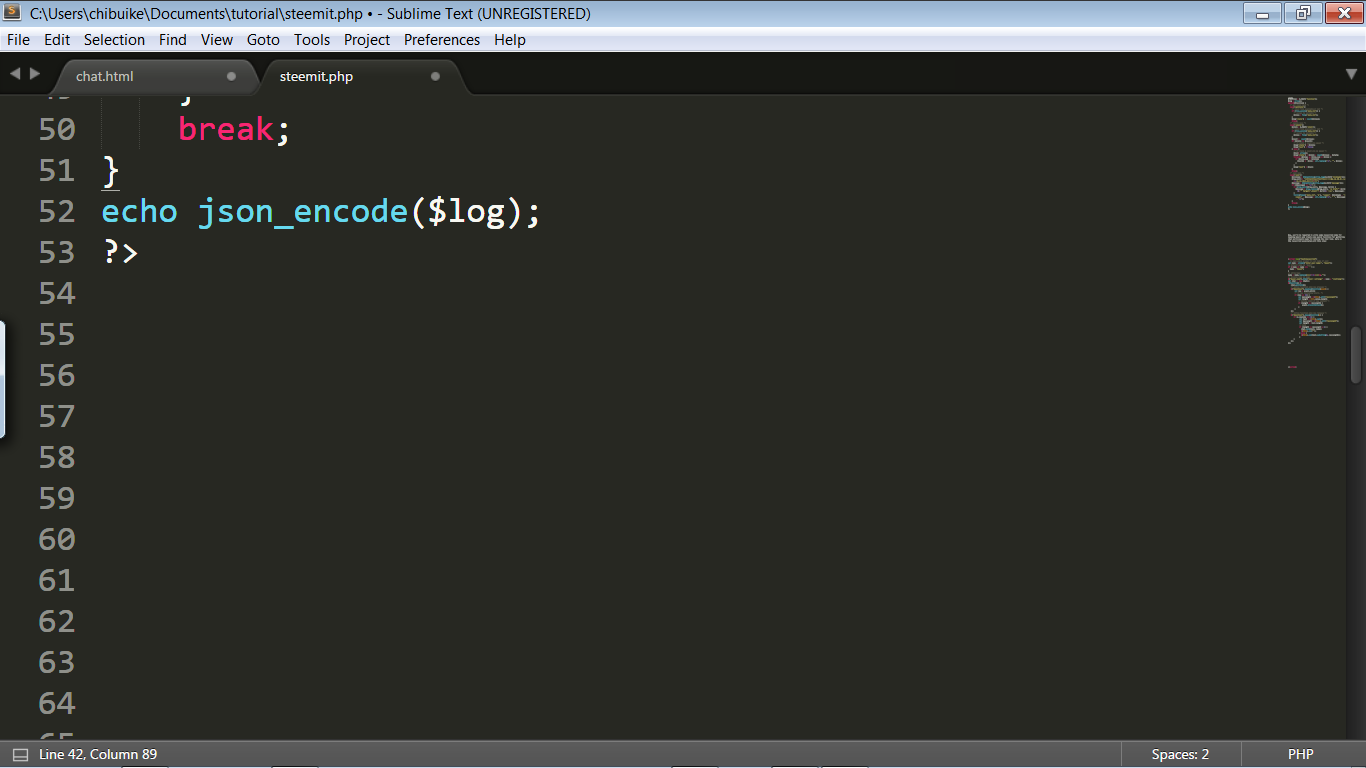
Now you create a PHP file you can call this ajax.php in this PHP file we use the switch statement to cover all functions




Final step
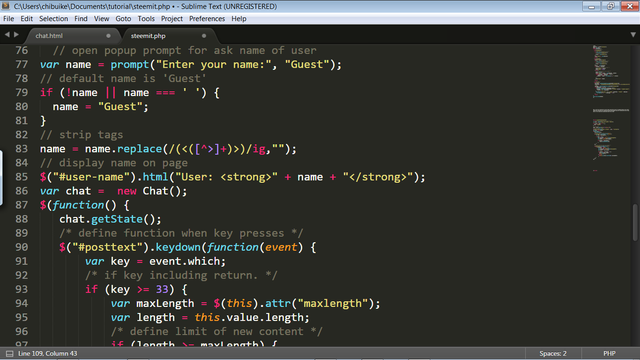
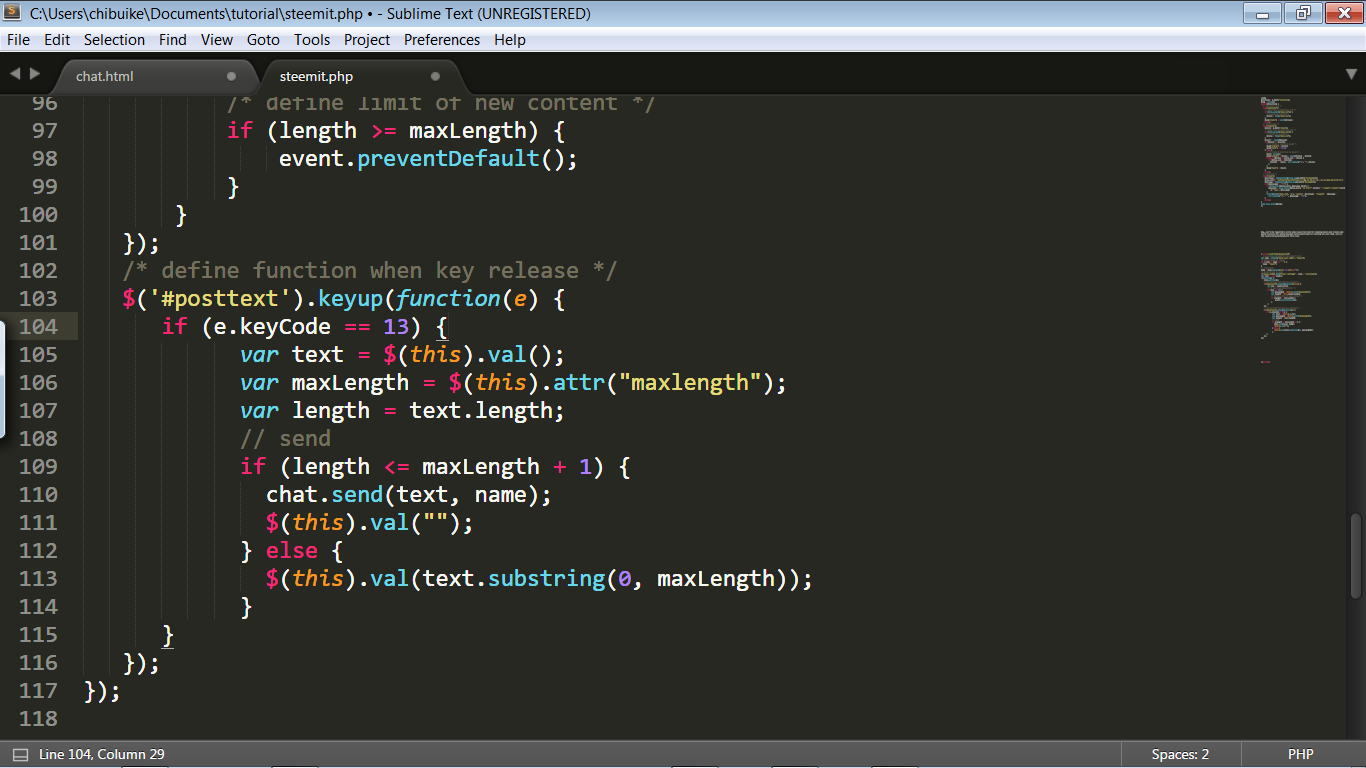
You would have to write a javaScript code that will load the jquery and also get user information participating in your chat room


Now you have successfully created a chat room.
Thank you for reading.
feel free to send in your questions and suggestions through comments and expect to get a feedback from me.