English
Hello friends,
Welcome to AngularJS Introduction and First Practice training. I assume you already know how to add concepts, workaround and html page about AngularJS, and let's start by creating a simple one-page application.
Türkçe
Merhaba arkadaşlar,
AngularJS Nedir?
AngularJS, Google tarafından geliştirilmesi denetlenen, açık kaynak kodlu ve bağımsız geliştiricilerin önerileri ile iyileştirilip/geliştirilen bir Javascript MVC veya MWM Framework'üdür. İstatistiksel olarak en çok kullanılan, Javascript'e MVC yapısı sağlayan kütüphanelerin başında gelir.
AngularJS, başarısını tek sayfa web uygulamalarında yakalamıştır. Geliştiricilere sağladığı etkili araçlar ile tek sayfa web uygulamalarında ve özellikle Cordova gibi web teknolojileri ile çoklu platform mobil uygulama geliştirmemizi sağlayan framework'ler üzerinde hem zaman hem de verimlilik olarak büyük artılar sağlamaktadır.
AngularJS öğrenmek için bilmemiz gereken teknolojiler
AngularJS üzerinde geliştirme yapmak için öncelikli olarak bilmemiz gereken şeylerin başında basit HTML ve DOM yapısı geliyor diyebiliriz. Buna ek olarak AngularJS, Javascript ile uygulanması nedeni ile Expression, Obje ve modül sistemleri olarak Javascript'in temel syntax'ını kullanmaktadır. Yapacağımız çoğu mantıksal ve navigatif işlem için de Javascript kullanacağımızdan orta seviyenin üstünde yalın Javascript bilgisi gereklidir.
Tüm bunlara ek olarak belirtmeyilim ki, özelliklerinin tamamı olmasa da orta seviyede CSS bilgisi ve yapısının nasıl çalıştığı konusunda bilgi sahibi olunmalıdır.
Şahsen, AngularJS gibi yalın Javascript ve temel DOM manipülasyonu mantığı üzerinde büyük bir değişiklik yapan bir kütüphane kullanmaya başlamadan önce yalın Javascript'in veya jQuery gibi bir kütüphanenin, DOM ile nasıl iletişim kurduğunu ve manipülasyonlar yaptığını en azindan mantık olarak kavramış olmanızı şiddetle öneriyorum.
Yeni başlayan çoğu geliştiricilerin yaptığı en büyük hatalardan birisinin, kullandığı programlama dilinin kendi akış mantlğını öğrenmeden ve çalışma kalıplarını çözmeden, bu teknoloji için geliştirmiş mantığı tamamen değiştiren bir kütüphane ya da framework kullanmaya başlıyor olmalarıdır. Bu durum hem programlama mantığına hem de framework'lerin oluşturulma amacına ters düşmektedir.
Ek olarak Javascript fonksiyonları, event (olay) ve hata raporlama sistemleri konusunda ileri seviye bilgi sahibi olmanız, AngularJS'de yolunuzu bulmanıza büyük bir katkı sağlayacaktır.
AngularJS kullanmak zorundamıyız?
Kesinlikle hayır. AngularJS bir Javascript kütüphanesidir. Yani, AngularJS ile yapabildiğiniz her şeyi plain JS (Yalın Javascript) ile de yapabilirsiniz. AngularJS gibi framework'ler geliştirme sırasında rahatlık sağlar. Büyük bir geliştirici grubu tarafından özenle kodlanması nedeniyle framework'ün sunduğu çoğu metod ve fonksiyon en verimli şekide yazılmış (best practice) ve üzerinde mühendis gözüyle düşünülmüştür. Bu durum çoğu zaman geliştiricilerin framework kullanmasının nedenlerinin başında gelir. Yeni başlayan geliştiriciler tarafından bu tür soruların sorulması aslına bakarsanız çok normaldir. Bunun en büyük nedeni, sosyal medya gibi mecralarda bu framework'lerin rollerinin abartılması veya istemeden de olsa vazgeçilmez olarak gösteriımesidir.
İsterseniz basit bir kaç tek sayfa uygulaması oluşturarak başlayalım.
<!DOCTYPE html>
<html>
<head>
<title>Angular JS İlk Uygulama</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.7/angular.min.js"></script>
</head>
<body>
<div ng-app="">
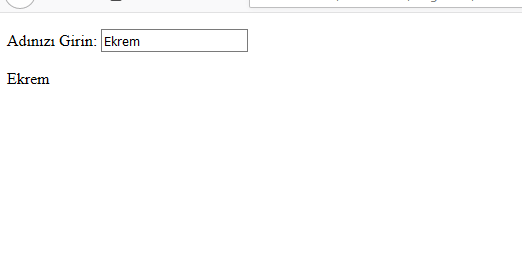
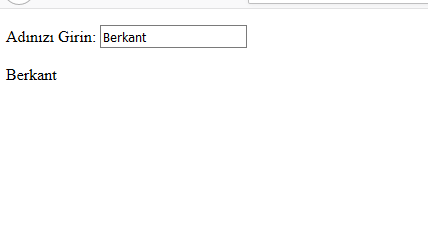
<p>Adınızı Girin: <input type="text" ng-model="Adiniz"></p>
<p ng-bind="Adiniz"></p>
</div>
</body>
</html>
Bir HTML dosyası oluşturalım ve bu HTML dosyası içerisine yukarıdaki kodları ekleyelim. Sonrasinda kayıt edip herhangi bir modern tarayıcı ile (biz örneklerimizde Chrome kullanacağız) HTML dosyamızı çalıştıralım.

Yazdığımız AngularJS kodunda, ekrandaki input elementi içerisine girdiğimiz her değer p elementinin içeriğini o değere değiştirecek atayacaktır.
Ekranda bir
elementi ve bunun içerisinde birer veelementleri bulunuyor. Bu elementlere AngularJS'in sağladığı birkaç nitelik tamamlayıcısı (attribute) ekledik. Div elementinde ng-app, INPUT elementinde ng-model ve P elementinde ng-bind nitelik tamamlayıcılarının eklendiğini görebilirsiniz. Bu nitelik tamamlayıcılarına AnguıarJS'de directive (direktif) diyoruz. Directive tanımlayıcıları geliştirme yaparken, HTML elementlerinin birbiri ile arasında bağlantıları sağlar. Ayrıca bu elementlerin AngularJS ile iletişimde kalmasına da yardımcı olur.
Bir diğer örneğimizde, AngularJS'in en çok kullanılan yapılarından birisi olan expression (ibare-gösterge) yazım modelini örneklendirmeye çalışalım;
<!DOCTYPE html>
<html>
<head>
<title>Angular JS Ilk Uygulama</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.7/angular.min.js"></script>
</head>
<body>
<div ng-app="">
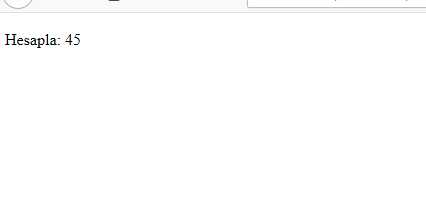
<p>Hesapla: {{5*9}}</p>
</div>
</body>
</html>

Çıktısı: Hesapla: 45
AngularJS, {{}} arasında yazılan değişken veya hesaplanabilir ifadeleri yazıldığı yere basar. Bir sonraki örneğimizde, verdiğimiz ilk örnek ile aynı işlevi yerine getiren, AnguıarJS tarafından oluşturuımuş model değişkenini expression olarak sayfaya basalım.

Bu kodda verdiğimiz ilk örnek ile aynı işlevi sağlayan bir Çıktı vermektedir. Örnekte expression tutucu içinde nasıl değişken ismi kullandığımızı da
görebilirsiniz.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet because it is not as informative as other contributions. See the Utopian Rules. Please edit your contribution and add try to improve the length and detail of your contribution (or add more images/mockups/screenshots), to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I edited. Would you check it again?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, confirmed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @codings I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit