
What Will I Learn?
- How to integrate EZRatingView to iOS project
- Use the EZRatingView to give and view some kind of reviews (e.g: "Quality", "Service" and "Accuracy")
- Learn some properties from EZRatingView to do customization like color, step, etc.
- Using the delegate method of EZRatingView and get the value of the rating.
Requirements
- Xcode
- Install CocoaPods
- Understanding of Objective-C language in iOS development
- Auto Layout constraining
- Understanding of protocol and delegate in iOS development
Difficulty
- Basic
Tutorial Contents
What is EZRatingView?
EZRatingView is a RatingView library in iOS development that let you easily customize the rate image, rate value, etc. This library is useful when we want to show some ratings of a feature or give ratings.
Integrate to the project
First of all, you must have Cocoapods installed. Then write this line in the Podfile pod 'EZRatingView'. Once you have finished, run thepod install``` command to install the dependency of the EZRatingView. Then, open the .xcworkspace file to be able to use the dependency.

Import and declare the EZRatingView and other components that will be used
Go to your .h file to import and declare the EZRatingView and declare other variables using these lines
//
// ViewController.h
// RatingDemoApp
//
// Created by Andri on 1/24/18.
// Copyright © 2018 Andri. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "EZRatingView.h"
#import "Masonry.h"
@interface ViewController : UIViewController{
EZRatingView *qualityRatingView;
EZRatingView *serviceRatingView;
EZRatingView *accuracyRatingView;
UILabel *qualityLabel;
UILabel *serviceLabel;
UILabel *accuracyLabel;
UILabel *resultLabel;
CGFloat quality;
CGFloat service;
CGFloat accuracy;
}
@end
In the code above, we declare 3 EZRatingView that consists of qualityRatingView, serviceRatingView and accuracyRatingView. Then, we have 3 UILabel that consists of qualityLabel, serviceLabel and accuracyLabel. We also declare 3 CGFloat variable that we will use to get the rating value. The resultLabel is just information of what the user has rated on the reviews.
Implementing the EZRatingView
We go to the ViewController.m file first and initialize the label, then give it some properties and position using this code. We start with the quality labels.
UILabel *qualityTag = [UILabel new];
qualityTag.text = @"Quality";
[self.view addSubview:qualityTag];
[qualityTag mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view).offset(16);
make.top.equalTo(self.view).offset(32);
}];
qualityLabel = [UILabel new];
qualityLabel.text = @"4/5";
qualityLabel.textAlignment = NSTextAlignmentRight;
[self.view addSubview:qualityLabel];
[qualityLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.view).offset(-24);
make.width.equalTo(@35);
make.centerY.equalTo(qualityTag);
}];
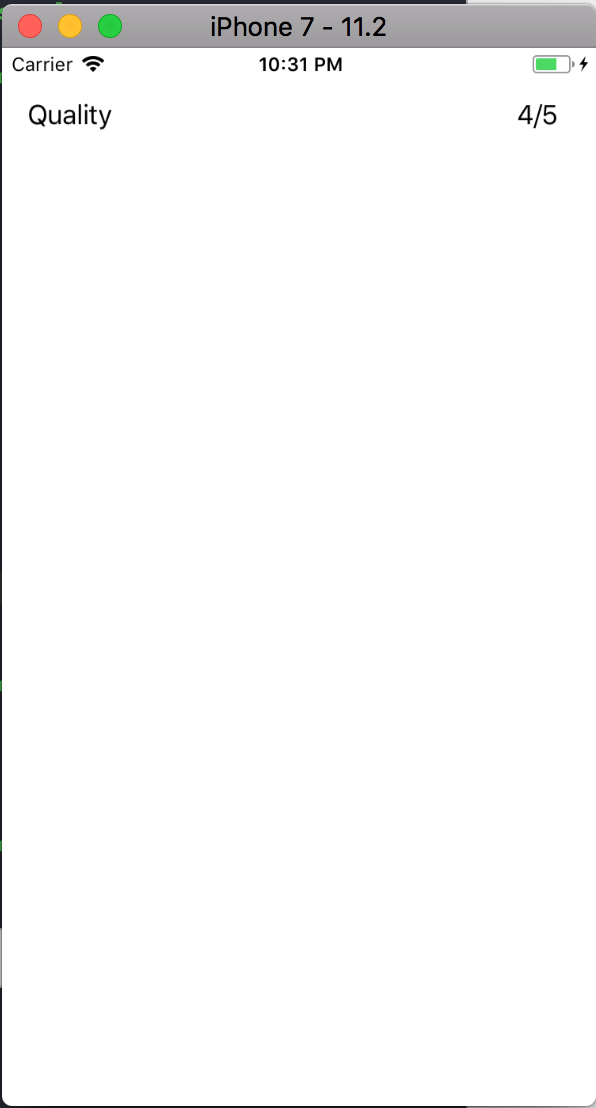
It will display something looks like this

After we have create the labels, we go to create our EZRatingView to show the stars. Follow these steps.
- Initialize the EZRatingView using
qualityRatingView = [EZRatingView new]; - Set the marketDict property to change base color key and highlight color key. We set the star base color to gray and highlight star color to yellow when the star is tapped
qualityRatingView.markerDict = @{EZMarkerBaseColorKey:[UIColor grayColor],EZMarkerHighlightColorKey:[UIColor yellowColor]};
- We then set the stepInterval = 1. You can change it like you want, even it can accept value that contain commas like 0.5. But, this is optional. We'll use 1 by using this line
qualityRatingView.stepInterval = 1; - Give default value to the stars. The default value will affect the highlighted star when first open.
qualityRatingView.value = 4;
- We limit the minimum value using
qualityRatingView.minimumValue = 1; - Enable the user interaction so user can interact or tap on it using
qualityRatingView.userInteractionEnabled = YES; - Add to the
self.viewand set the constraint
[self.view addSubview:qualityRatingView];
[qualityRatingView mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(qualityLabel.mas_left).offset(-8);
make.size.mas_equalTo(CGSizeMake(100, 25));
make.centerY.equalTo(qualityTag);
}];
- Then we set the listener to get the value when an event is triggered on the EZRatingView
[qualityRatingView addTarget:self action:@selector(qualityRateDidChange:) forControlEvents:UIControlEventValueChanged];
- Write down the qualityRateDidChange method to get the value when the rating value change. we also assign rate.value to the quality variable which we will display in the result.
-(void)qualityRateDidChange:(EZRatingView*)rate{
qualityLabel.text = [NSString stringWithFormat:@"%g/5",rate.value];
quality = rate.value;
}
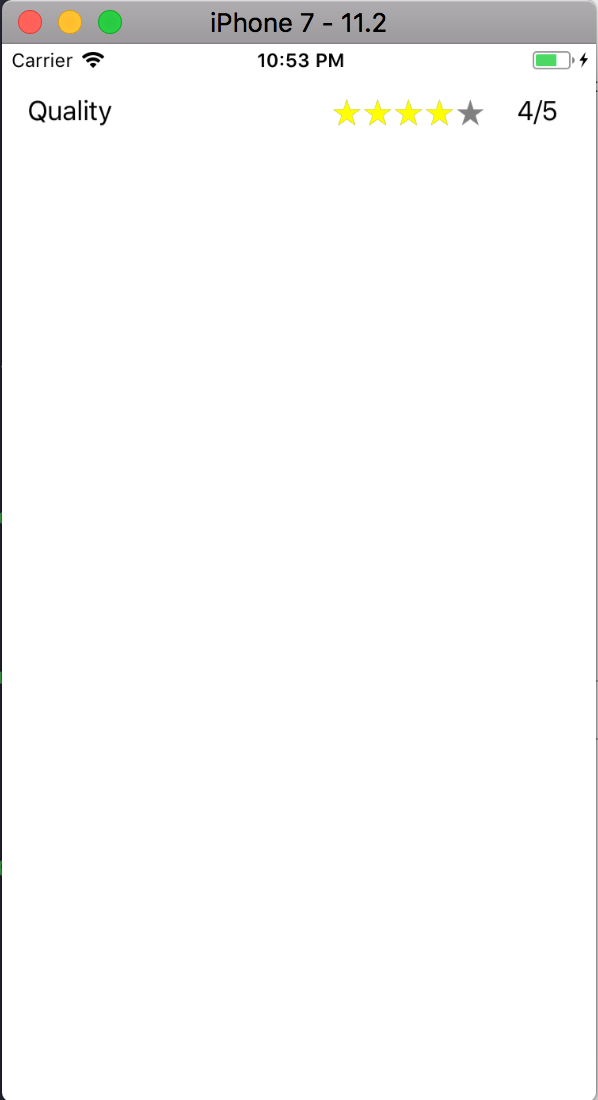
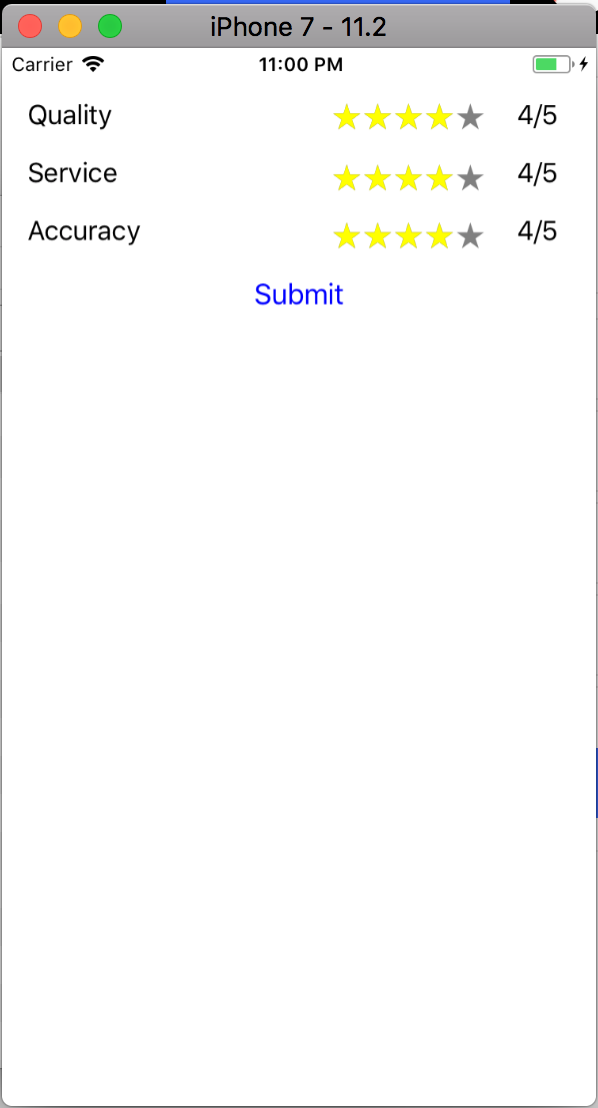
After you write above code, run the app and you will see the rating we just made.

Repeat the step for the service and accuracy labels, service and accuracy EZRatingView . Then, get the result by passing each variable from quality, service and accuracy and concat them using stringWithformat. We'll also use the button to trigger the result event. This is the full ViewController.m
//
// ViewController.m
// RatingDemoApp
//
// Created by Andri on 1/24/18.
// Copyright © 2018 Andri. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self setupUI];
}
- (void)setupUI{
UILabel *qualityTag = [UILabel new];
qualityTag.text = @"Quality";
[self.view addSubview:qualityTag];
[qualityTag mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view).offset(16);
make.top.equalTo(self.view).offset(32);
}];
qualityLabel = [UILabel new];
qualityLabel.text = @"4/5";
qualityLabel.textAlignment = NSTextAlignmentRight;
[self.view addSubview:qualityLabel];
[qualityLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.view).offset(-24);
make.width.equalTo(@35);
make.centerY.equalTo(qualityTag);
}];
qualityRatingView = [EZRatingView new];
qualityRatingView.markerDict = @{EZMarkerBaseColorKey:[UIColor grayColor],EZMarkerHighlightColorKey:[UIColor yellowColor]};
qualityRatingView.stepInterval = 1;
qualityRatingView.value = 4;
qualityRatingView.minimumValue = 1;
qualityRatingView.userInteractionEnabled = YES;
[qualityRatingView addTarget:self action:@selector(qualityRateDidChange:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:qualityRatingView];
[qualityRatingView mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(qualityLabel.mas_left).offset(-8);
make.size.mas_equalTo(CGSizeMake(100, 25));
make.centerY.equalTo(qualityTag);
}];
UILabel *serviceTag = [UILabel new];
serviceTag.text = @"Service";
[self.view addSubview:serviceTag];
[serviceTag mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(qualityTag);
make.top.equalTo(qualityTag.mas_bottom).offset(16);
}];
serviceLabel = [UILabel new];
serviceLabel.text = @"4/5";
serviceLabel.textAlignment = NSTextAlignmentRight;
[self.view addSubview:serviceLabel];
[serviceLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.view).offset(-24);
make.width.equalTo(@35);
make.centerY.equalTo(serviceTag);
}];
serviceRatingView = [EZRatingView new];
serviceRatingView.markerDict = @{EZMarkerBaseColorKey:[UIColor grayColor],EZMarkerHighlightColorKey:[UIColor yellowColor]};
serviceRatingView.stepInterval = 1;
serviceRatingView.value = 4;
serviceRatingView.minimumValue = 1;
serviceRatingView.userInteractionEnabled = YES;
[serviceRatingView addTarget:self action:@selector(serviceRateDidChange:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:serviceRatingView];
[serviceRatingView mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(serviceLabel.mas_left).offset(-8);
make.size.mas_equalTo(CGSizeMake(100, 25));
make.top.equalTo(serviceTag);
}];
UILabel *accuracyTag = [UILabel new];
accuracyTag.text = @"Accuracy";
[self.view addSubview:accuracyTag];
[accuracyTag mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(serviceTag);
make.top.equalTo(serviceTag.mas_bottom).offset(16);
}];
accuracyLabel = [UILabel new];
accuracyLabel.text = @"4/5";
accuracyLabel.textAlignment = NSTextAlignmentRight;
[self.view addSubview:accuracyLabel];
[accuracyLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.view).offset(-24);
make.width.equalTo(@35);
make.centerY.equalTo(accuracyTag);
}];
accuracyRatingView = [EZRatingView new];
accuracyRatingView.markerDict = @{EZMarkerBaseColorKey:[UIColor grayColor],EZMarkerHighlightColorKey:[UIColor yellowColor]};
accuracyRatingView.stepInterval = 1;
accuracyRatingView.value = 4;
accuracyRatingView.minimumValue = 1;
accuracyRatingView.userInteractionEnabled = YES;
[accuracyRatingView addTarget:self action:@selector(accurateRateDidChange:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:accuracyRatingView];
[accuracyRatingView mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(accuracyLabel.mas_left).offset(-8);
make.size.mas_equalTo(CGSizeMake(100, 25));
make.top.equalTo(accuracyTag);
}];
UIButton *submitButton = [UIButton buttonWithType:UIButtonTypeCustom];
[submitButton setTitle:@"Submit" forState:UIControlStateNormal];
[submitButton setTitleColor:[UIColor blueColor] forState:UIControlStateNormal];
[submitButton addTarget:self action:@selector(submitDidTap) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:submitButton];
[submitButton mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.view);
make.top.equalTo(accuracyRatingView.mas_bottom).offset(8);
}];
resultLabel = [UILabel new];
[self.view addSubview:resultLabel];
[resultLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(submitButton);
make.top.equalTo(submitButton).offset(36);
}];
}
-(void)qualityRateDidChange:(EZRatingView*)rate{
qualityLabel.text = [NSString stringWithFormat:@"%g/5",rate.value];
quality = rate.value;
}
-(void)serviceRateDidChange:(EZRatingView*)rate{
serviceLabel.text = [NSString stringWithFormat:@"%g/5",rate.value];
service = rate.value;
}
-(void)accurateRateDidChange:(EZRatingView*)rate{
accuracyLabel.text = [NSString stringWithFormat:@"%g/5",rate.value];
accuracy = rate.value;
}
-(void)submitDidTap{
NSString *result = @"";
result = [NSString stringWithFormat:@"Result: %.0f/5 Quality, %.0f/5 Service, %.0f/5 accuracy", quality, service, accuracy];
resultLabel.text = result;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
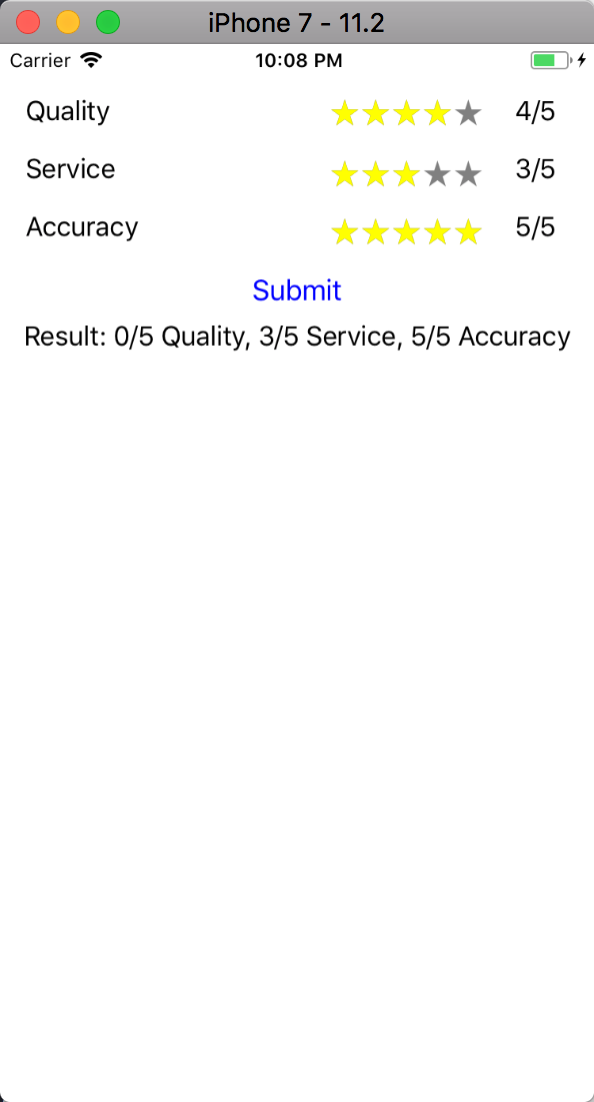
You will see this in the simulator.

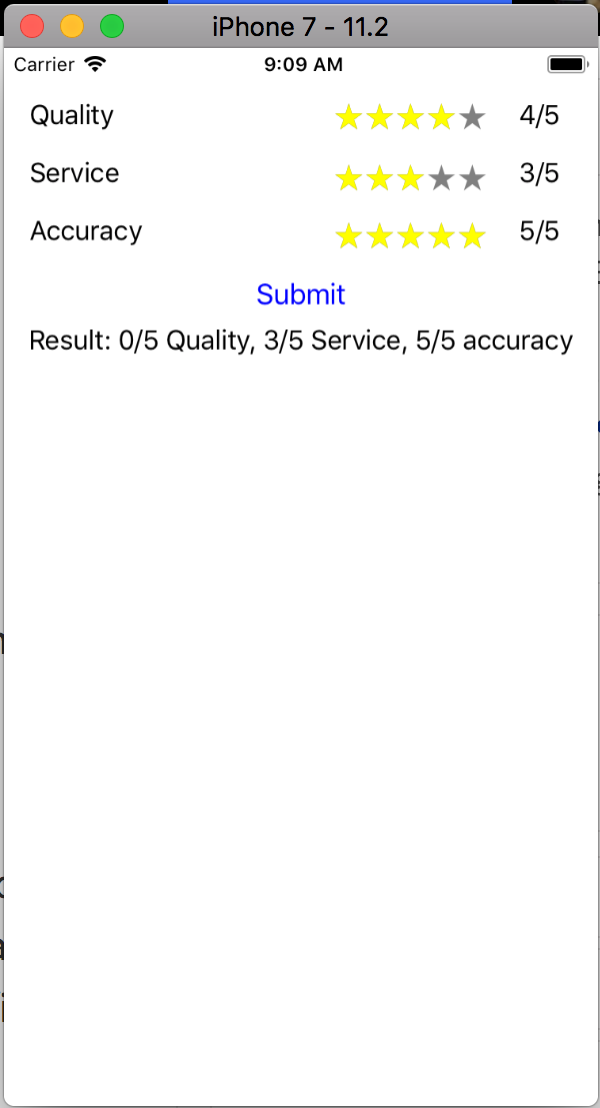
When you click the submit button with the selected ratings, it will show the result like this.

The code display the result of each rating. This information is very useful when you're working on app that needs review like foods, trip, promos, etc. Okay, that's all about this rating. Thanks for reading
Curriculum
- https://utopian.io/utopian-io/@andrixyz/creating-floating-action-button-in-ios-development-like-in-path-app
- https://utopian.io/utopian-io/@andrixyz/blurring-an-image-in-ios-development-using-visualeffectview
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
For your next tutorials make sure that all your code snippets are correctly indented.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. Okay, i will make sure the next time. Thanks for giving the advice
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @andrixyz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit