
In the last post, we created point geometry using point library. Today in this post, i will describe how to create polyline using "polyline library" with Esri ArcGIS JS API. And we will add this polyline to map graphically.
What Will I Learn?
We will learn how to create polyline using ArcGIS JS API "polyline library".
- How to create polyline.
- How to create simple line symbol.
- How to create graphic.
- How to add graphic to map.
Requirements
You can use any operating system and any ide or editor. I will use "Windows PC" and "Visual Studio Code". And i will use ESRI ArcGIS JS Library from web. But you can install library using bower from github repository.
- Windows 10 Operating System
- Visual Studio Code Editor
- ESRI ArcGIS JS API version 3.23
- Basic knowledge of HTML
- Basic knowledge of JS
- Basic knowledge of CSS
- Basic knowledge of Dojo Toolkit
Difficulty
- Basic
Contents
1. File Schema
| -- ESRI ArcGIS JS API 3.23
| -- | -- js
| -- | -- | -- main.js
| -- | -- css
| -- | -- | -- main.css
| -- | -- fonts
| -- | -- | -- font-awesome-4.7.0
| -- | -- | -- | -- css
| -- | -- | -- | -- |-- font-awesome.min.css
| -- | -- | -- | -- fonts
| -- | -- | -- | -- less
| -- | -- | -- | -- scss
| -- | -- index.html
*Only used files in project has been shown. There are other files for dependency.
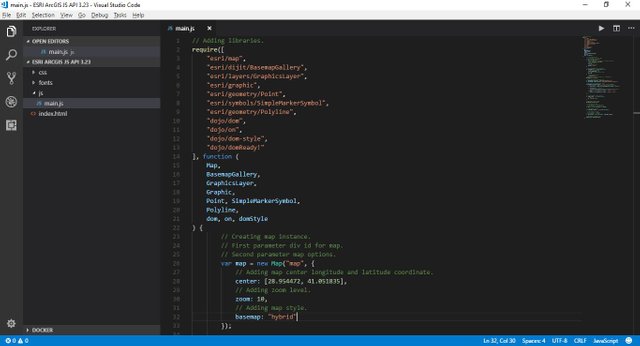
2. Create Polyline
Firstly we will create polyline using ESRI ArcGIS JS API "Polyline" library. We will work in "main.js" file.
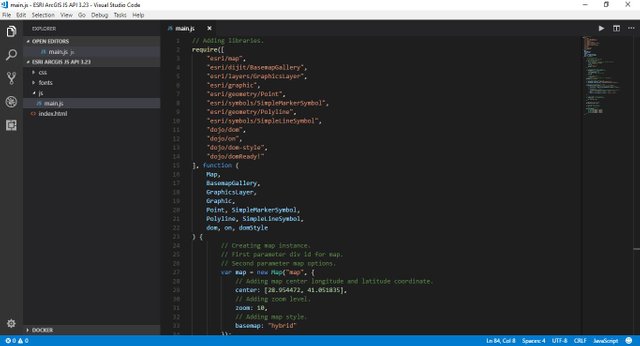
2.1 Add Polyline Library
We will add polyline library using require method.
require([
"esri/geometry/Polyline"
], function (
Polyline
){...});

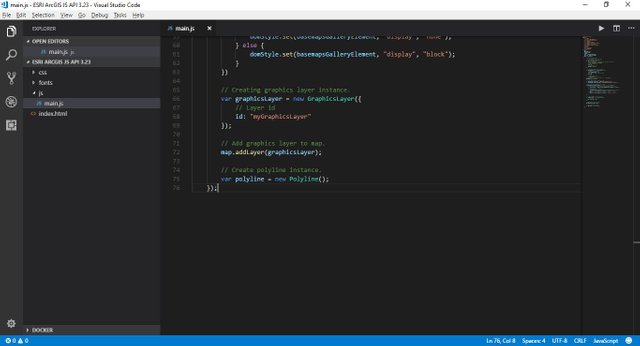
2.2 Create Polyline Instance
Now, we can create polyline instance. We will not use any parameters. We will use addPath method to add points that creating our polyline in next step.
var polyline = new Polyline();

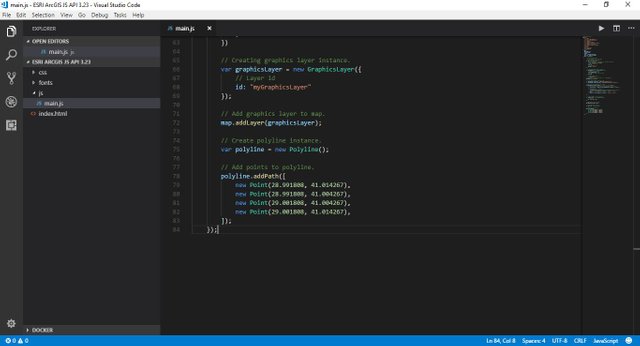
2.3 Add Path To Polyline
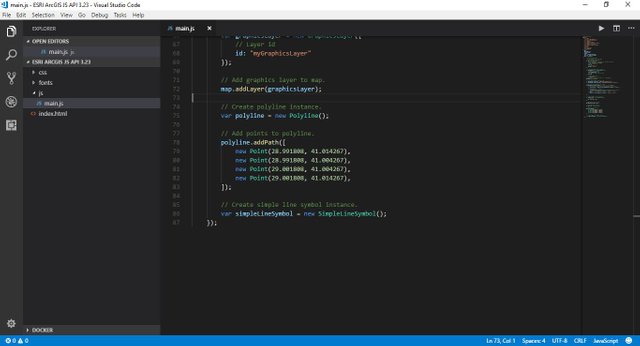
We will add points to polyline using "addPath" method. This method has take one parameter that is an array veriable consist of points. We already learned how to create point. I will create polyline that has "u" shape.
polyline.addPath([
new Point(28.991808, 41.014267),
new Point(28.991808, 41.004267),
new Point(29.001808, 41.004267),
new Point(29.001808, 41.014267),
]);

3. Create Simple Symbol
We will create simple line symbol to show our polyline on map.
3.1 Add Simple Line Symbol Library
We will add simple line symbol library using require method.
require([
"esri/symbols/SimpleLineSymbol"
], function (
SimpleLineSymbol
){...});

3.2 Create Simple Line Symbol Instance
We will create new symbol instance. We will not use any parameters for now. But we will learn how to create special symbol in future posts.
var simpleLineSymbol = new SimpleLineSymbol();

4. Create Graphic Instance And Add To Map
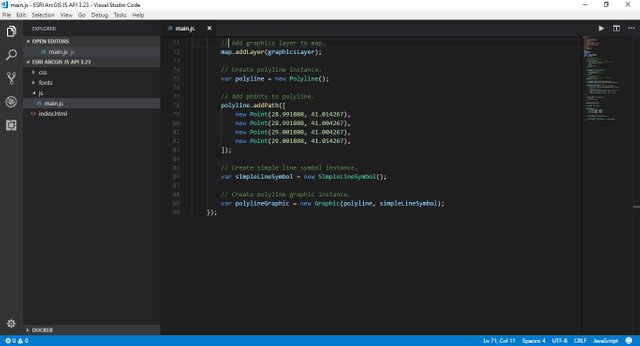
We learned how to create graphic previous post. We will create new graphic instance using two parameters. First parameter is geometry for this example it will be our polyline. And second parameter is symbol for this example it will be our simple line symbol.
var polylineGraphic = new Graphic(polyline, simpleLineSymbol);

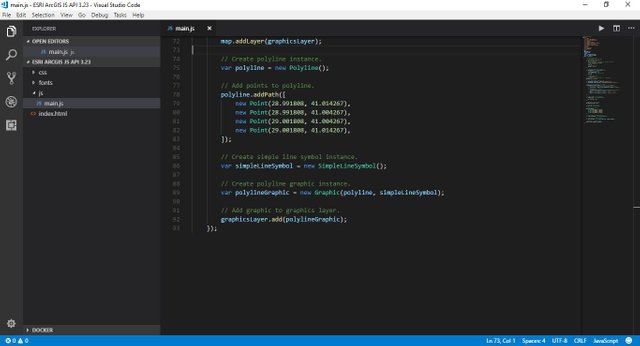
Now, we can add polyline graphic to graphics layer using add method.
graphicsLayer.add(polylineGraphic);

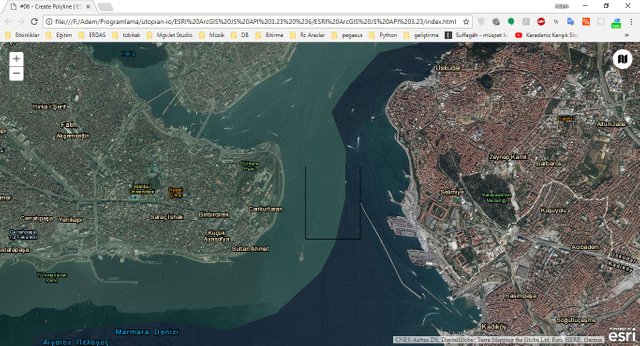
5. Result
We can see the result by running the "index.html" file.

We learned how to create polyline geometry and add to map using ArcGIS JS API and Dojo in web.
Thank you for your attention and see you next time!
Curriculum
You can view old post below links.
- #01 - Create Map With Esri ArcGIS JS Api
- #02 - Add Basemap Gallery on Map With Esri ArcGIS JS Api
- #03 - Change Basemap Gallery Style on Map With Dojo Toolkit
- #04 - Add Graphics on Map With Esri ArcGIS JS Api
- #05 - Create Point With Esri ArcGIS JS Api
Source
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @ademyildiz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit