What is jQuery?
jQuery is javascript er, a library. jQuery's slogan is being "write less, do more".

Nowadays, websites look very handsome and use friendly and 90% of these sites and jQuery contributions.
The first thing to do was to write thousands line code for developers, now jQuery one line code is enough.
What to Know Before:
- HTML
- css
- javascript http://www.w3schools.com/js/default.asp
HTML, javaScript and CSS are very simple things. The link above can be completed in one day after reading the above link.
Those who fall on the fly learn to study, they can not hesitate and ask at the comment.
Episode -1 - Starting from the beginning
Download jQuery library: http://code.jquery.com/jquery-1.6.1.min.js
Open a folder, named nndh-tutorial-part-1
Copy the jquery-1.6.1.min.js file inside the ndh-tutorial-part-1 folder.
ndh-tutorial-part-1 Open a new html file inside the folder, named part-1.html
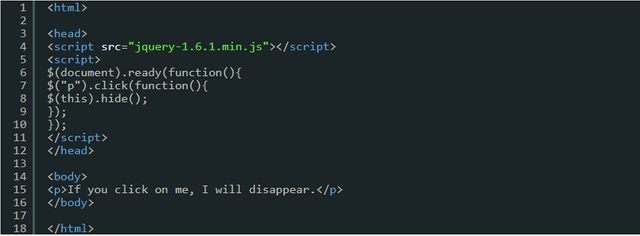
Copy the code below into the part-1.html file. And save the file.

Now open the part-1.html file with a browser.
Get a text "If you click on me, I will disappear."
Click on it and watch the fun.
The text will disappear.
You can download the whole thing together here:
Code Explanation
Explanations seem a bit bearable but please be patient.
$ (document) .ready () - This means that, if your page load is full on the browser, it will be executed inside the browser.

- Here, $ (p) by
If you click on me, I will disappear. </ P> Select element.
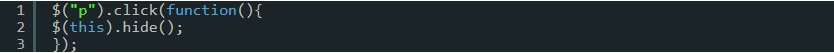
$ ("p"). click (function) {- Here,
</ p>, click on element and then call function ().
Function () {has been said in the middle,
$ (this) .hide (); - This means that the thing (ie</ p> element) is hidden / hide hides.
This $ (This) is a big story, if someone is interested, then explain.
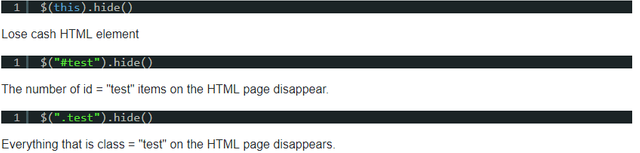
Some examples:

jQuery syntax:
$ (". test"), $ ("# test") These are the jQuery selector, after this Bano Dimu..hide (), being jQuery action
jquery actually, this selector and action game.
Do not waste your valuable time with the theory.
Give an easy example to every episode with sample code. Then explain the code. I will answer you.
Waiting for the unreliable and the Jugantar question. If you get a response, we will write 2nd episode and advance episode. Lastly, we will write jQuery plugin development.
tutorial sourcee: https://www.techtunes.com.bd/tutorial/tune-id/79755
image source: https://www.techtunes.com.bd/tutorial/tune-id/79755