Hi everyone, I got interested in website development a while now, and i know many others may have had interest but do not know how to go about it. here i decided to give a detailed rundown on the basic requirements on website creation .
Website
A website is a collection of related web pages, scripts and multimedia files. A website could be compared to a book, which consists of pages that contains relevant information. In the same way a website also consists of many pages;- web pages, to be precise, that contains relevant information. A website can be of many types but it is broadly classified into personal and commercial. A personal website has personal information’s about an individual, and a commercial has information about a company or organization. A commercial website helps a company to build business through the web.
Web server
A web server is a computer that stores all data of a website. Every web server has an IP address. For example, If you enter the URL http://www.steemit.com/ in your browser, it will send a request to the server whose domain name is steemit.com .In internet technology; a domain is a set of address. The server then fetches the page named steemit.com and sends it to your browser.
Web Pages
A web page is the content we see in the browser window. In simple terms, a web page is similar to a single page of a book. As I stated earlier a website is a collection of web pages.
Home Page
The first page of a website is called the home page. It contains all the information about the content of a website. Just as you can go to any particular topic in a book by looking at its index, similarly, you can locate a web page of a site by using the links listed in the homepage. These links when clicked open a new page.

Need For Planing a Website

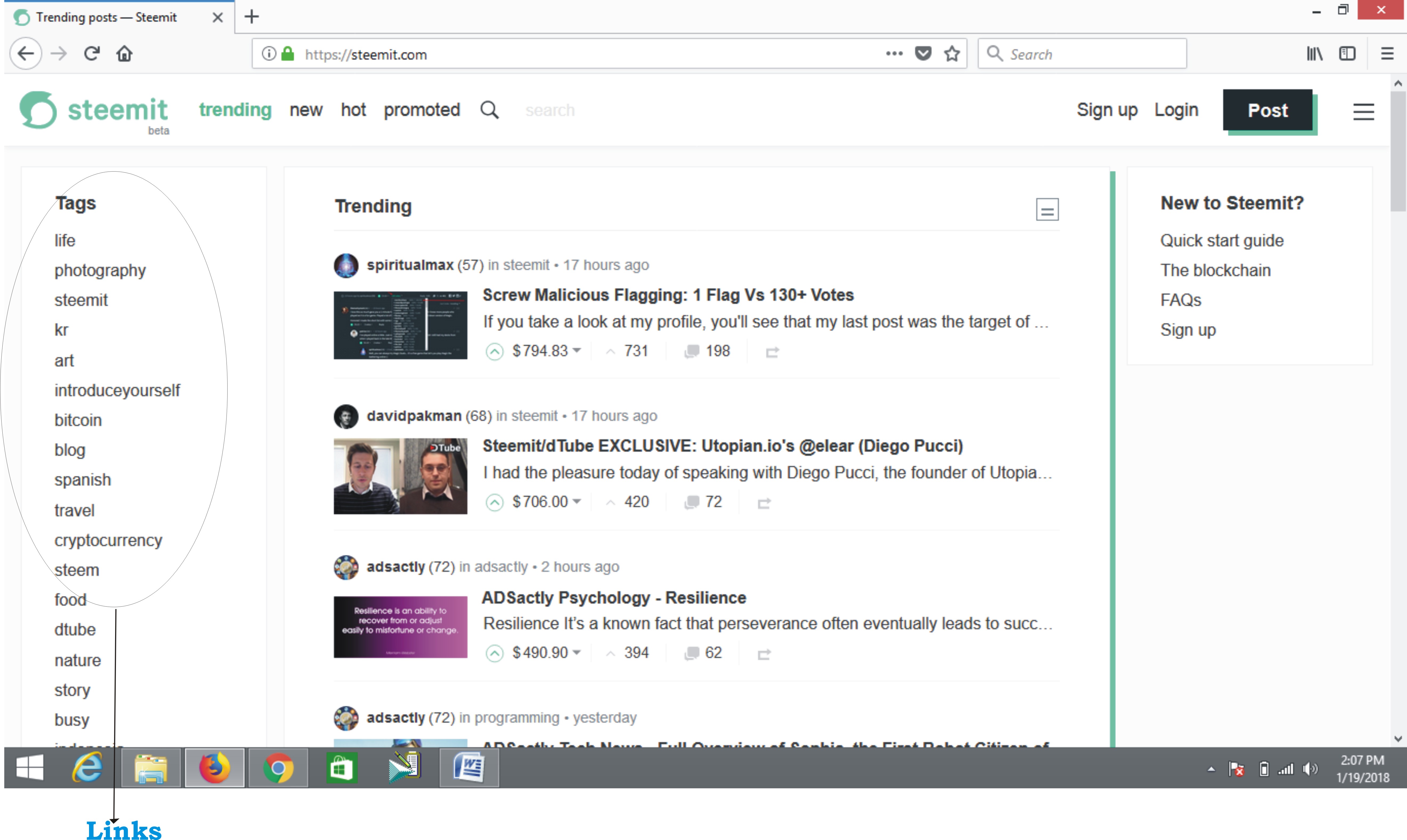
image source
In planning a website we need to know ; what the website is going to be all about, the viewers we hope to get, how big the website should be
There Are numerous sites on the internet, but not all website are eye catching enough to hold a viewer’s attention. The ease with which a website can be created using various web design tools often results in a casual approach towards creating web pages.
Often people put all the information in one or two pages and expect their business to shoot up because they have a website of their own. This doesn’t work. The reason why such sites don’t work is that they were not well planned and lacked well defined objectives.
Defining the objectives and planning all the activities that go into making a website is very important. You can create different types of website by using web technologies. Therefore it is important to plan your website according to what you expect. Planning would go a long way to use the web profitably.
Contents of a Website
As I said earlier, websites can be broadly classified as personal and commercial. The classification is based on the type of content of the website. A website can contain personal information about individuals, their hobbies, their profile, the photographs of their family and friends, and so on. Sites ith such information are usually viewed by individual’s family and friends only
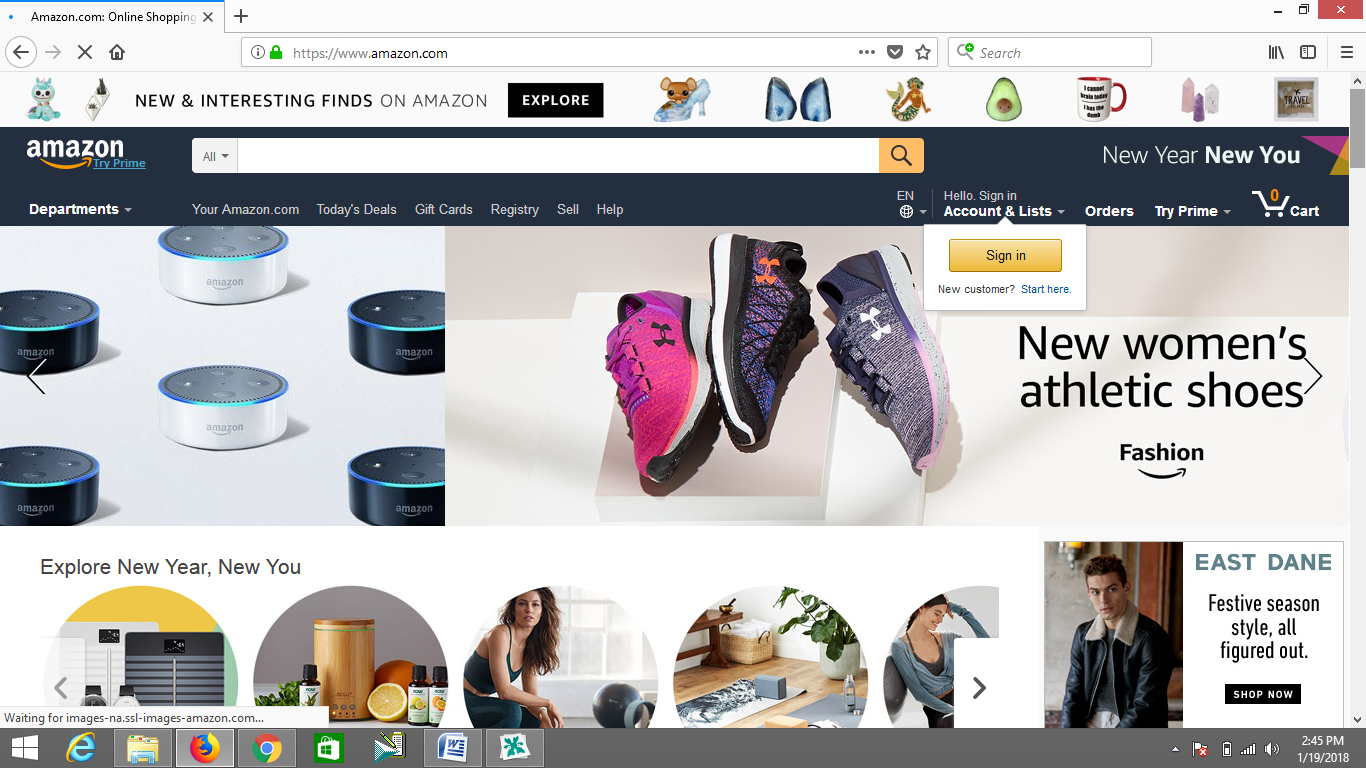
Many companies put their shopping catalogues on the web. The costumers can view the catalog and order the products through the internet. You will find any online shopping sites on the web, such as, Jumia, Konga, Ebay, Amazon, and so on. All of these sites have a shopping cart were you can add and remove products after which you place an order , and the total amount is displayed on the screen. Payments can be made b using an online credit card or you may pay on delivery
.png)
Banking is another sector that has used the internet to reach out to a larger section of users. Soe banks create websites that allow their costumers to transact on-line. The transaction details, balance and statements of a costumer can be accessed on-line. Such sites also have facilities for transfer of funds and stop payments.
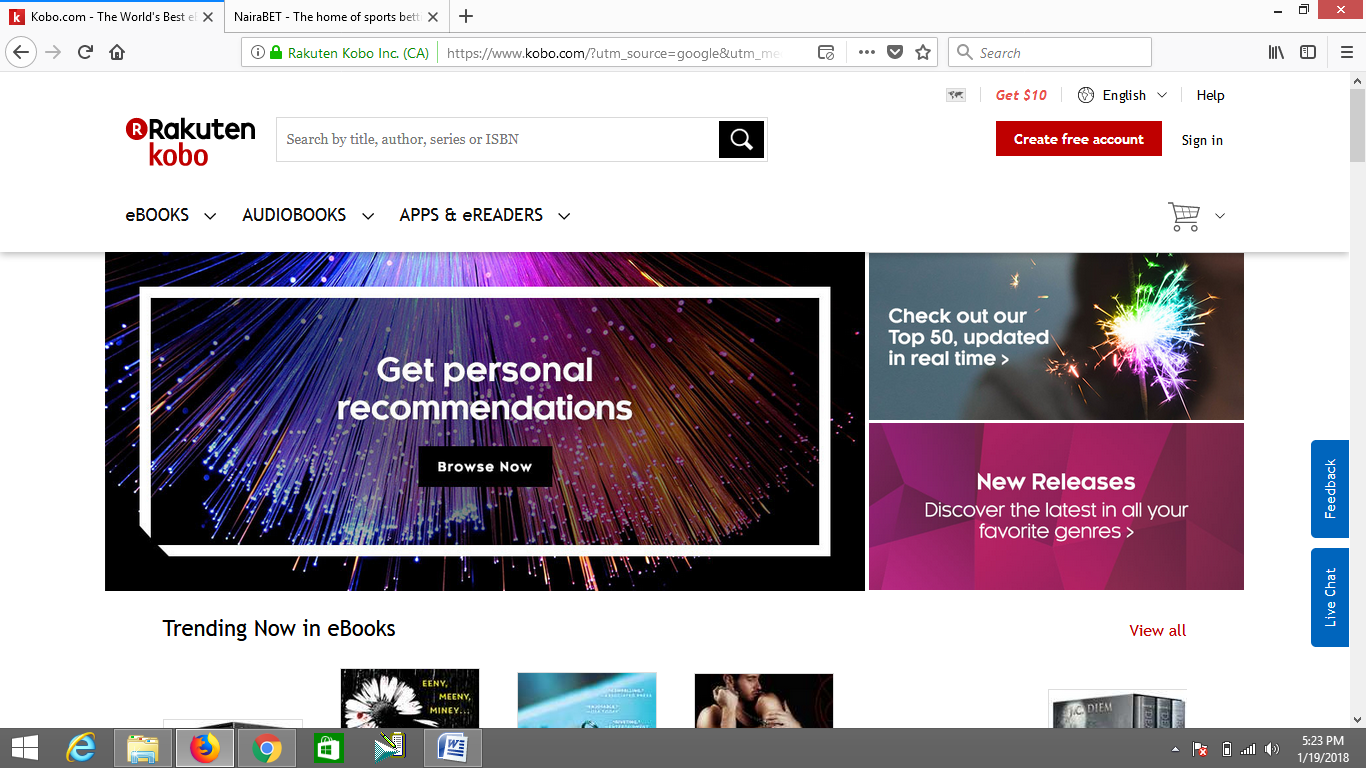
There are websites on different publications as well. These websites contains publication about their latest books, book reviews and the list of all the available books with their price.
You can also find corporate websites with company’s profile and information about clients, infrastructure, and so on
Many educational and training institutions use the internet to share information with students all over the world. These educational sites contain information about the courses that are available, eligibility criteria, and application forms
.png)
Besides, there are websites that carry out contexts on the web. These sites are full of fun and excitement as they carry out online contests, and the prices are sponsored by various commercial agencies that advertise their product on this site.
Similarly, there are sites that conduct online auctions. There are also sites that gather opinion polls on a particular subject and conduct surveys through the internet.
Setting Goals for a Website
The most important pat of planning a website is to know the objectives of creating the site. We ask ourselves, why do we need a website? If you can answer this question, you will know the objective for creating the website. You can have a website for various reasons. You may have a website:
- To inform your costumers about your product, their features, and upgrades that are available.
- For students to download information about a particular subject.
- With information about various topic, made available through a serch option.
- With information about tourist pots in India or abroad
There can be many other reasons. After you finalize your objective, you need to figure out your audience
Identifying Target Audience
Many visitors access website and use the information or services offered by them. Your website, therefore, should be easily accessible and suits the need of your target visitor. To create such a site, it is important to understand the profile of your target visitor.
The objective of the website determines the type of target visitors. For example, a website for a bank will mostly have its costumers and prospective customers as its visitors. The website of an institution will have students as its audience.
In fact , anyone who is connected to the internet can access your site by typing the URL or by clicking the link that leads to your site. So the visitor of your site belongs to a much larger group.
Keeping your objectives in mind, you should be concernec about a particular profile that can help you meet your objectives. You can identify your target visitor by asking a siple question:who should visit your site?
Organizing The Content
After you determine he context of your site, you need to divide the contents into relevant pieces of information. Next, you need to classify it in sections. Organizing your site is important because it makes it easier for the viewers to find what they are looking for.
Home Page
Usually, websites start with a home page. As mentioned earlier, a home page is like an introduction and table of context of a book. A home page gives the visitors a overview of the site. In addition, a homepage may contain links to other sections of the site.
Sections
A good web designing strategy is to break your sites into sections if it is more than a few pages long. The purpose of sections is to organize articles into logical units. This section is present in the homepage of a website as link with an appropriate title.
The title of the section is very important, because it tells the visitor the kind of information they can access by clicking it. For example,if your site is about a book store, you can access sections on fiction, non fictions, biography encyclopedias and so on.all these sections contain information about the books that are available in the book shop. The information is categorized in such a way that the visitor knows what to expect in each section.
.png)
Dividing your content into sections is one of the first thing you should do to organize your website. This can be done easily if you keep your objectives and target audience in mind
Structure and Navigation of the Website
Navigation
Navigation plays an important role in determining the success of a website. It is important to plan the navigation of the site at the very beginning. The visitor should be able to access the information from the site without getting lost. The visitors should be able to navigate from one part of the site to another by clicking as few times as possible.
Navigation should be consistent within the website. This will ensure that the visitor identifies the means for navigation in each page as soon as the visitor views the page. All the pages must have a link to the home page. This makes browsing easier for the visitor.
Structures
A website that contains sections needs to be organized to determine the flow of information through the web pages. While laying the structure of the website, you should know the type of sections you want to have, how you would organize the sections, and how you should link them.
All sections are generally linked through the home page. Based on the content and number of web pages, there can be different types of structures for a website. The different structures can be classified into four types:
- Linear
- Hierarchical
- Linear with branches
- Combination of linear and hierarchical
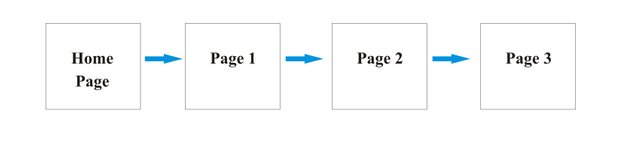
Linear structures
In a linear structure of web pages is such that links from one page to another are made in a logical manner. A linear structure leaves little choice for the visitors in terms of browsing. The visitor is made to follow the steps for going through the whole site as planned by the website designer. This kind of structure is useful if the site contains information regarding a step-by-step process. In this structure, the web pages are linked one after the other with a next and previous link to access pages in that order. However, a link to the homepage is also available in all the web pages.

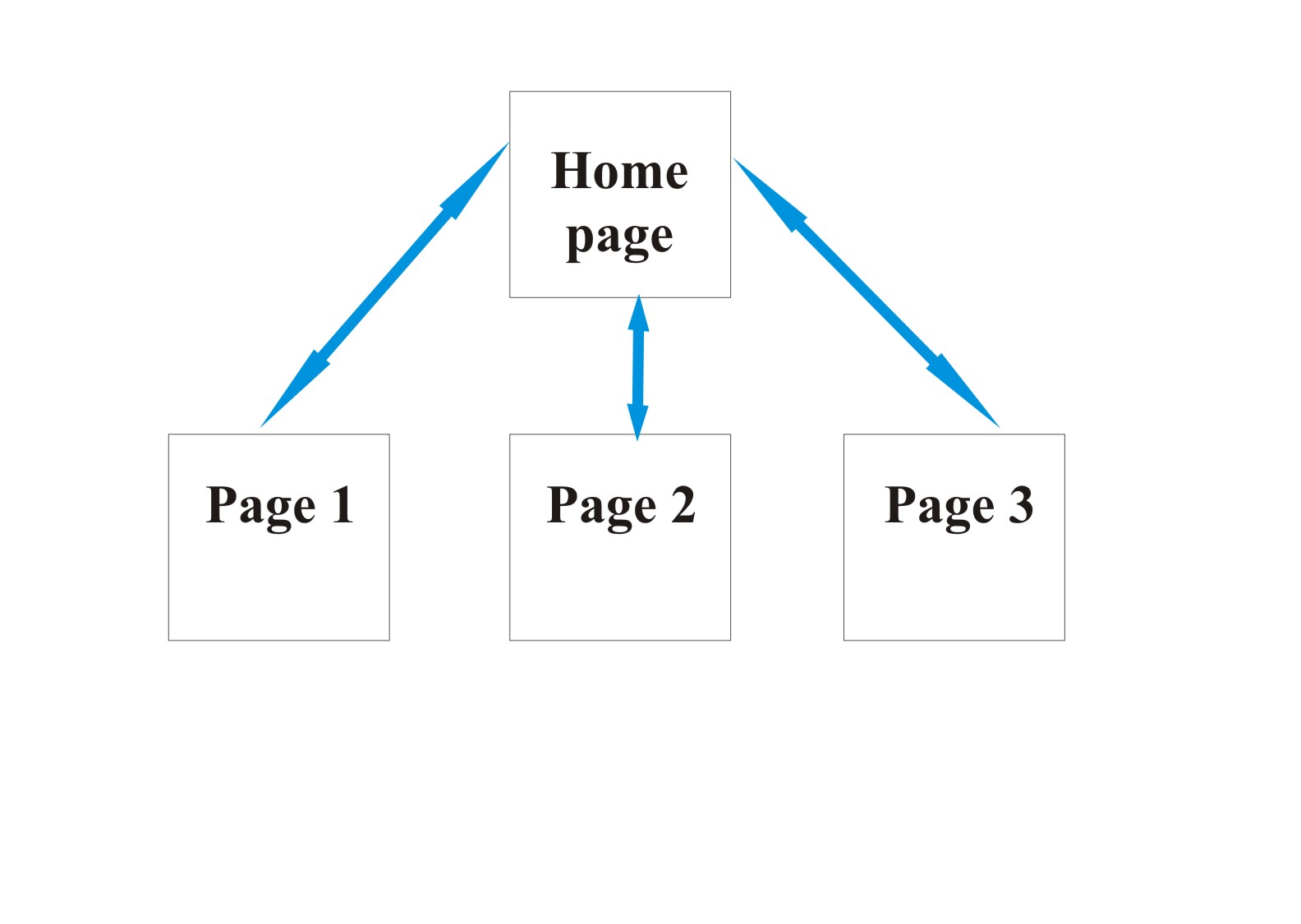
Hierarchical Structures
The hierarchical organization of websites is the most commonly used structure. The home page has links to other pages has links to other pages on the site. This type of arrangement enables the designer to place important information in the home page. A hierarchical organization of website is easier to create and maintain.
Some points to keep in mind while designing a hierarchical structured website are:
- Always introduce your website with a home page.
- The home page should have the links to all major sections of the site.
- The web pages should have a link to return to the home page

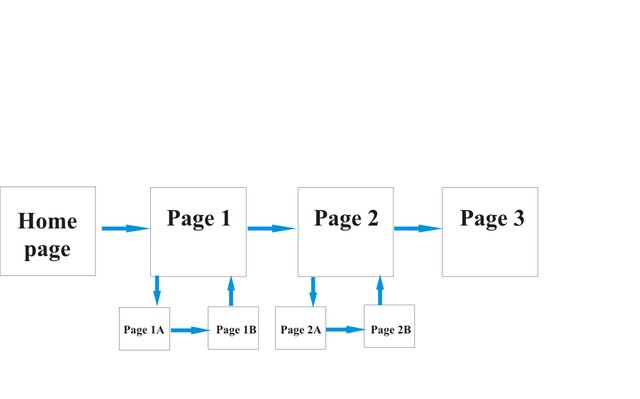
Linear with Branches
A website structured linearly with branches means that the site has a linear navigation but the pages are branched off in sub categories. For this, you need to add more links to each page. The links on the pages will further take you to sub categories. The sub categories are also linearly aligned. For example, if a website deal with a process for opening a bank account, the first page will contain information about the eligibility criteria. The next page may contain information about filling out an account opening application form. You can create a sub category to add more information about a particular process. For instance, the eligibility criteria. Such websites are useful to check the flow of information so that the visitor does not miss out on any important piece of information.

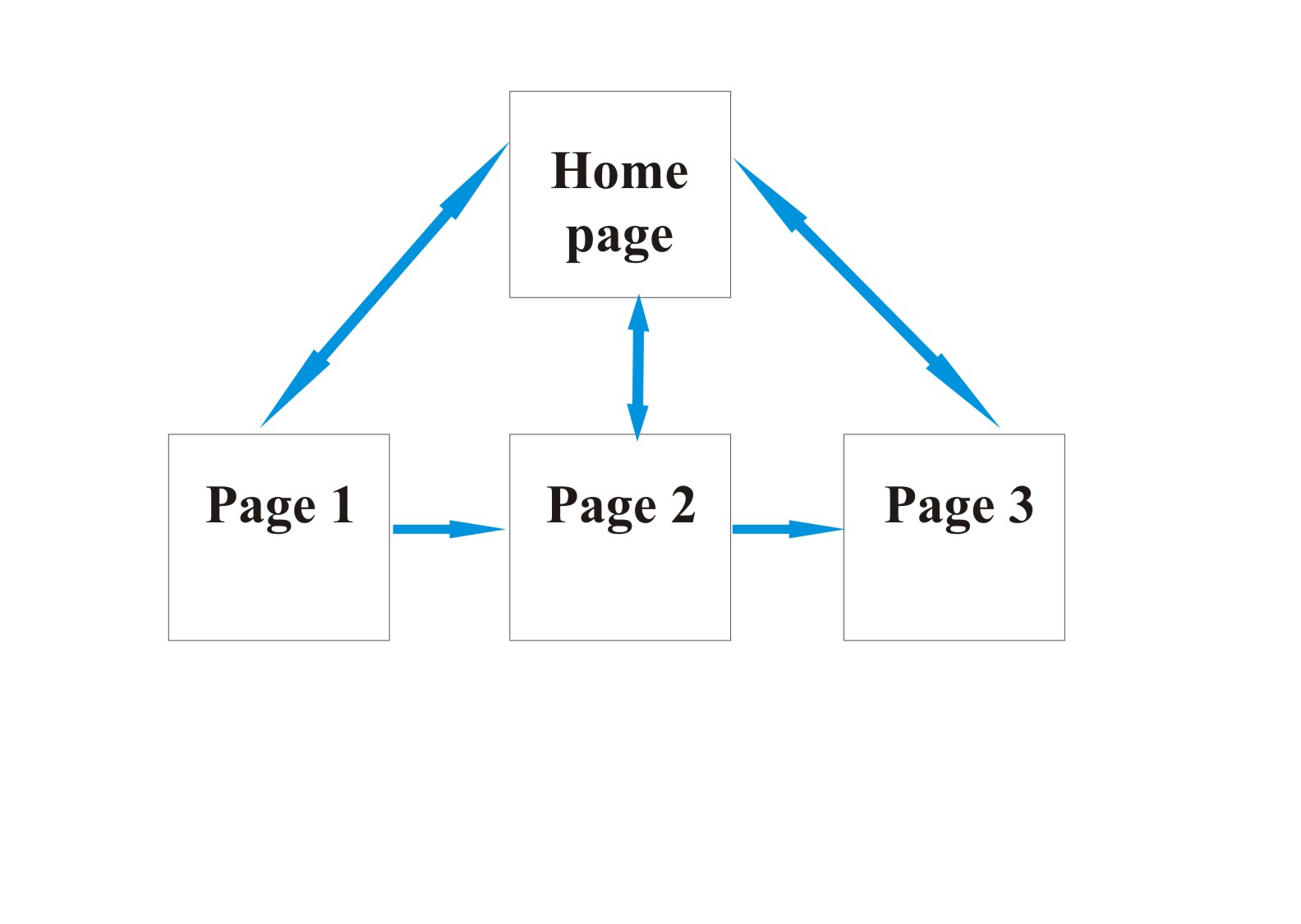
Combination of Linear and Hierarchical Structure
A combination of linear and hierarchical structure is ideal for sites that need free flow of information within various web pages. The site has sections as in a hierarchical structure. After visiting one section, the visitors can go to the next section without going back to the next section without going back to the home page. The link to the home page is also present in each page. This link allows a lot of flexibility for the visitor. It can cause a lot of confusion as well. As a web designer, you should plan the flow of information through out the site and give only the required links in each page. You will find such a structure on websites for newspaper or news channels.
The home page contains links to the main stories of the day and when you click a link you will find another link for the next story.

Story Boarding
Before you actually begin creating a website, you should put down all your plans on paper. What structure do you want to follow on your site? How should the home page look?
Visualizing all the aspects of creation of a website is called story boarding. You need to keep the following points in mind while storyboarding;
- Site structure
- Organization of content
- Visualizing the home page
- Links
- Use of graphics
- Essential features of a website.
Site Structure
Determining the structure of your site is the first step for storyboarding. You can finalize a structure based on the type of information available on your site. If you want the visitor to follow a sequence set by you, choose the linear structure. However, if you want the visitor to access all information through the home page, use the hierarchical structure. For free flow of information through the home page, use a combination of linear and hierarchical structures.
Organisation of Contents
Next, you classify your information into sections. This will also help in deciding the content for the home page and help you in planning other pages
Visualizing the Home Page
The home page is the first pafe a visitor will come across on thesite. It has to be attractive enough to hold the visitors attention. At the same time, it should be simple so that the visitor can get to the information quickly and easily. While visualizing, you should also freeze all the sections that will be available on the home page. This will further help design the web pages
Links
The whole concept of a website is based on links. Links help you break your website into relevant pages. A visitor can access a particular page on your site with the help of links only. Therefore, it is vey important to plan all the links on your website
Use of Graphics
Graphics make a website look attreactive. They add color to the site. However, too many graphics clutter up pages and it takes too much time to download the text. The two main graphic formats used for web graphics are .jpeg(Joint Photographic Experts Group) and .gif(graphics interchange format)
Hosting a Web
As stated earlier, a web server is a computer that stores all the data of a website. So you need to find a web server before you put your site on the web. There are various options:
- Commercial web service
- FTP usage
- Your own server
Commercial Web Service
To access the internet through a commercial web service or internet service provider (ISP), you need to pay them. You can also publish your web pages on their web server
FTP usage
You can also put your web pages on the web by using FTP (File Transfer Protocol) or Gopher. FTP is software that allows the transfer of files between machines. To transfer files to the web server you need to install FTP client on your machine. However to transfer the files you need to have an account with the server.
Your own server
If your own server, you can put up as much as you want on the web. For setting up a server, you need a computer, a full time internet connection, and technical expertise.
Registering The Domain Name
Domain names are registered by domain name registrars. There can be a possibility that the domain name you want already exists. In that case, you may have to take up another name. After you register your domain name, you pay for two years. You can renew after two years. Most of the ISPs allow you to register your domain name by using their sites likeregister.com that can be used for domain name registration.
Website development is not as complicated as some may feel , you just have to be focused and know what you actually need the website for.
quite resourcefull and educative... i want to convert a laravel web application into an android app.. any idea(s) how to?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yaah very useful knowledge! i m now creating a blog its very beneficial to me my weak point is keyword research it very difficult to find low competition keyword!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is @steem-africa and am here to help build Africans in every way I can. Your write up has met our standards and we have up upvoted and resteemed your post... You can also follow our trail on Steemauto to help give better rewards to Africans and remeber to use #steem-africa
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit