
ArcGIS JS Api is a javascript library to develop web mapping application. I will describe how to create a map in website in this first post.
What Will I Learn?
We will learn how to add map in our website.
- How to add Esri ArcGIS JS Library in our project.
- How to create 2D map.
Requirements
You can use any operating system and any ide or editor. I will use "Windows PC" and "Visual Studio Code". And i will use ESRI ArcGIS JS Library from web. But you can install library using bower from github repository.
- Windows 10 Operating System
- Visual Studio Code Editor
- ESRI ArcGIS JS API version 3.23
-Basic knowledge of HTML
-Basic knowledge of JS
-Basic knowledge of CSS
-Basic knowledge of Dojo Toolkit
Difficulty
- Basic
Contents
1. Creating Files
We will create "index.html" into main folder, "main.js" into "js" folder and "main.css" into "css" folder.
| -- ESRI ArcGIS JS API 3.23
| -- | -- js
| -- | -- | -- main.js
| -- | -- css
| -- | -- | -- main.css
| -- | -- index.html

1.1 index.html
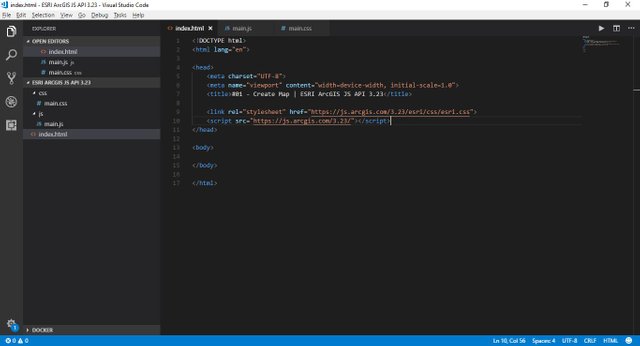
We will create basic html file and add ESRI ArcGIS JS API stylesheet and javascript library into "head" tag.
// ESRI ArcGIS JS API stylesheet and javascript library.
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<script src="https://js.arcgis.com/3.23/"></script>

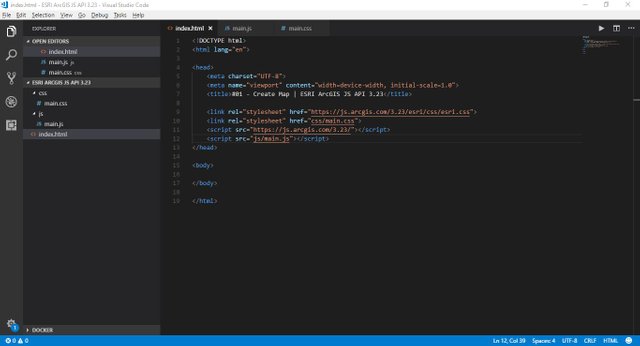
We are adding files that we created into "head" tag.
<link rel="stylesheet" href="css/main.css">
<script src="js/main.js"></script>

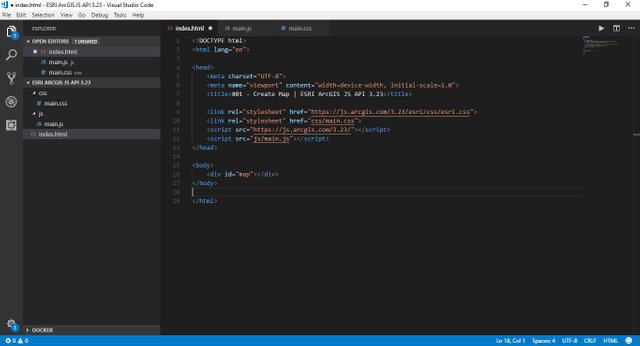
And last,we are adding "div" that has map id, element for map into "body" tag.
<div id="map"></div>

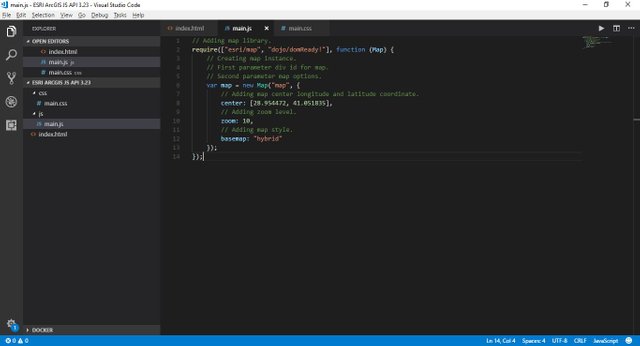
1.2 /js/main.js
We will create basic javascript file using Dojo Toolkit and add map to website.
// Adding map library.
require(["esri/map", "dojo/domReady!"], function (Map) {
// Creating map instance.
// First parameter div id for map.
// Second parameter map options.
var map = new Map("map", {
// Adding map center longitude and latitude coordinate.
center: [28.954472, 41.051835],
// Adding zoom level.
zoom: 10,
// Adding map style.
basemap: "hybrid"
});
});

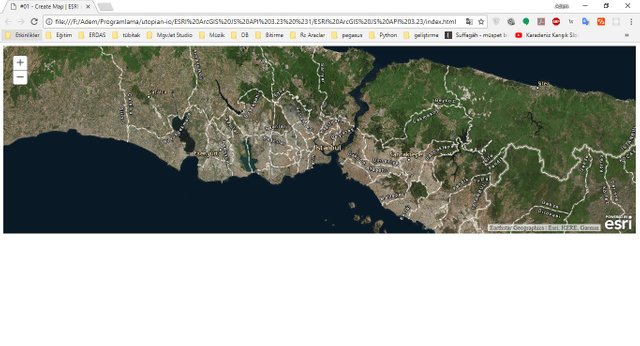
Ok, that is it. We can see map, if we run index.html.

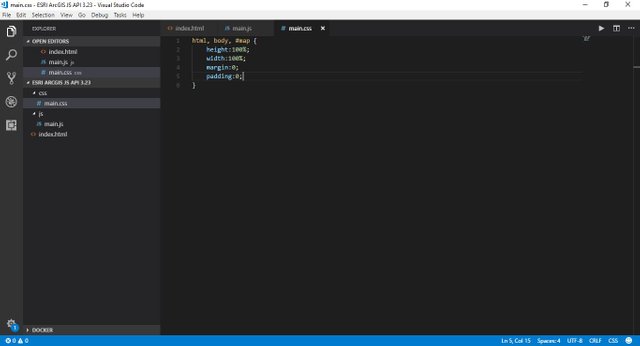
1.3 /css/main.css
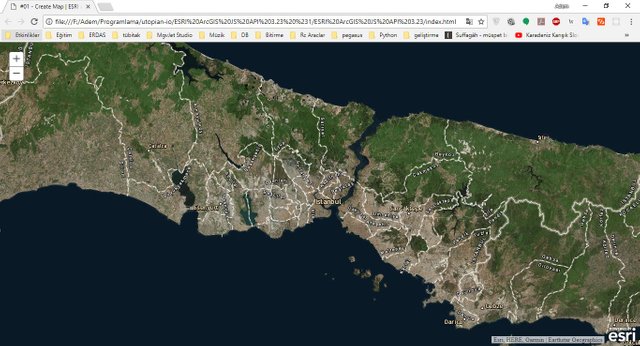
We created map but we can want to change our map style. We can use css for this. I will change my map div full screen.
html, body, #map {
height:100%;
width:100%;
margin:0;
padding:0;
}

2. Result

We learned how to create map with ArcGIS JS API in web.
Thank you for your attention and see you next time!
Source
-GitHub
-ArcGIS JS API 3.23
-Dojo Toolkit
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @ademyildiz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I had to do a triple check to see if I was still in Steemit - I had just switched over from the ESRI blogs. Great article. I've been working with ESRI tools for a few years now and really love GIS and Steem.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanx for attention :) i will continue this series. See you again :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sorry to do this here but I've not figured out how to private message with this thing. My company is hiring JS Esri devs. I absoluty love working here. PM me if you would like to know more. [email protected]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice job :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit