New Features

Introduction
MicroSteemit is developed based on the wechat micro application which is maintained by the tencent company.
wechat micro application is an application that doesn't need to be downloaded and installed. It implements the dream of "reach within reach", and users scan or search can open the micro application through the wechat application. It also reflects the idea of "running away", and users don't have to worry about installing too many apps. Micro Applications will be ubiquitous, readily available, without installing uninstall. Suitable for life service offline shops and non-new low-frequency conversion. The micro application can realize seven functions such as message notification, offline scan code and public number association. Among them, the user can realize the mutual jump between the wechat public account and the micro application through wechat association.
In a word , MicroSteemit is an application which can be used without downloading while chatting with friends in wechat easily. Just by scanning the MicroSteemit QR code can we commodiously surf on the steemit community.
Beta version :

Repository
All source code about Microsteemit can be found in the below link :
https://github.com/Cha0s0000/MicroSteemit
New features
Add a new way to share the post
Up to now we have already been able to share any pages from Microsteemit by clicking on the right top corner.However through this way , we can only open the post in Microsteemit based on Wechat. It is a bit inconvenient to some extent.
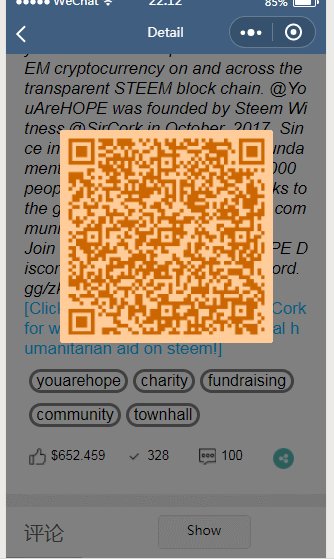
So we add a new way to share the post detail by generating the QR code from the post link . Anyone scanning the QR code will be able to open the post in webview of the application or any other browsers cross-platformedly.

To complete the new feature, the general process shows below:
- Convert the string to utf8 format for parsing Chinese chars well
- Encode the data as a binary string
- Convert to base64 format
- Change base64 formated data into image
- Show image in canvas
Proof of work done
Roadmap
- Add Dtube theme
- Add showing dynamic coins price
- Perfect the UI
How to contribute?
Github: https://github.com/Cha0s0000/MicroSteemit
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Thanks for the contribution!
Cool feature! When do you think it will be out of beta?
Click here to see how your contribution was evaluated.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you !
Several days ago , I submitted a request to put the Microsteemit online to Wechat company. But to my disappointment , Wechat rejected it for the reason that there haven`t been a fit category for my application yet. You know the rule for Wechat developing is quite strict still.
But I will keep trying with other ways to go on. Or the most stupid way to wait for new fit category coming .
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @cha0s0000
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit