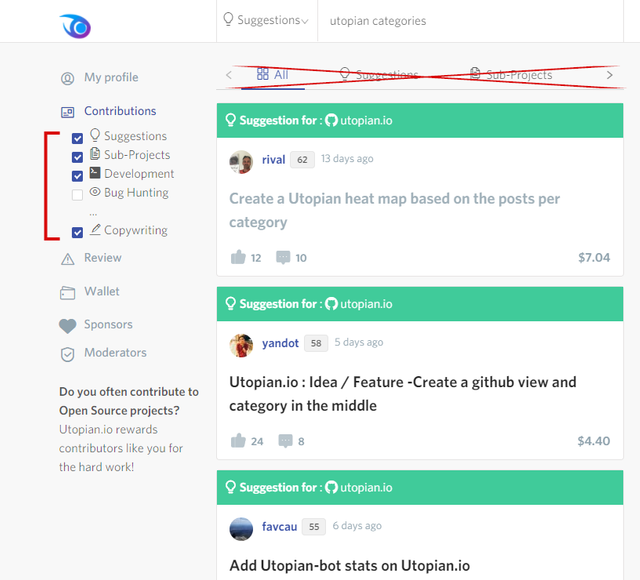
The horizontal category bar might look quite nice, but I don't find it very usable:
- Only a few categories shown at once
- No fine tuning of the kinds of categories one might be interested in
My suggestion

This vertical listing in the sidebar would only show when viewing the contributions (in the reviewed and the to be reviewed sections). Of course the checked categories get shown, while the others get filtered out.
The syntax
<li> (html comment removed: The modified "Contributions" list item )
<a class="Sidenav__item--active" aria-current="true" href="/">
<i class="iconfont icon-headlines"></i>
(html comment removed: react-text: 23733 )
Contributions
(html comment removed: /react-text )
</a>
<ul>
<li>
<label class="ant-checkbox-wrapper">
<span class="ant-checkbox ant-checkbox-checked">
<input type="checkbox" class="ant-checkbox-input" data-__meta="[object Object]" value="on">
<span class="ant-checkbox-inner"></span>
</span>
<span>
<span>
<i class="anticon anticon-bulb"></i>
Suggestions
</span>
</span>
</label>
</li>
<li>
<label class="ant-checkbox-wrapper">
<span class="ant-checkbox ant-checkbox-checked">
<input type="checkbox" class="ant-checkbox-input" data-__meta="[object Object]" value="on">
<span class="ant-checkbox-inner"></span>
</span>
<span>
<span>
<i class="anticon anticon-copy"></i>
Sub-Projects
</span>
</span>
</label>
</li>
<li>
<label class="ant-checkbox-wrapper">
<span class="ant-checkbox ant-checkbox-checked">
<input type="checkbox" class="ant-checkbox-input" data-__meta="[object Object]" value="on">
<span class="ant-checkbox-inner"></span>
</span>
<span>
<span>
<i class="anticon anticon-code"></i>
Development
</span>
</span>
</label>
</li>
<li>
<label class="ant-checkbox-wrapper">
<span class="ant-checkbox">
<input type="checkbox" class="ant-checkbox-input" data-__meta="[object Object]" value="on">
<span class="ant-checkbox-inner"></span>
</span>
<span>
<span>
<i class="anticon anticon-eye-o"></i>
Bug Hunting
</span>
</span>
</label>
</li>
<li>
<label class="ant-checkbox-wrapper">
<span>
<span> ...</span>
</span>
</label>
</li>
<li>
<label class="ant-checkbox-wrapper">
<span class="ant-checkbox ant-checkbox-checked">
<input type="checkbox" class="ant-checkbox-input" data-__meta="[object Object]" value="on">
<span class="ant-checkbox-inner"></span>
</span>
<span>
<span>
<i class="anticon anticon-edit"></i>
Copywriting
</span>
</span>
</label>
</li>
</ul>
</li>
Open Source Contribution posted via Utopian.io
Thank you for the contribution. It has been approved.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @callmetoxy I am @utopian-io. I have just super-voted you at 9% Power!
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvote and resteem ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit