
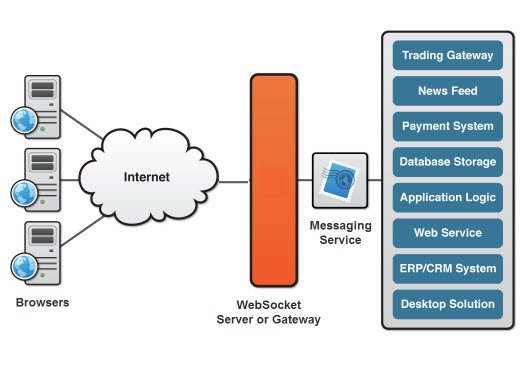
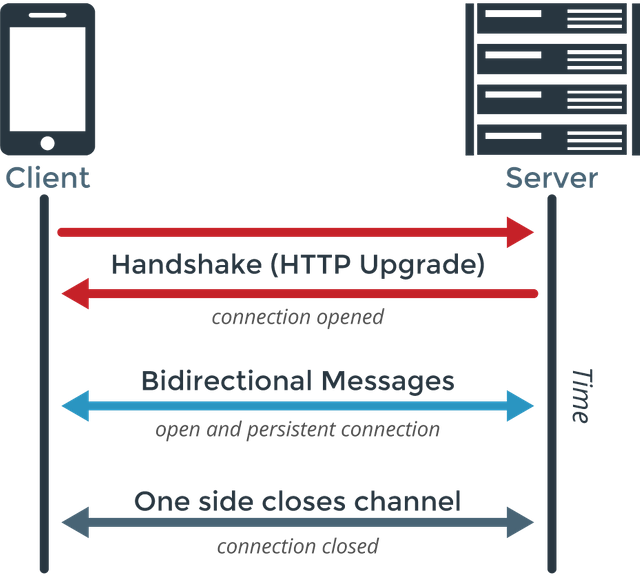
Web sockets are an exciting new way for a server to communicate with a client. Instead of the standard HTTP where a client must initiate a request for data using AJAX and then wait for the response, web sockets allows the client to 'subscribe' to the server and then the server will 'push' new messages to the client when appropriate.
The web socket API is fairly simple. In order to 'subscribe' you just invoke the web socket constructor with the keyword new and pass in the URL of the server, you want to listen to messages from. After this, your web socket object will have one of four ready states. ready state 0 means the connection is not yet open. ready state 1 means the connection is open and ready for communication. ready state 2 means the connection is in the process of closing. Finally, ready state 3 means the connection is closed.
Once the connection shows a ready state of 1 you can send messages to the server or set up event listeners that will receive messages from the server.

Web sockets are very interesting, I've just started learning the basics about them. I'm very interested in learning more about how the handshake works and how to write the server side code that pushes messages out to clients.