

Trumbowyg is a wysiwyg text editor for web. A nice javascript library that's easy to implement and expand. AFAIK it's the best free editor around. It was only missing a function I needed for a website: When user pastes a link, it needs to be formatted automatically.

So if it's a youtube video, it should iframe the video. If it's a spotify song, it should iframe the song. There already was a solution for this, called the noembed plugin. But the downside of that is that the user has to click on "noembed", paste the link and press OK. It needs to be simpler for the user.

Users don't know noembed, embedding should happen automatically when a link is pasted. That's what this plugin is for and that's why I made it. It looks for paste event, checks if it's a url and uses noembed API to retrieve an iframe from that url. If it can't retrieve an iframe, it will put an anchor tag around the url. It doesn't do anything on text or HTML paste.

New Feature:
Paste Embed plugin
I made it into a plugin so you only have to load trumbowyg.pasteembed.min.js for it to work.

I also added documentation and a demo.
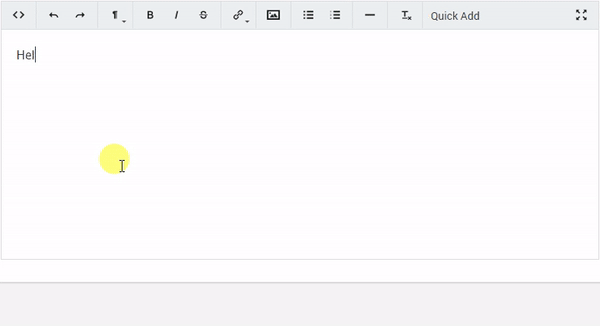
image.png

trumbowyg.pasteembed.js

I looked at how others had made plugins for trumbowyg. Com bined some code I saw on a noembed plugin, and some plugin with a paste handler. For me it was a big puzzle since there was no documentation on how trumbowyg works and handles things.

Posted on Utopian.io - Rewarding Open Source Contributors


Follow @zulfahrizal89


Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://steemit.com/utopian-io/@maxse/trumbowyg-paste-embed-plugin
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit