Neler Öğreneceğim?
- Bootstrap Yan Panelli Form
- Bootstrap Ekstra Input Etiketleri
- Bootstrap Input Etiketlerinin Kullanım Amaçları
- Bootstrap Password Kodu
- Bootstrap Text Kodu
Gereksinimler
- Notepad++
Zorluk Düzeyi
- Intermediate (Orta Seviye)
English
Side Panelli Form
We will talk about how we make side panel forms under this heading. If you need to explain the side panel forms; For example, we have an article called "E-Mail" that is "label". We will talk about how to get this item on the left side and the other "E-Mail" box on the right side.
To summarize, we will talk about how we can make forms that contain elements on the left and right side.
There is no difference between these forms in terms of function. As always, these forms appeal to your eyes. However, this is the form that you can use depending on user experience and page structure.
Türkçe
Yan Panelli Form
Bu başlık altında yan panelli formları nasıl yaparız bundan bahsedeceğiz. Yan panelli formları açıklamak gerekirse; örneğin bir "E-Mail" adlı yazı yani "label" öğemiz var. Bu öğeyi sol kısma diğer "E-Mail" kutusunu ise nasıl sağ tarafa alırız bundan bahsedeceğiz.
Özetleyecek olursak sol ve sağ kısımda öğe barındıran formları nasıl yapabiliriz bundan bahsetmiş olacağız.
Bu formların işlev açısından birbirlerinden hiçbir farkı bulunmamaktadır. Her zaman belirttiğim üzere bu formlar sizin göz zevkinize hitap eder. Bununla beraber kullanıcı deneyimi ve sayfa yapınıza bağlı olarak kullanabileceğiniz formlardır.
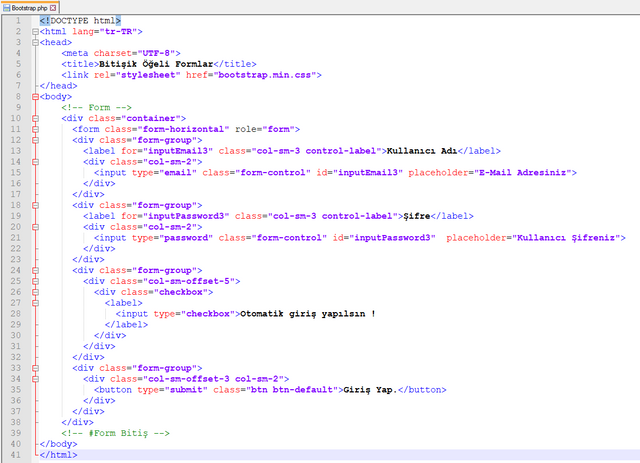
Bu form için gerekli olan kodlarımız aşağıdaki gibidir:
<!DOCTYPE html>
<html lang="tr-TR">
<head>
<meta charset="UTF-8">
<title>Bootstrap</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
(html comment removed: Form )
<div class="container">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">Kullanıcı Adı</label>
<div class="col-sm-2">
<input type="email" class="form-control" id="inputEmail3" placeholder="E-Mail Adresiniz">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">Şifre</label>
<div class="col-sm-2">
<input type="password" class="form-control" id="inputPassword3" placeholder="Kullanıcı Şifreniz">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-5">
<div class="checkbox">
<label>
<input type="checkbox">Otomatik giriş yapılsın !
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-2">
<button type="submit" class="btn btn-default">Giriş Yap.</button>
</div>
</div>
</div>
(html comment removed: #Form Bitiş )
</body>
</html>


Resimde görüldüğü gibi, kutuların diğer örneklere oranla daha küçük ve kırmızı alan daha farklı konumdadır.
Bu boyutlandırma yapılmazsa diğer sayfalarda yer alan örneklerde görüldüğü gibi kutular aşırı büyük olacaktır. Mantıklı düşünürsek, örneğin o kadar büyük bir kutuda, o kadar uzun karakter sayısına sahip mail adresi olamaz. Bu hata mantık hatası olarak gözükecektir. Bu yüzden maksimum karakter sayısına göre boyutlandırma yaparsanız sayfamz daha başarıll olacaktir.
Ekstra Input Etiketleri
Birçok form örneğinde "input" etiketlerini kullandık ve özellikle şifre, e-mail, kullanıcı adı gibi kutular oluşturduk, fakat "input" etiketleri bunlardan çok daha fazla kullanıma destek veriyor. Bu yüzden formları yaparken diğer "input" etiketlerine bu başlık altında değineceğiz.
Input etiketleri HTML5 destekli etiketlerdir. Fakat bildiğimiz gibi Bootstrap ile herşeyin yeniden yapılandırılmış olması bize büyük artılar kazandırıyor. Input etiketleri form oluştururken mutlaka kullandığımız etiketlerdir. Özellikle fazla öğeli formlar için değişik alternatifler olması daha işlevsel formlar oluşturabilmemizi sağlıyor.
Input etiketlerimizi ise şu şekilde sırayabiıiriz:
- password
- text
- datetime
- datetime-local
- month
- time
- date
- url
- coıor
- search
- number
- tel
- week
Görüldüğü üzere 14 adet "input" etiketimiz yer alıyor.
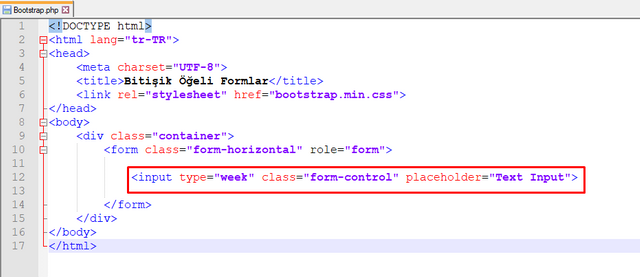
Etiketlerin kullanımı ise aşağıdaki gibidir:
<!DOCTYPE html>
<html lang="tr-TR">
<head>
<meta charset="UTF-8">
<title>Bitişik Öğeli Formlar</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div class="container">
<form class="form-horizontal" role="form">
<input type="week" class="form-control" placeholder="Text Input">
</form>
</div>
</body>
</html>


Kodları kullanırken tek yapmamız gereken "type" kısmında yer alan kodu değiştirmek. Yani; etiketimiz "week" ise biz bunu "url" yapabiliriz.
Input Etiketlerinin Kullanım Amaçları
Toplamda 14 adet kod bulunduğundan bahsetmiştik. Bunların hepsinin farklı kullanım alanları yer alıyor.
İnternet üzerinde yapabileceğimiz sayısız şekilde formlar olabilir. Bu yüzden bu etiketleri bilmek bizim için bir avantaj olacaktır. Ayrıca bu öğrendiğimiz kodlar HTML5 içinde geçerlidir, yani Bootstrap öğrenirken aynı zamanda HTML5'te öğrenmiş oluyoruz.
Password Kodu
Adından anlaşılacağı üzere bu kod şifrelerimizi yazarken kullanılıyor ve veri giriş içerisine yazılan değeri yıldız(*) veya nokta (.) simgeleriyle (işletim sistemi ve tarayıcıya göre farklılık gösterebilir) gösteriyor. Şifre kutularını oluştururken bu kodu kuılanmanız daha doğru bir kullanım olur. Eğer "text" ile kullanım yaparsanız, kullanıcı ekrana şifresini girdiğinde karakterler gözükecektir. Fakat bu şekilde kullanım olduğu zaman şifre gizlenecektir. Böylece şifre ortamı daha güvenli hale gelecektir.
Gerekli kod ise aşağıdaki gibidir:
<!DOCTYPE html>
<html lang="tr-TR">
<head>
<meta charset="UTF-8">
<title>Bootstrap</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div class="container">
<form class="form-horizontal" role="form">
<br /><input type="password" class="form-control" placeholder="Şifrenizi Girin">
</form>
</div>
</body>
</html>

Görüldüğü üzere "type" kısmına "password" yazdık. Ayrıca "Şifrenizi Giriniz" yazarak kutuda transparan şekilde belirecek ve birşey yazıldığında gidecek olan yazıyı oluşturduk.
Kodumuzun Çıktısı aşağıdaki gibi olacaktır.

Görüldüğü üzere transparan ve daha saydam bir renkle "Şifrenizi Giriniz" yazısı belirdi fakat buraya şifremizi girdiğimiz anda yazı ortadan kalkacaktır.

Karakterlerimiz yuvarlak ikon olarak ekrana çıktı vermiş oldu.
Text Kodu
Metin girilecek veya yorum kutusu gibi alanlarda Text kodu kullanabilirsiniz.
Kodumuzun kullanımı ise aşağıdaki gibidir:
<!DOCTYPE html>
<html lang="tr-TR">
<head>
<meta charset="UTF-8">
<title>Bootstrap</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div class="container">
<form class="form-horizontal" role="form">
<br /><input type="text" class="form-control" placeholder="Mesajınızı Yazın">
</form>
</div>
</body>
</html>

Text kodunu her kısımda rahatlıkla kullanabilirsiniz. Fakat "Password" kısmında kullanmaz iseniz çok daha güvenli olacaktır.

"Mesajınızı Yazın" kısmı açıklama kısmı olarak kutuda gözükmüştür. Ayrıca tıklandığı zaman mavi renge dönüşmüştür.
Kutuya herhangi birşey yazıldığında ise aşağıdaki gibi olacaktır:

Görüldüğü üzere herhangi birşey yazıldığı zaman yazı rengi daha koyu bir renk olmuştur.
Posted on Utopian.io - Rewarding Open Source Contributors
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://issuu.com/cwfather/docs/ba_tan_sona_c_
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Really?
My content: Bootstrap
Your example link c #?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @codings I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit