
In the last post, we created point graphic with hard code. But it is unwanted situation for some reason like lost ready prototype etc. Today in this post, i will describe how to create point using "point library" with Esri ArcGIS JS API. And we will add this point to map graphically again.
What Will I Learn?
We will learn how to create point using ArcGIS JS API "point library".
- How to create point.
- How to create simple symbol.
- How to create graphic.
- How to add graphic to map.
Requirements
You can use any operating system and any ide or editor. I will use "Windows PC" and "Visual Studio Code". And i will use ESRI ArcGIS JS Library from web. But you can install library using bower from github repository.
- Windows 10 Operating System
- Visual Studio Code Editor
- ESRI ArcGIS JS API version 3.23
- Basic knowledge of HTML
- Basic knowledge of JS
- Basic knowledge of CSS
- Basic knowledge of Dojo Toolkit
Difficulty
- Basic
Contents
1. File Schema
| -- ESRI ArcGIS JS API 3.23
| -- | -- js
| -- | -- | -- main.js
| -- | -- css
| -- | -- | -- main.css
| -- | -- fonts
| -- | -- | -- font-awesome-4.7.0
| -- | -- | -- | -- css
| -- | -- | -- | -- |-- font-awesome.min.css
| -- | -- | -- | -- fonts
| -- | -- | -- | -- less
| -- | -- | -- | -- scss
| -- | -- index.html
*Only used files in project has been shown. There are other files for dependency.
2. Create Point
Firstly we will create point using "ESRI ArcGIS JS API Point" library. We will work in "main.js" file.
2.1 Add Point Library
We will add point library using require method.
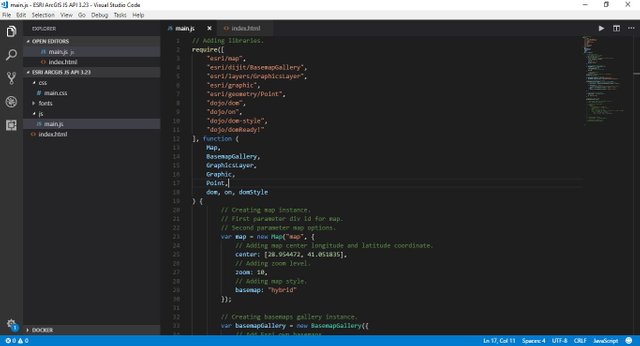
require([
"esri/geometry/Point"
], function (
Point
){...});

2.2 Create Point Instance
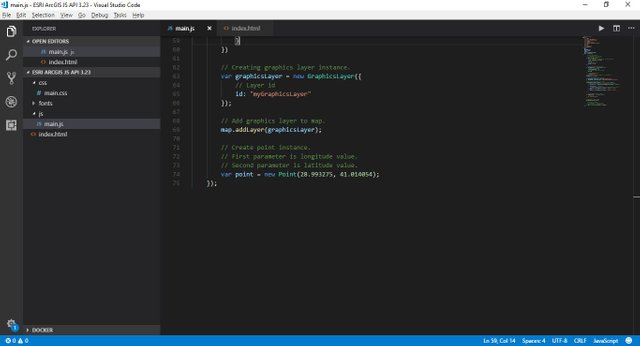
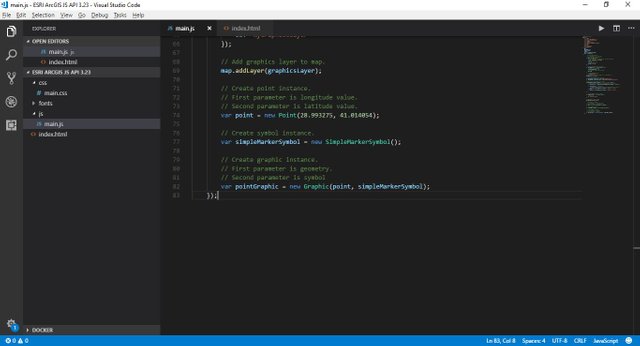
Now, we can create point instance. It has take two parameters. First parameter is longitude value and second parameter is latitude value. I will use Istanbul Turkey coordinates. You can take your own coordinates from google maps.
var point = new Point(28.993275, 41.014054);

3. Create Simple Symbol
We will create simple marker symbol to show our points on map.
3.1 Add Simple Marker Symbol Library
We will add simple marker symbol library using require method.
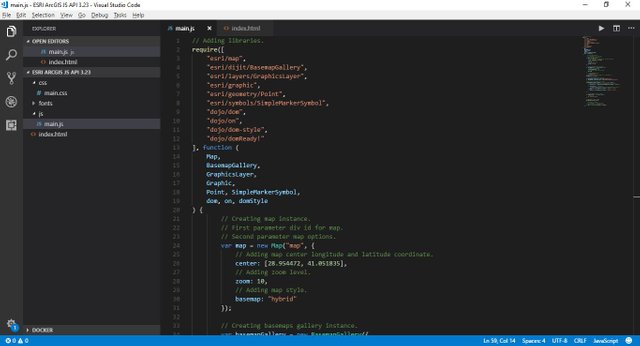
require([
"esri/symbols/SimpleMarkerSymbol"
], function (
SimpleMarkerSymbol
){...});

3.2 Create Simple Marker Symbol Instance
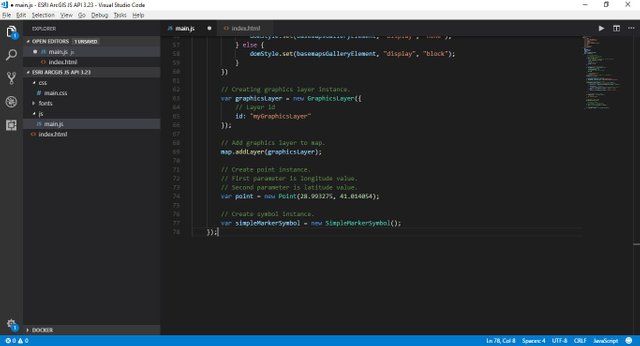
We will create new symbol instance. We will not use any parameters for now. But we will learn how to create special symbol in future posts.
var simpleMarkerSymbol = new SimpleMarkerSymbol();

4. Create Graphic Instance And Add To Map
We learned how to create graphic last post. In this time differently, we will create new graphic instance using two parameters. First parameter is geometry for this example it will be our point. And second parameter is symbol for this example it will be our simple marker symbol.
var pointGraphic = new Graphic(point, simpleMarkerSymbol);

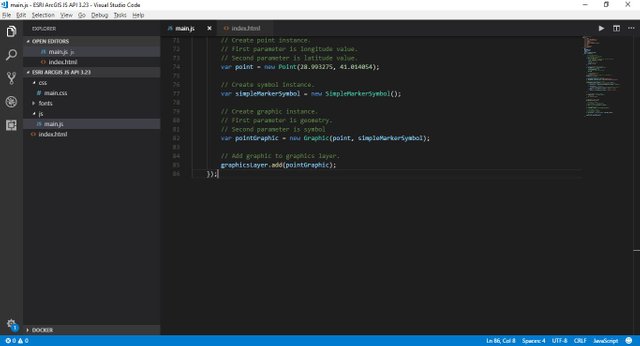
Now, we can add point graphic to graphics layer using add method.
graphicsLayer.add(pointGraphic);

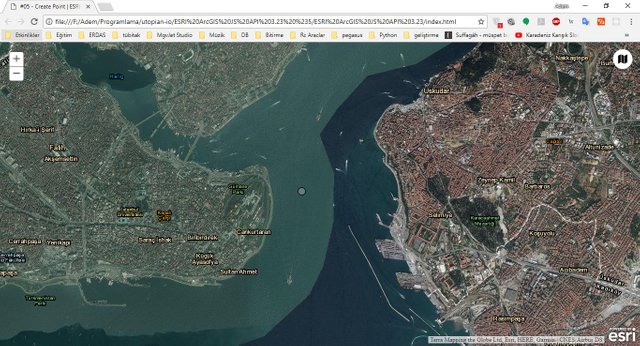
5. Result
We can see the result by running the "index.html" file.

We learned how to create point geometry and add to map using ArcGIS JS API and Dojo in web.
Thank you for your attention and see you next time!
Curriculum
You can view old post below links.
- #01 - Create Map With Esri ArcGIS JS Api
- #02 - Add Basemap Gallery on Map With Esri ArcGIS JS Api
- #03 - Change Basemap Gallery Style on Map With Dojo Toolkit
- #04 - Add Graphics on Map With Esri ArcGIS JS Api
Source
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @ademyildiz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit