Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you comments in web file.
Lets start
Now start with our first simple web file.
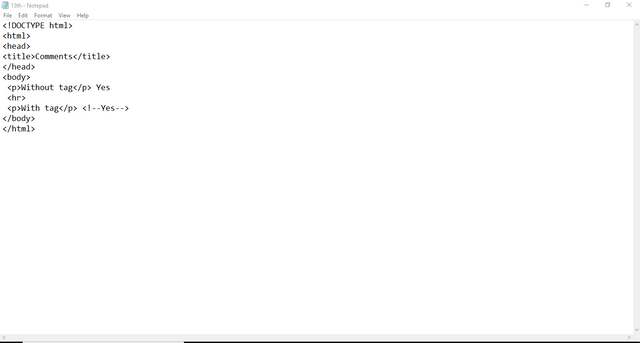
It's our 13th tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our 13th web file. We start notepad and a new file is open. Now we start writing our tags.
We can show everything on web pages. But in our web files, we need comments, which we add to remember something but not to execute on our web page.

Save the file by ctrl+s
Give any name to file. In our example, we give "13th" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
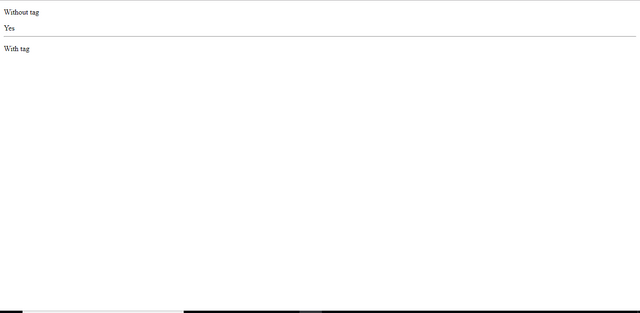
Open that file.

Comments are used for our easiness and is that thing which will not execute.
That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 13 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah