Steem has been a wonderful place for me to express my creativity. As a photographer I enjoy the pursuit of taking great pictures. With more knowledge of formatting I have been able to make creative posts too!
In my recent Share My World: Sibling trip a few people commented on how much they enjoyed the formatting, so I am doing a little tutorial on how I format my blog posts.
Things to note:
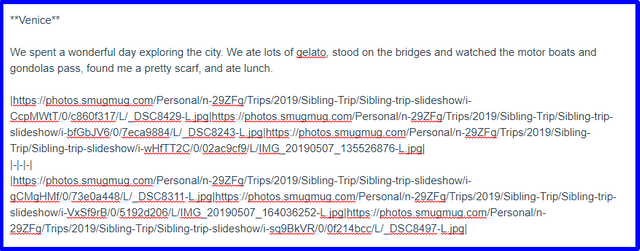
-My posts all have original photos and so highlighting those photos is a top priority for me.
-I have been using @steempeak since it's inception. I enjoy the platform and am most impressed with @jarvie and @asgarth and how they are continually improving the site! They really want to make Steem a good experience for everyone.
-Smugmug is where I store and get the info for my pictures.
Single photo
Most people post single pictures so I will start here. There are basically two ways I put in single pictures.
Option 1
With single horizontal photo and I make sure it is large enough to fit across the width of the screen.


Option 2
For vertical pictures, I make them a bit small and center them on the page.

Simon Gudgeon, Leaf Spirit

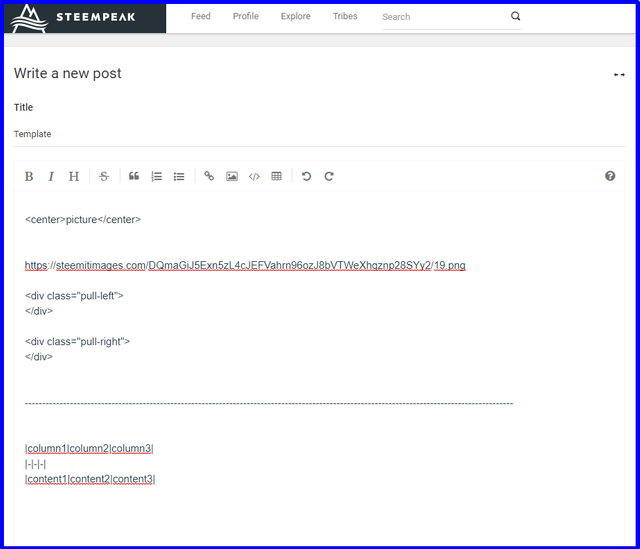
<center>picture</center> You can copy the text that is highlight like this throughout the post to use in your own posts.
Additional Formatting info
I also added information to this picture and italicized it. Which can be done two ways
a. Using the I on the formatting bar at the top of the page
b. The method I prefer and use most regularly is to highlight the text then click control "I" which will also put the * asterisks around the words

Two photos
It is nice to put two photos side by side and give a little more context.
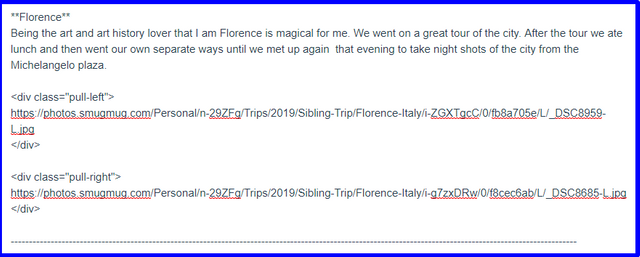
Option 1. Put two horizontal pictures next to each other


<div class="pull-left">
</div>
<div class="pull-right">
</div>
Additional Formatting info
You will see that the word Florence is in bold and that is done by putting two asterisks (**) on either side of the word(s).
There are two ways to bold words
As with italicizing a word, you can use the bar at the top of the page

The method I prefer is to highlight the text then click control "B" which will also put the ** asterisks around the words
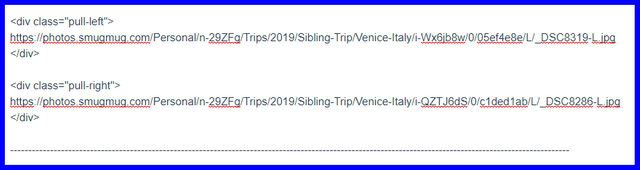
Option 2. Put two vertical pictures next to each other


---------------------------------------------------------------------------------------------------
Additional Formatting info
The dashed line very important. This line stops the rest of the post from being pulled to the right or left.
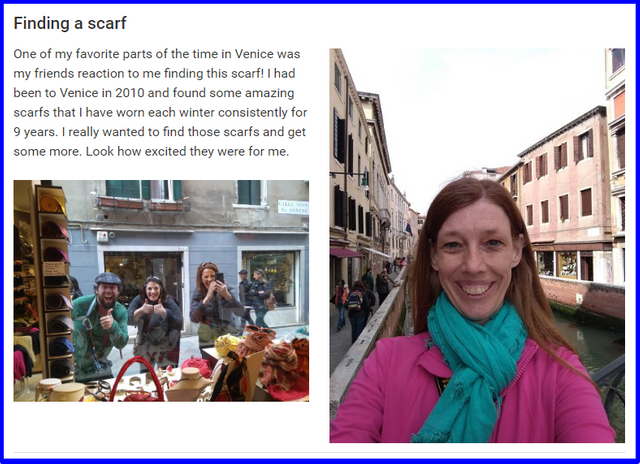
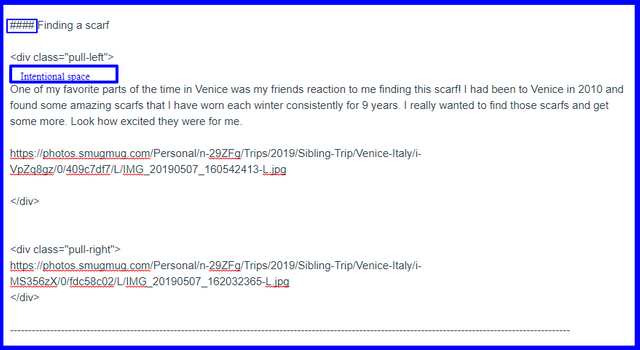
Option 3.
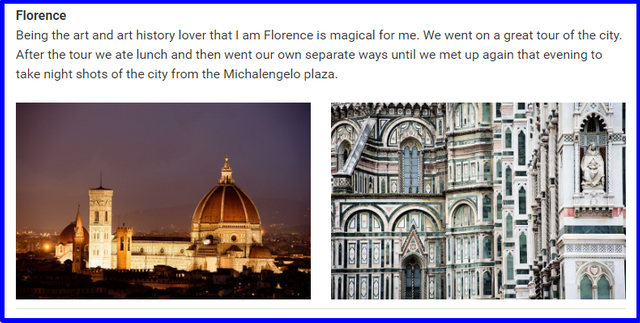
Words, a vertical and a horizontal picture


Additional Formatting info
Using the # will make your words bigger and bolder. For this section I used 4 # marks or Header 4 in the bar at the top of Steempeak.com
Also, very important to have space after the top line of the code and before you start writing, as you can see in the example.

Three photos
I enjoy putting three pictures together and use this option often. It takes the most work and I think looks the best!
Option 1. Put three pictures side by side

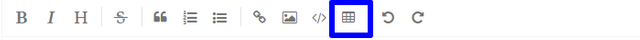
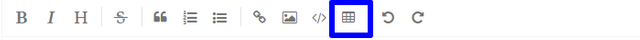
Step 1: Click on the grid on the formatting bar at the top of the page.

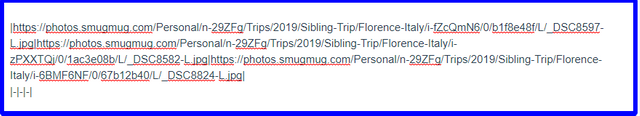
Step 2: Make sure your grid looks like this

Step 3: Replace the column1, column2 and column3 with picture locations
Step 4: Delete the row that has the content 1, content 2 and content 3

|column1|column2|column3|
|-|-|-|
Option 2. Put three pictures in a grouping with one vertical and two horizontal

Step 1. Use this code

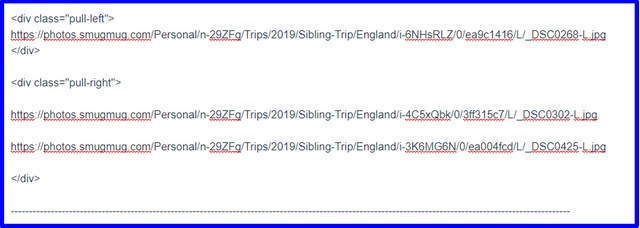
<div class="pull-left">
</div>
<div class="pull-right">
</div>
Step 2. Depending on where you want the vertical and horizontal pictures to be put the picture code into that column. In the picture above you can see I have one vertical on the left and two horizontal on the right.

Additional Formatting info
Again the dashed line is very important. This line stops the rest of the post from being pulled to the right or left.

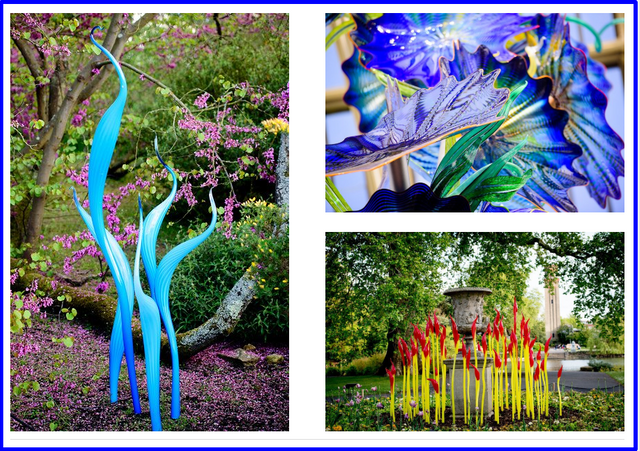
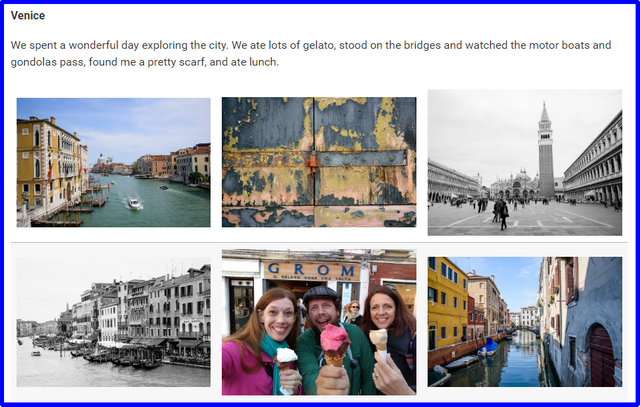
Six pictures
I really enjoy telling a story with six pictures all together.

Step 1: Click on the grid on the formatting bar at the top of the page.

Step 2: Make sure your grid looks like this

|column1|column2|column3|
|-|-|-|
|content1|content2|content3|
Step 3: Replace the column1, column2 and column3 with picture locations
Step 4: Replace the content 1, content 2 and content 3 with pictures locations


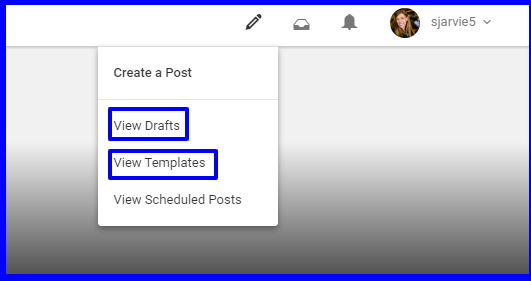
Two of my favorite things about Steempeak are Templates and Drafts.

I have a master template that has all the markdown codes that I use regularly. I can start a post using that template and it will stay in my drafts until I am ready to post it. It is fun to mix and match different codes to make interesting and visually appealing content.
My master template


Conclusion
And there you have a nice tutorial on how to be more creative with your posts. Thanks to @r00sj3 for inspiring me to explore formatting with your great posts early in my time on Steem. I recently found @abigail-dantes blog and it is formatted so nicely. I would also love to hear some great formatting tips from others.
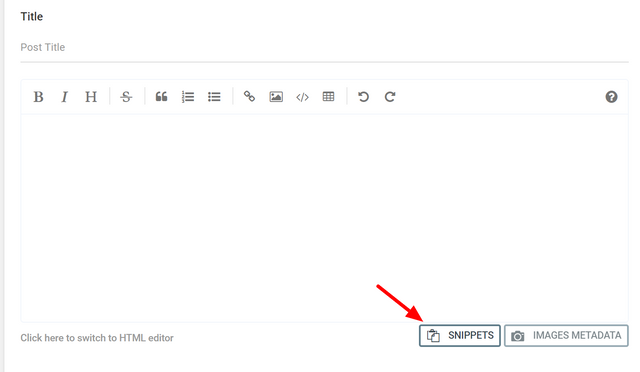
PRO TIP: SAVE THE TEXT IN SNIPPETS
This is what i'm gonna do... I'm gonna take her code formatting ideas and save them to SteemPeak snippets.

In fact maybe these should be automatic snippets on steempeak @asgarth?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Think you’ll make a lot of people very happy with that option👏
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That would be so great if @asgarth could add them to the bar!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is totes sexy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Super stuff. The table of images is cool.
The one thing i like to use below some of my images is the
<sup>or<sub>tags. (subscript and superscript)For example
<sub>this</sub>produces slightly smaller letters aligned with the bottom of the line.<sup>This</sup>produces slightly smaller letters aligned with the top of the lineYou can nest them to make stuff impossibletoread
Example using your image
A slightly smaller description
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice. I didn't realize you could nest subscript & superscript tags!
Very Cool!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome. Thanks so much. That is one thing that I saw that I was wondering how it was done. Yay.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great writeup for formatting posts! Think I’m gonna point people to your post in the future instead of explaining how i did the trick with pictures in my posts.😎
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks so much @guchtere
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh! Thank you @sjarvie5, that compliment coming from you does mean I am doing something right with my post format :) These tips are incredible. I particularly like the 'photo grouping' one.
As for me, because my posts are more text than image based, I am always conscious of breaking the writing with tidy headings and paragraphs. Of course, beautiful images (which I mostly get from pixabay) give that extra appeal and make the whole material more inviting for the readers to engage with it.
At least I think so :)
Wish you a lovely Saturday evening.
Bye for now!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are welcome. Your posts really are clean and beautiful. They make them so easy to read. How did you get the color line break? That really caught my eye.
I recently went back and read some of your older posts and keep thinking about Mr. Bales. Great story!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The red line is an image @sjarvie5 :)
Here it is:
I have a grey one as well, which I use less often:
It is very kind of you to take the time to browse through my blog. I appreciate it very much.
Mr. Bales is one of my favorites as well! :D
Take care <3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks Abigail. I look forward to reading more of your stories. I am looking into doing on online short story writing class. I have wanted to write for some times and feel like now is a good time.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is amazing! Thank you for this tutorial, @sjarvie5! I had basically resigned myself to just having ginormous images breaking up paragraphs, so I’m stoked to have this resource to have more flexibility with formatting. ✨
!BEER
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I am so glad you liked it @oheyo. Looking forward to seeing some of your posts using the new formatting tools!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow, such a good guide for photography users. Great work 👍🏻
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @anaerwu
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for these tips @sjarvie5, this is going to be sooo useful, bookmarking it for future reference!
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @lizelle, so glad you like it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
you should get a medal for this :D i suck in formating, and this will be a great help
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @bil.prag!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow, thank you thank you very much. i am going to try this soon.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@putu300 you are welcome. I am so glad you are going to use it soon.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh, yes. Thanks a million. I tried it here: https://steempeak.com/@putu300/a-busy-day-in-kedonganan-fish-market-bali-indonesia
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is so great. Thanks for telling me. I enjoyed the post about the fist market too!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great tips... and it is good posts like these are made to remind new users how to format... a good looking post is IMPORTANT!
as per comment above also good for sources eg
Here is my proof 1
Here is my proof <sup>[1](linkhere)</Sup>Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks so much @riverflows and for posting your proof too!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por la publicación, soy relativamente nueva en la comunidad de steemit y deseo mejorar la calidad de mis publicaciones. Leeré y releeré tu publicación pues tienes excelentes consejos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are welcome @yineskallovera
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great information and suggestions!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks @violetmed
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is fab!! Resteemed and bookmarking for future reference!!
You are awesome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @mumma-monza! I also really like that steempeak allows you to bookmark favorite posts! I saw your posts and am excited for you and your son!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the great content!
I have bookmarked this along with a few others.
DUDE. I totally didn't know I could just click to get the table!!! OMG! I have a little notepad with things like that I can copy/paste quickly.... but this is quicker. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ha ha thanks @carrieallen!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I suck at formatting and I have not bothered to learn any of this. This is seriously super helpful and I’ll save this post somewhere so I can have a look see when ever I need to. Great work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Just copy her text and add them to SNIPPETS in steempeak then you can have it easily at your disposal. I think that's what I'm gonna do.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That is a very smart tip, thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That☝️
I only used to use the option about center
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I am so glad you liked it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice tutorial but markdown is pretty limited imho. Putting image in a table is weird. I made a lot of posts and spent a lot of time in format before, to make my posts look better, but now I just simply post on WP and mostly of time gallery won't show on steem, it's been a headache, just too difficult to use.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your comment. I guess I have gotten used to using the codes and with the templates in steempeak it hasn't been too much of a problem for me.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post was shared in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good post, it's very interesting ...
Regards...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @sounddam
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @sjarvie5! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is pretty helpful. I am familiar with creating grids w markdown buy it hasn't occurred to me to use them the way you demonstrated.
Neither have I considered "templatizing" my blog format. (If it's not a word, it is now!) That could be a real timesaver. Thanks!
I know it's a bit late in the game but K resteemed anyway as I felt the info could be helpful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the comment and resteem. Yes, if other will see it and find some useful tips that is great!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
View or trade
BEER.Hey @sjarvie5, here is a little bit of
BEERfor you. Enjoy it!Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit