Design Prototypes In Your Browser
Figma is a tool that can help with web design prototyping - it's like having Photoshop in your browser. Figma has many powerful capabilities, including the ability to create vector graphics, import files from Adobe Creative Suite, share prototypes for feedback with others in the design process, and more. Learn more about this powerful app in this article!
Introduction

A browser-based design prototyping tool is one of the most handy and beneficial ways to get your message across. It's not just good for developing digital products, but also something that can be used to create paper prototypes for testing ideas on users.
What is a prototype?

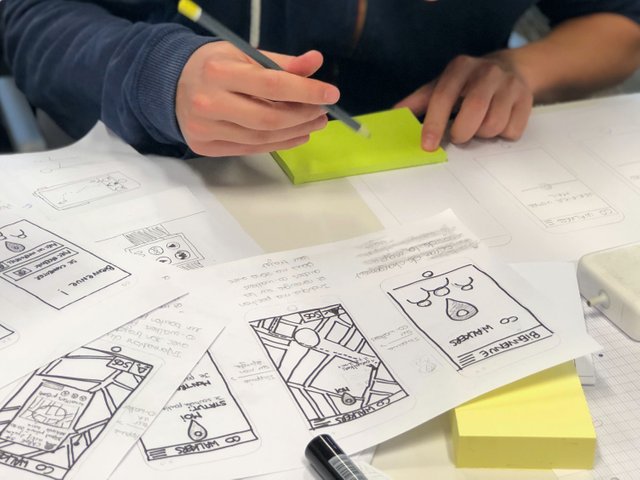
A prototype is basically a rough sketch or model of something. It's not the final product, but it reveals the design and the function without looking too polished. Prototypes are often used to test out different prototypes before trying to determine which one is best.
Why design prototypes?
Design prototypes are a great way to demonstrate how your product idea will look and function. If you're trying to get funding or gather support for your idea, a design prototype is the quickest and most effective way to explain what you're making. And because we can generate design prototypes instantly in our browser, it's even easier than before.
What are the benefits of designing prototypes in browser?
Design prototypes in browser is a great way to get feedback from clients and stakeholders. Browser-based prototyping is less expensive, more efficient, and easier to learn than coding. If you're unable to deliver a prototype of your design idea, you'll lose control of your project.
Sketch and Figma: the most popular tools for browser prototyping

Designing a prototype in the browser rather than on paper is good for a variety of reasons. One of the most popular companies that offers this solution is Sketch. It has an intuitive interface and allows you to share prototypes across devices, which is extremely helpful when working with more than one designer. Figma also has an intuitive interface and offers powerful collaboration features. You can even use it to design mobile-specific prototypes, which not all browser-based prototypists offer.
Conclusion
It finally depend on your personal choice wether to choose figma, sketch or other different available tools like adobe xd, invision. Every tool come with their own unique features and pricing packages.