Hey Friends !
When I saw the Steemit posts structure I wanted to introduce a new idea it might like the viewers and make a new look , this is my idea :

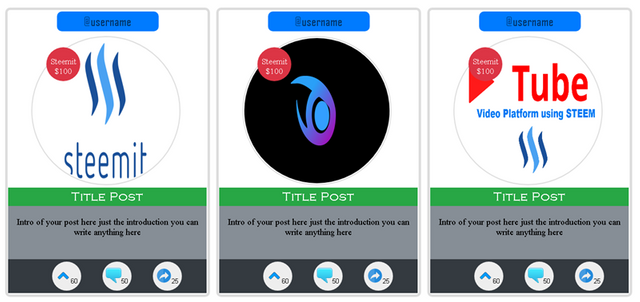
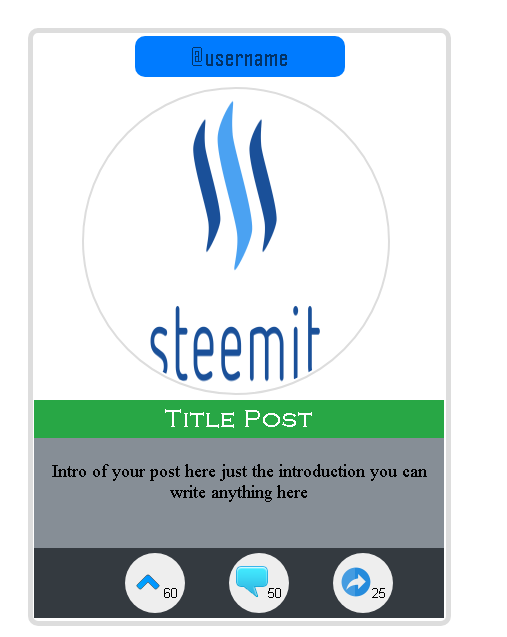
The idea is the work of three posts in one row and in each post the name of the user and the image of the post in the middle of the circle to give more beautiful with a circle where the amount and name of the site and below the title and description and statistics on the post
First the idea of the user name in a small rectangle with circular edges in the color of the old Steemit and in the middle of the box to become this way , with the type of font : agency fb

Second, the picture of the post is circular to give more beauty with the border-radius 50% from this div

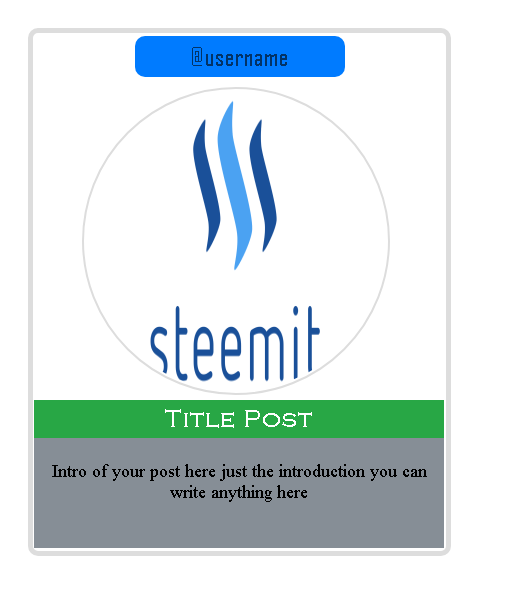
Each post has a specific address, so I want to include it in green or green background to insert the new Steemit color

Describe the post or post prefix to give an idea of the post and show how exciting it is with the gray color of Steemit

The post stats bar consists of three buttons , upvote button , comment button finally the Resetem button with a number containing each button shows how many people have done the process. Three icons have been used and this is the result :

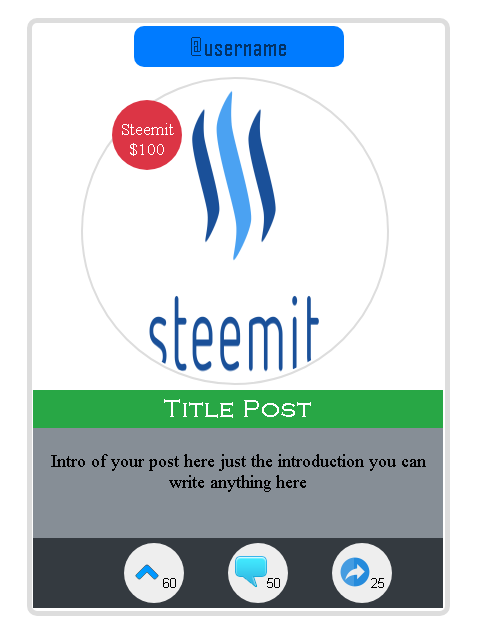
I want to confirm the exclusivity of the posts by adding a tag with the name of the Steemit and the reward of this post in red to make it interesting

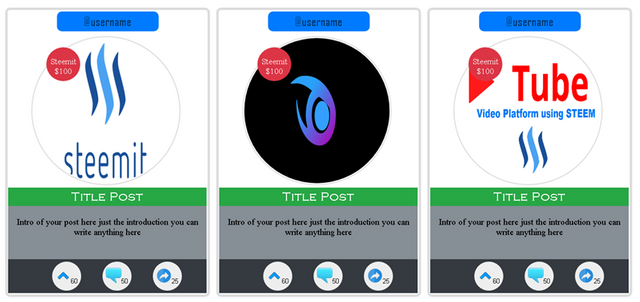
Finally I added three different types of this format in different pictures to show you how to become the final result of these...

This is the download link of my files HTML5 and CSS3 I have uploaded it on Google Drive
Download Link
What do you think of this contribution? Do you see creativity or something normal? am waiting for your answer ..
May be the dimensions that I have mentioned is not standard for all , you can increase and decrease until you get the best form that you see or you want . If you find this contribution benefit and you get more informations from it don't forget to upvote and follow me just to encourage me to know that there are peoples follow my courses .. .Thank you for reading my post, I love you all ♥ By @aymenz
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
Although basic in it's direction, it makes a good point in terms of how the layout could be . Cheers! :}
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
you welcome thank you too for your comment
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Definitely some stylistic choices that could use touching up in terms of Font and Colors but I do enjoy the placement and can see the vision. Keep it up!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes colors need some adjustments thank's for your reading , good luck
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @aymenz I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit