For the projects I've been working on, I needed to make sure I could encrypt and decrypt graphene memos in either JavaScript or Java. As I've often discovered in blockchain land, finding the correct solutions "out of the box" proved to be a bit elusive.
For STEEM, memos are almost always unencrypted, so unless there's an alternative use case, it was more important for me to focus on encrypting/decrypting BitShares memos, which are generally always encrypted.
For STEEM, the steemjs library makes it easy to do this in JavaScript, using the following functions:
var encoded = steem.memo.encode(privateWifAccountFrom, publicWifAccountTo, `#This is my private message`);
var decoded = steem.memo.decode(privateWifAccountFromOrTo, encoded);
However, I could not find any equivalent solution in Java. Further complicating matters, it seems that the JavaScript version used by steemjs serializes the underlying memo object for encryption and decryption, as opposed to the plain and simple JSON representation of a memo (as is the case with BitShares). While one could always change this to encode or decode a simple JSON string, for example, by simply swapping it out for my BitShares memo solution, it still wouldn't help if I ever needed to decode a memo encrypted using the original steemjs library (which also uses the same format as the STEEM condenser front-end).
Regardless, if anyone's come across or managed to tackle this problem and come up with a nice Java solution, please share! I'd be very interested to see it.
Back to BitShares Memos
Given I needed to decrypt BitShares memos anyway, and that solution could be used for any other purpose that would come up as well, I focused my efforts in that direction.
While it certainly took a bit of legwork for me to find all the pieces, I was unable to find any functions in either JavaScript or Java that were as easy to use as the steemjs version. In fact, the bitsharesjs library for the browser doesn't even expose the Aes library class that would be needed to encrypt and decrypt memos (the Aes library could be accessed from nodejs though). Perhaps, at some point they will consider to include this code into the "reference" BitShares JavaScript library as well.
After I figured out everything that was going on, I rolled both sides into simple classes that anyone can use. My JavaScript version currently resides in my cross-chain steem-lib (a terrific STEEM library by @ripplerm) fork that I expect to open-source in the near future. In the meantime, the key source files you'll need to recreate the solution can be found in my crypto-playpen github repo.
JavaScript Implementation
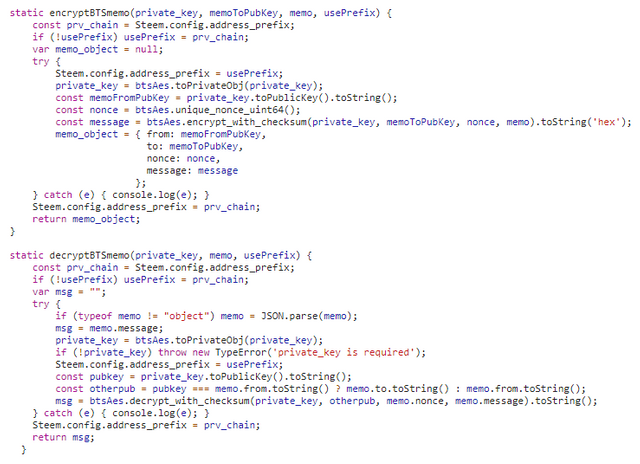
Moving right along, here is the key source code for the JavaScript version:

Complete JavaScript class in crypto-playpen: steem-lib-btsAes.js
The usePrefix parameter allows you to set the public key prefix (ie. 'STM', 'BTS', 'GLS', etc). If you don't require that functionality, you can simply remove that extra code and go with the default used by your toPrivateKey / toPublicKey implementation (such as the one in bitsharesjs).
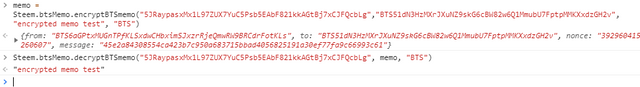
Here's an example of what the code looks like in action from Chrome Console:

Java Implementation
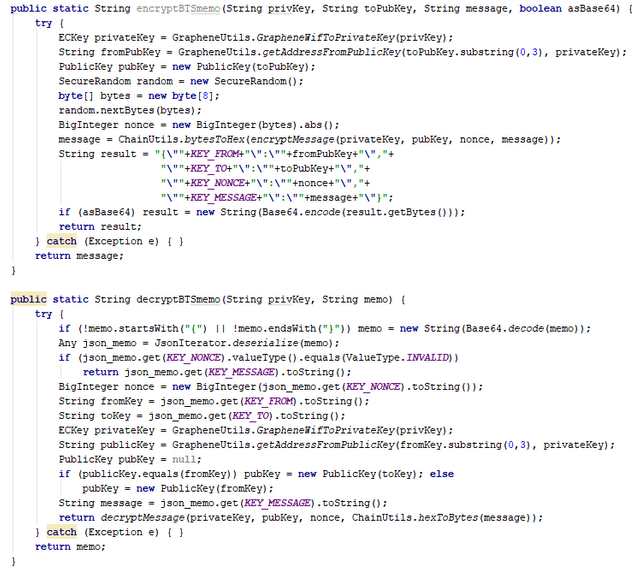
Next, here is the Java implementation of the same functions:

Complete Java class in crypto-playpen: GrapheneMemo.java
Note: asBase64 should be set to false for compatibility, and is meant for other potential use-cases.
In conclusion, for those of you who may have been searching for this solution, I hope this saves you at least a few hours worth of digging, as well as a few potential headaches along the way.
And once again, you can find all this code in my github crypto-playpen repo.
I enjoy coding tutorial posts like this one. Followed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
glad you found it helpful @leprechaun, and thanks for the follow! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow.... what a pity for me, I can not coding and do not understand about Java or Javascript. :D :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
first real comment upvote! :D never too late to learn @happyphoenix! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you ! yes, never late to learn , you are right :) I just to focus on another subject. Honestly I love Massive Open Online Course .
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by alexpmorris from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @alexpmorris! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit