
image-source
This tutorial I will discuss a feature of framework vuejs, that is directives. some frameworks like Angular also use this feature, we will learn how to use it in vuejs. and how to make costum directive. so just let's get started.
What Will I Learn?
- Basic directive vue.js
- Costume directive
Requirements
- Install nodejs
- Install vue-cli
- Basic javascript es6
Difficulty
- Basic
Basic directive vue.js
I have made a simple component is directive.vue
<template>
<div class="second-child">
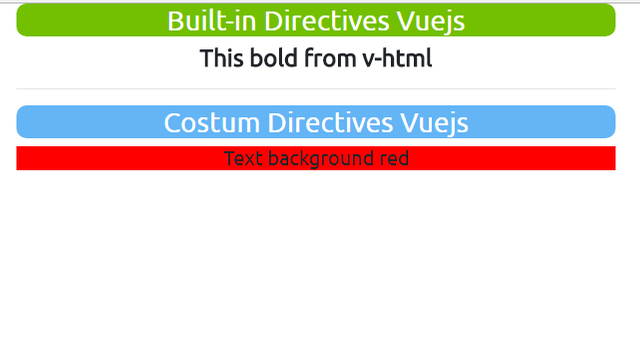
<h3>Built-in Directives Vuejs</h3>
</div>
</template>
<script>
export default {
data () {
return {
}
},
}
</script>
(html comment removed: Add "scoped" attribute to limit CSS to this component only )
<style scoped>
.second-child{
margin: 0 auto;
max-width: 600px;
text-align: center;
}
.second-child h3{
background: #73c000;
color: white;
border-radius: 10px;
}
</style>
When we install vue js, vue js already has built in directives. I will give you a few ways to use it.
v-text
v-text is useful to display the string in the form of text that will be printout in the element that we choose. I will give an example
< h4 v-text=" 'Here text from v-text' " >< /h4 >You can add string between v-text="" , you can add as type string 'Here text from v-text'

You can add math operations in v-text. < h4 v-text="1+1">< /h4 > without string " " cause the type data is integer.

v-html
v-html is useful to print output html tags in the form of string I will give examples as follows.
< h4 v-html=" '< strong >This bold from v-html< /strong >' "> .v-html reads the html tag and prints out its results
Costume directive
Besides built-in directive, in vuejs we can costum directive according to our wishes, I tell you how to do it.
import Vue from 'vue'
import App from './App'
Vue.directive('text-highlight',{
bind(el,binding,vnode){
el.style.backgroundColor = 'green'
}
})
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '',
components: { App }
})
Vue.directive('text-highlight',{
bind(el,binding,vnode){
el.style.backgroundColor = 'green'
}
})
Vue.directive('text-highlight',{}) : we will register and name 'text-highlight'.
bind(el,binding,vnode){} : We can bind, the element of the directive to customize the property in it. For example i take el, to change its background to green color el.style.backgroundColor = 'green'
You can user the Costum Directive like this .
< h5 v-text-highlight >Text background green< /h5 > : you can see the results like this. use v-text-highlight
Vue.directive('text-highlight',{
bind(el,binding,vnode){
el.style.backgroundColor = binding.value
}
})
< h5 v-text-highlight="'red'" >Text background red< /h5 > : 'red' is value we pass when register costum in main.js.

Finally we finish using the built-in directive and create our own costum directive. so much of me hopefully this tutorial gives you a picture of how directive works. thank you
Posted on Utopian.io - Rewarding Open Source Contributors
Hi @alfarisi94, I just upvote you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved because it is not as informative as other contributions. See the Utopian Rules. Contributions need to be informative and descriptive in order to help readers and developers understand them.
This post is too trivial to approval
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit