Neler Öğreneceğim?
- BOOTSTRAP ILE AÇILIR MENÜ YAPIMI
- AÇILIR MENÜYE DEVRE DIŞI ÖĞE EKLEME
- BUTONLAR VE GELİŞMİŞ ÖZELLİKLERİ
- BUTONLARI GRUPLAMA
- BUTON TOOLBAR
- BUTONLARI BOYUTLANDIRMA
- ÇOKLU KULLANIM
- BUTONLARLA DİKEY KONUMLU AÇILIR MENÜ
Gereksinimler
- Notepad++
Zorluk Düzeyi
- Intermediate (Orta Seviye)

BOOTSTRAP BİLEŞENLERİ GLYPH IKON KÜTÜPHANESİ
Bu kütüphane sayesinde yüzlerce farklı ikon kullanabilirsiniz. İkonlar sitelere hoş görünüm katar ve kullanıcı deneyimi için daha iyi ortam oluşmasını sağlar. Bu yüzden ikonları kullanmanız sitenizi daha başarılı bir hale getirecektir.
İkonlar için aşağıdaki adresi ziyaret edebilirsiniz :
http://getBootstrap.com/components/
İkonları kullanmak içinse; ikonların üzerinde yazan tüm kod öbeğini yazmanız gerekiyor. İkonu kullanmak istediğimiz kodun sınıfına yazacağız.
Örnek kullanım ise aşağıdaki gibidir :
##########################
##########################
Ben burada üç adet "span" etiketi kullandım, ayrıca sınıf olarak verdiğim adreste yer alan kodları kullandık.
Kodlarımızın çıktısı ise aşağıdaki gibi olacaktır:

Görüldüğü gibi üç adet ikon çıktısı sunulmuş oldu.
İkonlarımızın boyutları resimde gözüktüğü gibi küçük değildir. Yani ikonlar aslında tam boyutludur. Sayfayı büyüttüğümüz zaman ikonlarda büyüyecektir.

Görüldüğü gibi ikonlarımızda herhangi bir görüntü kalitesi düşüşü yaşanmamıştır. Bu çıktıyı elde etmek için kullandığınız tarayıcıda sayfayı "500'9'0" oranında büyütebilirsiniz.
BOOTSTRAP ILE AÇILIR MENÜ YAPIMI
Web sayfalarımızı yaparken genelde menü işlemleri için JavaScript ve jQuery teknolojilerinden yararlanıyoruz, fakat bunların hepsi Bootstrap ile hali hazırda bulunuyor. Bu yüzden dilediğiniz gibi açılır menüler oluşturabilirsiniz.
Açılır menüler yapılırken mutlaka Bootstrap ve jQuery kütüphanelerinden yararlanacağız. Bu kütüphaneler için gerekli olan kodları aşağıdan bulabilirsiniz.
Açılır menü için gerekli olan JavaScript kütüphane kodlarımız aşağıdaki gibidir :
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Bu kodları özellikle etiketinin hemen üzerine yani son olarak kodlarınız bittiğinde kullanırsanız, kütüphanelerin daha hızlı çalışmasını sağlayabilirsiniz. Bu yöntem Bootstrap tarafından başarılı görülen resmi bir kullanım yöntemidir.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
(html comment removed: Bootstrap İle Açılır Menü Yapımı )
<div class="dropdown clearfix open">
<button class="btn btn-success btn-lg dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown">
Açılır Menü
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2">
(html comment removed: Ürünler İçin Başlık )
<li role="presentation" class="dropdown-header">Ürünlerimiz</li>
(html comment removed: Ürünler İçin Başlık Bitiş )
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Kuru Fasulye</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Nohut</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Barbunya</a></li>
(html comment removed: Başlıklar İçin Ara Çizgi )
<li role="presentation" class="divider"></li>
(html comment removed: Başlıklar İçin Ara Çizgi Bitiş )
(html comment removed: Ürünler İçin Başlık )
<li role="presentation" class="dropdown-header">İçeceklerimiz</li>
(html comment removed: Ürünler İçin Başlık Bitiş )
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Ayran</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Kola</a></li>
(html comment removed: Devre Dışı Öğe Ekleme )
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">Devre Dışı Öğe</a></li>
(html comment removed: Devre Dışı Öğe Ekleme Bitiş )
</ul>
</div>
Gördüğünüz gibi "class, role, id" kullanarak açılır menüyü oluşturduk. Temelde bir "div" etiketi oluşturduk. Daha sonra özelleştirilnniş buton kodumuzu yazdık. Bununla beraber "type, id, data-toggle" gibi eklemeleri yaptık. Butonun açılır menü gibi gözükmesi için "span" etiketine sınıf olarak "caret" ekledik. Ardından "ul" etiketi kullanarak ara öğeleri "li" ile oluşturduk. "role" ve "sınıf" kodlarımızı ekledik.
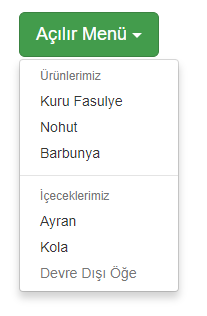
Kodlarımızın çıktısı ise şöyledir :


Açılır menü verilerimiz ekrana yansıdı. "hover" yani üzerine gelince renk değişme olayı bu kısımda da yer alıyor.
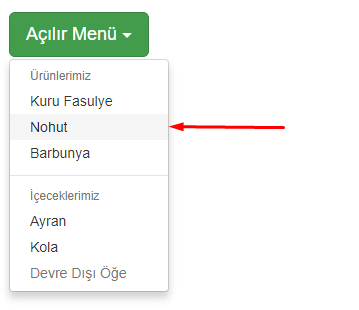
İkinci resimde göründüğü gibi yerinin üzerine tıkladığımız zaman arkaplan rengi koyulaşıyor.
AÇILIR MENÜYE DEVRE DIŞI ÖĞE EKLEME
Daha önce birçok yerde nasıl devre dışı öğe ekleyebiliriz bundan bahsetmiştik. Devre dışı öğe sayesinde hem yapısal olarak hem görsel olarak devre dışı olan bir çıktı elde ediyoruz.
Bu kullanım sayesinde açılır menüde yer alan veri hem daha soluk renkte, hem de üzerine gelince fare imleci değişerek blok şekline dönüşüyor.
Kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">Devre Dışı Öğe</a></li>
Göründüğü gibi sadece sınıf olarak "disabled" kullandık. Bu sınıfı birçok yerde rahatlıkla kullanabilirsiniz.
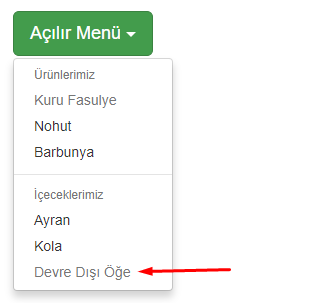
Kodumuzun çıktım ise aşağıdaki gibi olacaktır :

Yuvarlak kısımda göründüğü gibi "Devre Dışı Öğe" isimli eklediğimiz menü öğesi diğer öğelere oranla daha soluk bir renkte göründü. Ayrıca fare ile üzerine gelindiği zaman fare imleci şekil değiştirdi.
BUTONLAR VE GELİŞMİŞ ÖZELLİKLERİ
Daha önceden butonlara geniş kapsamlı olarak değinmiştik. Bu kısımda da butonların diğer özelliklerini öğreneceğiz. Özellikle bu bölümde butonları daha fazla yapılandırmayı öğreneceğiz.
BUTONLARI GRUPLAMA
Butonları gruplayarak tek bir div etiketi ile butonları aralıksız olarak sıralayabilirsiniz.
Örnek kullanım için gerekli olan kodlarımız şöyledir:
<div class="btn-group">
<button type="button" class="btn btn-success">İletişim</button>
<button type="button" class="btn btn-info">Misyonumuz</button>
<button type="button" class="btn btn-default">Vizyonumuz</button>
<button type="button" class="btn btn-danger">Yaptıklarımız</button>
<button type="button" class="btn btn-warning">Hakkımızda</button>
</div>
Göründüğü gibi sadece "div" etiketine sınıf olarak "btn-group" yazarak gruplu olarak gözükmesini sağladık. Buton kodlarımız ise normal öğrendiğimiz şekildedir.
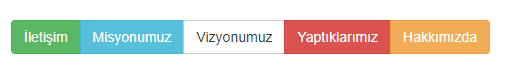
Kodlarımızın çıktısı ise aşağıdaki gibi olacaktır :

Görüldüğü üzere tüm butonlar tek bir grupta toplandı. Bununla beraber sol ve sağ kısımda köşeler yuvarlatılmıştır. Ayrıca butonların üzerine tıklandığı zaman renk koyulaşıyor ve bu koyulaşma herhangi bir boş alana tıklandığı zaman gidiyor.
BUTON TOOLBAR
iki adet "div" etiketi kullanacağız. İlk "div" etiketimizin sınıfı "btn-toolbar" diğerinin ise, öğrenmiş olduğumuz "btn-group" etiketidir.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default">5</button>
<button type="button" class="btn btn-default">6</button>
(html comment removed: Aktif Sınıf )
<button type="button" class="btn btn-default">7</button>
(html comment removed: Aktif Sınıf Bitiş )
<button type="button" class="btn btn-default">8</button>
</div>
</div>
Kodlarımızda göründüğü gibi ilk olarak "btn-toolbar" sınıfım kullandık ve birinci "div" etiketinin "role" kısmına "toolbar" yazdık. Daha sonra "btngroup" sınıfını kullandık.
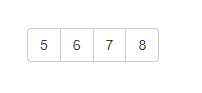
Kodumuzun çıktısı ise aşağıdaki gibi olacaktır :

Göründüğü gibi "toolbar" şeklinde bir kod yazdık.
Bununla beraber isterseniz öğrenmiş olduğumuz "active" sınıfını kullanarak, öğenin varsayılan olarak tıklanmış şekilde görünmesini sağlayabilirsiniz.
Örnek kullanım için gerekli olan kodlar aşağıdaki gibidir :
<button type="button" class="btn btn-default active">7</button>
Göründüğü gibi sadece boşluk vererek "active" ekledik.
Kodumuzun çıktısı ise aşağıdaki gibi olacaktır :

Resimde göründüğü gibi "7" metinli "toolbar" varsayılan olarak aktif göründü. Artık aktif olduğu için tıklama yaptığımız zaman, ek bir koyulaşma olmamaktadır. Bununla beraber boş bir yere tıkladığımız zaman aktiflik gitmemektedir.
BUTONLARI BOYUTLANDIRMA
Daha önceden butonları nasıl boyutlandırabiliriz bundan bahsetmiştik. Şimdi ise öğrenmiş olduğumuz yeni yapılar ile nasıl kullanabiliriz bundan bahsedeceğiz.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-success">HTML</button>
<button type="button" class="btn btn-info">CSS</button>
<button type="button" class="btn btn-default">PHP</button>
<button type="button" class="btn btn-danger">JavaScript</button>
<button type="button" class="btn btn-warning">Wordpress</button>
</div>
Vurgulamış olduğum alanda göründüğü gibi "btn-group-lg" yazdık. Sınıf kısmında göründüğü gibi daha önceden öğrenmiş olduğumuz "-lg", "-xs", "-sm" kodlarından yararlandık.
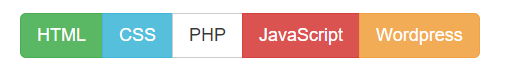
Kodumuzun çıktısı ise aşağıdaki gibi olacaktır :

Resimde görünüğü gibi bu sefer, diğer örneğe oranla daha büyük buton grubu elde etmiş olduk.
ÇOKLU KULLANIM
Çoklu kullanım sayesinde kolaylıkla hem buton gruplanna, hem de açılır menüleri aynı sınırlar çerçevesinde kullanabilirsiniz.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
(html comment removed: Çoklu Kullanım )
<div class="bs-example">
(html comment removed: Birinci Buton Grubu )
<div class="btn-group">
<button type="button" class="btn btn-success">3</button>
<button type="button" class="btn btn-danger">5</button>
(html comment removed: Birinci Buton Grubu Bitiş )
(html comment removed: İkinci Buton Grubu )
<div class="btn-group">
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">
Açılır Menü<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Ana Sayfa</a></li>
<li><a href="#">İletişim</a></li>
<li><a href="#">Yaptıklarımız</a></li>
<li><a href="#">Vizyonumuz</a></li>
<li><a href="#">Misyonumuz</a></li>
</ul>
</div>
(html comment removed: İkinci Buton Grubu Bitiş )
</div>
</div>
Kodlarımızda göründüğü üzere ana bir "div" etiketi oluşturup sınıf olarak "bs-example" yazdık. Ardından standart olarak "btn-group" sınıflarını "div" etiketleri ile beraber kullandık.
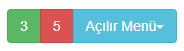
Kod öbeğimizin çıktısı aşağıdaki gibi olacaktır :

Göründüğü gibi üç öğe yekpare olarak göründü.
BUTONLARLA DİKEY KONUMLU AÇILIR MENÜ
Bu başlık altında diğer açılır menüler gibi yana doğru giden yani yatay menüler yerine dikey, yani alt alta açılır menü nasıl yaparız buna değineceğiz.
Bu kullanımın özellikle blog sitelerinde sağ veya sol panellerin yapımında faydalı olabileceğini düşünüyorum.
Örnek kullanım için gerekli olan kodlar aşağıdaki gibidir:
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Ana Sayfa</button>
<button type="button" class="btn btn-primary">Hakımızda</button>
<div class="btn-group">
<button id="btnGroupVerticalDrop1" type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Ürünlerimiz
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="btnGroupVerticalDrop1">
<li><a href="#">Kalem</a></li>
<li><a href="#">Defter</a></li>
</ul>
</div>
<button type="button" class="btn btn-primary">Misyonumuz</button>
</div>
Kodlarda göründüğü gibi sadece ana "div" etiketinde sınıf kısmına tire (-) ekleyerek "vertical" yazdık, bu sayede dikey olarak çıktı vermesini sağladık.
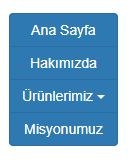
Kodumuzun çıktısı ise aşağıdaki gibi olacaktır :


Göründüğü gibi bu sefer açılır menü öğeleri dikey olarak sıralandı. Bu yapıyı blog tarzı sayfaların sol ve sağ menülerinde kullanabilirsiniz.
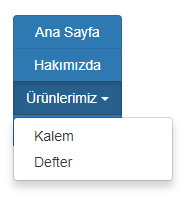
Ayrıca ikinci resimde göründüğü gibi JavaScript kütüphanelerini projemize dahil ettiğimiz için açılır menü öğemiz sorunsuz olarak çalışacaktır.
Resimde göründüğü gibi açılır menü sorunsuz olarak görüntülendi. Aynı zamanda herhangi bir boş alana tıkladığımız zaman açılır menü kendiliğinden kapanmaktadır.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @codings I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit