Expected behavior
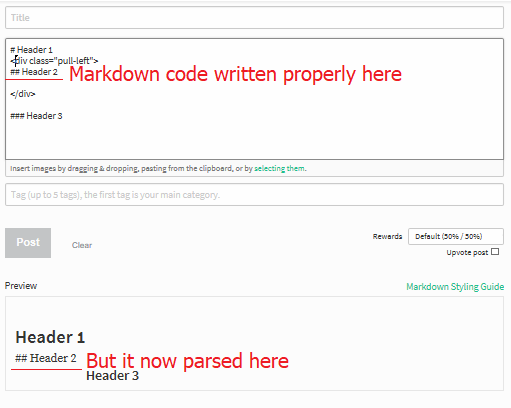
I wrote a new post in the internal editor of the site. I used <div> element for styling (like <div class="pull-left">. When I wrote markdown code right after the <div> opening tag (or even the closing tag) I expect to see the parsed HTML code beneath in the preview cube.
Actual behavior
The markdown didn't parse. The code appeared just like I wrote it.

How to reproduce
- Get in post submission page.
- Write some markdown code (like
# Header1) - Wrap it with
<div>tag, when there is no empty line between your code and the tag. - You can also try write markdown after the closing tag. The bug appears there also.
Additional information
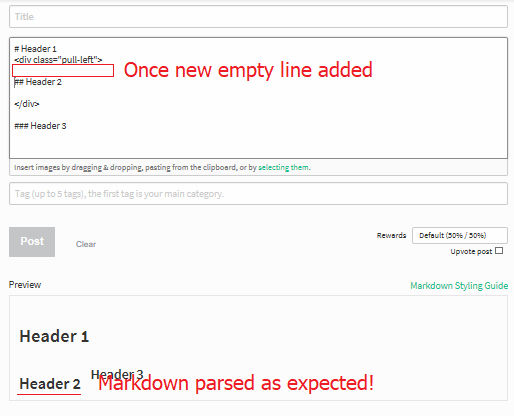
I found a hint about why it happened. Once I put an empty line between the tag and the code, it works as expected.

- Browser: Microsoft Edge 40.15063.674.0
- Operating system: Microsoft Windows 10 Home
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
To support both Markdown and HTML in the same text editor, it requires some special handing/compromise with the syntax. Especially your HTML (div) element is overlaps the markdown elements. I would categorize this as a 'feature' rather than a bug.
For example, there are issues in Markdown when you want to insert a blank new line after code block, the workaround is to add
<BR />after triple escapes ```You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think it's a bug because the editor behave not like I expected. Why it doesn't follow the rules?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, I will not add both Markdown and HTML at the same time.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit