

[EN]
This post is intended to cover the server costs for SteemWorld.org and to enable me to continue my development in the future.
In case you missed the first part:
SteemWorld ~ Weekly Support ~ #1
[DE]
Dieser Post ist dafür gedacht die Serverkosten für SteemWorld.org zu decken und mir in Zukunft weitere Entwicklungen zu ermöglichen.
Falls du den ersten Teil verpasst haben solltest:
SteemWorld ~ Weekly Support ~ #1

Updates
I'm still working on the front-end and I needed to change lots of things in the main CSS (layout) lately. As some of you developers might know, there is a CSS property box-sizing that enables us to change how a site's default box layout is being calculated. The default value is content-box and this is still being used on most websites today.
When defining a width and/or height for an element with additional padding and/or border, one needs to set the element's size with the content box in mind, because the inner padding affects the overall width and height. Since all modern browsers now support the box-sizing property with border-box and I want to switch to a mobile/responsive layout in the coming months anyway, I was busy with adapting the whole CSS in the past few days.
For existing websites such a change can lead to a hell of work, because one needs to recalculate all defined sizes, but in the end it is way better to work with the border-box setting. For example, one can use percentages in widths and heights without having to subtract the elements inner padding.
Another property I changed is the default line-height. I realized that a line height of 1.3 does not result in the same height on all browsers, therefore the page looked differently on different devices. I'm now calculating the line height based on the font size and define it with px (pixels) values, which makes it all way more accurate and easier to handle.
Now, as I'm in the last steps of updating the layout, implementation of the next great feature is coming soon: Let's build an awesome Post Editor for SteemWorld ;)
Have a wonderful week!
Starting SteemWorld with your desired settings
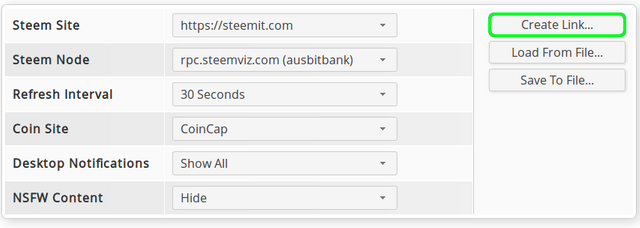
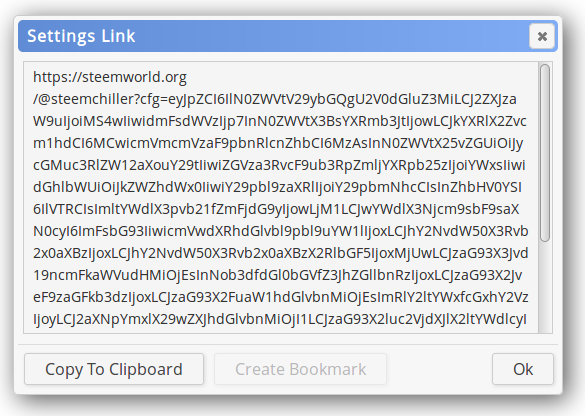
You can now start SteemWorld directly with your custom settings (even after cleaning the cache) by creating a Settings Link:


The cfg parameter contains the settings JSON string as Base64 encoded text. If you want to check the content, you can use a tool like https://www.base64decode.net to decode the text (it's url encoded, so you need to replace each '%3D' at the end of the string with '=' first).
Directly creating a bookmark is not possible yet, but will be added in future.
Screenshot Helper
Want to make a screenshot of a specific element on the page without the dark background and other surrounding elements?
If you hold down [ctrl] + [shift] when clicking on an element, it will be shown without any surrounding elements. A second click let's you return to the normal view. Not perfect yet, but should already work for most elements on the side.
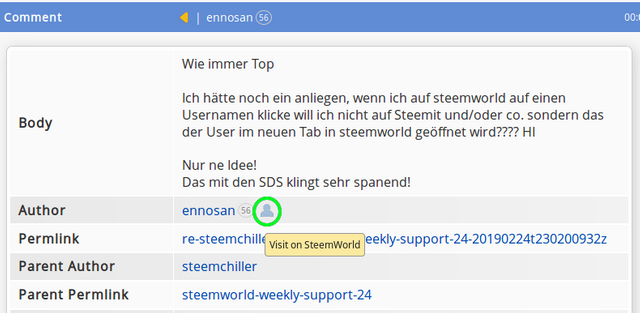
Just in case you didn't know...
You can click on the 'profile icon' next to a user's name to open that account on SteemWorld:

Coming Open Source Steem Data Service (SDS)
- Runs on Linux, Mac and Windows
- Can be run locally or as public web service
- Enables each of us to analyze and work with the Steem blockchain data in a simple and very efficient way (SQL and custom queries can be used too)
- Syncing is possible via available public instances (very fast) or regular Steem nodes
- Provides automatic downloading of already parsed data (no need to start from block 1)
- No need to setup any database services (all file-based -> no layers in between -> lightning fast)
- Offers configurable datasets (if you just need a DB with all transfers for example, you can run an instance with only the desired parser module 'transfers' enabled)
- JS developers can easily implement own parser modules (just add a custom script in the modules path and the service will call the
parseBlock,parseTransaction,parseOperationandparseVirtualOperationmethods within your script for each block) - Also 'virtual operations' can be parsed (or downloaded from one of my servers that will provide all parsed datasets in nearly realtime)
- Highly compressed data (some crazy stuff and a bit of magic involved here, more details on this soon)
- Interfaces to other database systems planned
- Completely free to use, will be released under MIT license
In the making
( A )
- SDS
- Post Viewer and Editor
- More details in Coming Rewards (number of posts and comments, pie charts)
- Improved Coming Curation Rewards
- Thinking about if/when to start a witness node
( B )
- Different views, no limit in the Posts Overview (requires SDS)
- Account Operations without limits, custom date ranges and filters, jump to day x (requires SDS)
- Exact (separated SP, STEEM and SBD) All Time Rewards in the Stats Section (requires SDS)
- Rewards Overview Tool with searching capabilites (requires SDS)
( C )
- RC costs calculation
- New responsive SteemWorld that can be run locally (Open Source)
Links
EN | What is SteemWorld?
-> Welcome to SteemWorld.org!
DE | Was ist SteemWorld?
-> Willkommen auf SteemWorld.org!
Thank you for supporting my work!
Positive thoughts create a positive world. It all begins with connecting our thoughts with emotions. What we focus on is what becomes powerful. We are the creators of our world.
Much love,

Super Arbeit! Mach weiter so!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks @steemchiller!
Do you have blockchain gaming explorer of some kind in your plans? Would be glad to see if some profile engage in monsters or drugwars.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The moment you become a witness I will vote for you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
To tell you the truth, it may be flattering that many want you as witness - but what you are doing here is important (and it is your baby), so I hope you continue to dedicate your time and heart to this world of steemit...and we, in turn, will benefit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Agreed,
border-boxis easier to work with instead of factoring padding in the containers.Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice improvements again.
(Yes, I voted way before really reading the article.)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
WOW! @steemchiller you are a real BOSS! Thank-you so much for all you do 😊❤☀️💯
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
love the work....And I also willvote you as a witness if you ever go that road!!!
Just added a link to your tool to the version of Steem Console I'm working on.... Still in Pre-Alpha....

If you like I can add you to the Alpha test group.....
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
love to have a look to this....
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks so much for who you are Being and all that you do, @steemchiller. You and SteemWorld are very much appreciated.
This comment was made from https://ulogs.org
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Lieber Chiller,
gerade habe ich festgestellt, dass die Votes, die ich abgebe, wieder super schnell (fast unmittelbar) in deiner SteemWorld angezeigt werden. Klasse!
Das war nun einige Wochen nicht der Fall gewesen. Da hat das ja sehr lange gedauert.
Du wirst wissen, was du positiv verändert hast ;-)
Vielen Dank!
Oder kann das an der Steem-Node liegen, die gerade auf deiner SteemWorld ausgesucht ist? Es ist gerade die "rpc.steemviz.com (ausbitbank). Dass eventuell dort etwas positiv verändert wurde?
Lieben Gruß, @double-u
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Dear @steemchiller
Best regards, friend.
A big hug from Venezuela. you as always creating improvements that help us all ..
A question why several request information on the status of the SBI
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Running a little late this week, but always happy to give this upvote! I hope you do decide to set up a witness one of these days; you will definitely have my vote for that!
=^..^=
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good job ⚒ I am very happy to know that you are still improving the Web platform, to consult Steem's DB. Receives a warm greeting
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wait, @flemingfarm have a valid point! Would be cool if you become a witness. Never thought about it? I bet people will vote for you. Your best presentation card is steemworld! Think about it man, think about it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vielen Dank für deine ausgezeichnete Arbeit!
Ich habe höchsten Respekt vor deiner Leistung.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das kann man genau so sagen. :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
da kann ich mich nur anschließen
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
All of these changes you talk about are awesome, @steemchiller. Being able to manipulate code quickly and cleanly is the name of the game, and so even if it does take some doing to set up, it's best in the long run.
I for one, though, am still looking forward to what you can do with the post editor, so I'm happy that's moving up the list of priorities. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wann kommt dein Handbuch heraus, damit wir den Überblick behalten könne, was du alles in deinem Lebenswerk "versteckt" hast?????????? ;-) Ganz liebe Grüße Kadna
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I just found this incredible site thanks to @jaynie of #powerhousecreatives - and I LOVE it - it has basically become my homepage! Thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi! Since today I am not able to access steemworld.org. Following text pops up and the page does not load. Any idea? It only happens with the chrome browser! Firefox works fine!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, I can load the page with Chrome without any issues. It looks like the nodes can not be loaded, because something is blocking the connection. Did you install any new extensions on Chrome? Something like uMatrix could be the reason, if it has not been configured to allow outgoing connections from this page.
Edit:
When you hit F12, the developer console will show up.
The 'Console' tab should look like this:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I get the following info on the console tab:
I did not install a new extension, but what I did this afternoon was: I created the link in the "settings" (new feature you mentioned in your post) and copied this link into my browser to see what happens. Steemworld was loaded as usual. But doing it right now, it doesn't work anymore and shows me the above "Loading nodes" screen.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The value for setting 'theme' is invalid in your case, therefore the theme could not be loaded. I tested it with different settings, but the value for 'theme' never was 'null' in my case and it always worked as expected.
Can you load the page with directly setting the theme?
https://steemworld.org/@actifit-peter?theme=default
It would be interesting to see, if the settings link is broken.
Can you post the link here?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes, your link works. And guess what? Loading the page normally with steemworld.org/actifit-peter works again too. Problem solved!?
Probably something is wrong with the settings link.
Certainly I could post the settings link here for you to analyse it, but are there any personal data (like password of Keychain) which someone could figure out?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Not really solved. The parameter forced the page to change the theme to a valid one and the new value is now in your cache, therefore the page loads now.
No, there is no personal data in the link. It's encoded with Base64, so you can decode it yourself on https://base64decode.net for example. You just need to copy the text after 'cfg=' and replace each '%3D' at the end of the text with '=' (only required if there are any '%3D's).
I just want to see, if the 'theme' setting is contained in the link.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ok, here is the link:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok, here is the decoded text:
Looks normal and the setting ( "theme":"dark" ) is in there. Maybe the default settings were not written correctly, before the link was loaded. I will test a few things with different settings again and add a check for detecting invalid 'theme' values.
If it should happen again, please tell me ;)
Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Do you use bootstrap or any css framework? It would simplify the designing process a lot. Another thing I was thinking... which size unit do you use for fonts? I mean do you use absolute unit like "px"? if it's so haven't you think on changing it for any relative one like "em" unit for example? It would help you a lot with those height problems though. I hope my suggestion can be helpfull for you and I want to comment that your design seems amazing!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I decided to use only 'px' from now on, because that enables me to define all sizes myself. 'em' are being calculated based on the screen resolution and local system settings. Of course, I will need to implement an own conversion method for different devices when I don't use 'em', but I like to have control over how exactly different screens are being handled.
Though working with sizes in 'px' might not be the easiest way, it gives me the most possibilities. For example, I could make the sizes completely configurable in the SteemWorld Settings, which I anyway will need for my coming 'Theme Builder' ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well nothing that some good media queries can't do to help you with the mobile resolutions if you will use only 'px'. It's good to talk with someone that actually cares about the entire process and have the complete picture of his work. I did suggest 'em' because 'px' can be really tricky (the absolute units make your head hurt so bad sometimes) but as long as you know what you are doing (and it's clear to me now that's your case) there is no problem with choosing the hard path at the end you are completely right it will bring more flexibility to your site. It's like the frameworks... they help for certain cases but not on all cases, there are many cases actually that is better to do a "manual" development than using a framework... some (most tbh) clients don't want to hear this things lol. Your work is amazing and I hope to get more news about your project soon! Regards bro!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you
Re-steemed
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke Dir! Wie immer und ganz simpel:
upvote&resteem
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You received an automatic vote, because I believe in you and I love what you create! ;)
A huge hug from @amico! 🤗
I love promoting !sbi status
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @amico!
Did you know Steem Basic Income has a Quality Policy?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I love all you are doing, mate: Thank you very much!
!sbi status
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @crmilazz!
Did you know Steem Basic Income has a Quality Policy?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your consistent effort!
Steem starts to go to the moon! Things are looking up!
Good luck and be prosperous!
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work as usual! Keep up the great work!
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you @steemchiller for keep developing steemworld , i'm learning programming right now and i would like to do something for steem blockchain too :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks again bro, I am about to put you on AUTOVOTE! SteemWorld is very important and I very much appreciate the service you provide. Bless up.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
As always, thank you for your meaningful and useful work of SteemWorld. I am curious, what did you do before STEEM?
!gif great job
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vielen dank für Deine sehr sehr gute Arbeit.
Deine App ist sehr hilfreich!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
As always many thanks for all your work @steemchiller! I wonder sometimes if you ever sleep; either way your ongoing work on this excellent part of the Steem experience is very much appreciated!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @steemchiller,
Danke für Deine Arbeit denn das Tool Steemworld ist einfach super.
Eine Frage habe ich aber auch an Dich. In meiner wöchentlichen Challenge werte ich die erhaltenen SBD des Autors aus. Dieses stellst Du bei noch laufenden Posts mit vielen Details dar, aber bei abgelaufen Post mit deutlich weniger.
Wäre es möglich das zu ändern, so das man die wirklich erhaltenen SBD des Authors direkt erkennen kann??
z.B. wie hier die 4.635SBD ....
Payout Author 9.270$ | 75.00% | 10.142SP | 0.000STEEM | 4.635SBD |~ 10.03USD
Gruß @detlev
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Moin @detlev, ja das ist so eine Sache, die ich bisher nicht sauber umsetzen kann, weil die Steem-Nodes mir diese Details nicht mehr direkt zurückliefern, sobald ein Post abgerechnet wurde. Ich könnte die Account-Historie durchgehen und dann alles selbst summieren, aber das wäre nur eine Notlösung und wahrscheinlich nicht sehr performant.
Das ist auch einer der vielen Gründe, warum ich an meinem eigenen Daten-Service arbeite. Ich müsste dann auch nicht mehr beim Start die Gesamt-Rewards der letzten Woche/Monat errechnen, sondern könnte alle Summen mit nur einer Anfrage vom Server holen, was natürlich deutlich schneller laufen und die Nodes weniger belasten würde.
Vielleicht werde ich vor Release des SDS eine Zwischenlösung implementieren, wodurch man die Details wenigstens für die Posts der letzten 14 Tage sehen könnte. Ich habe diesen Wunsch nämlich jetzt schon öfter gehört und denke, es würde schon Sinn machen, da bis zur Umstellung auf SDS vermutlich noch ein paar Monate vergehen werden. Aber jetzt ist erstmal der Post-Editor dran... ^^
Ich habe das auf jeden Fall auf meinem Zettel ;)
Danke für den Hinweis!
LG, Chiller
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @steemchiller,
danke für die ausführliche Info. Das heißt warten und weiter selber errechnen.
Werde das auch mit mit dem @arcange bei dem Meetup am 22.3. in Aachen besprechen.
Du bist natürlich auch gern eingeladen (siehe meine Posts) und kannst sogar gern in einem Vortrag ein wenig über Deine App erzählen.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
you have my upvote as long as steemit exits, i assure you this.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I don't say it often enough: Thank you @steemchiller - great app
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Felicitaciones, por tu interés cada día, con el enfoque de mejorar estas herramientas, siempre con vista a la calidad, gracias.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for continuing to provide one of the best tools on the blockchain
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work. Thank you for this amazing service!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Keep up the good work!!!
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome website, keep up the great work, upvoted & resteemed ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your effort and your creativity, mate!
🐶 HARF HARF! 🐾 !sbi status
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @holydog!
Did you know Steem Basic Income has a Quality Policy?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
An honour to support your work. @SteemChiller

Thank you 🙏 for all that you do for the Steem community.
Upvoted & resteemed.
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work @steemchiller
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sir, I saw a lot of benefit in seeing your post
All your posts are so beautiful
That's how we work with you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'd be lost without SteemWorld. Thanks for all that you do.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much your work !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
GOOD JOB !!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
great!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @steemchiller!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 6.243 which ranks you at #236 across all Steem accounts.
Your rank has improved 1 places in the last three days (old rank 237).
In our last Algorithmic Curation Round, consisting of 219 contributions, your post is ranked at #3. Congratulations!
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hope you will make a very nice product.
Very well said , focus on the main thing and we become that.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been just added as new item to timeline of SteemWorld on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add SteemWorld to your favorite projects.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit