Repository
https://github.com/stonecoinproject/stonem-frontend

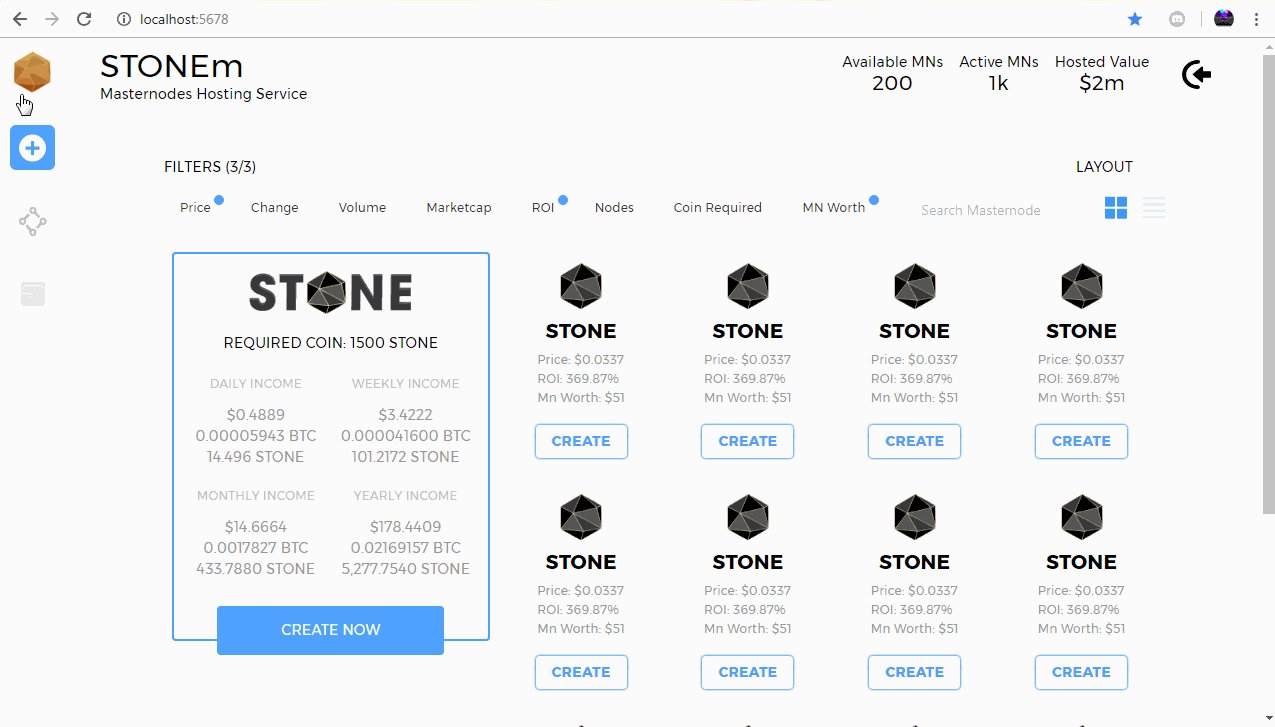
Continuing with the development of the front-end for the masternodes management client, our last update got us on the path to a steadier, more modern work process. This update adds the wallet funding screen alongside some base primitive components that may be extended as part of the code-base. Examples of such base primitive components include the <Triangle/> component which may be configured for use as a caret or indicator arrow.
Changes / New Features.
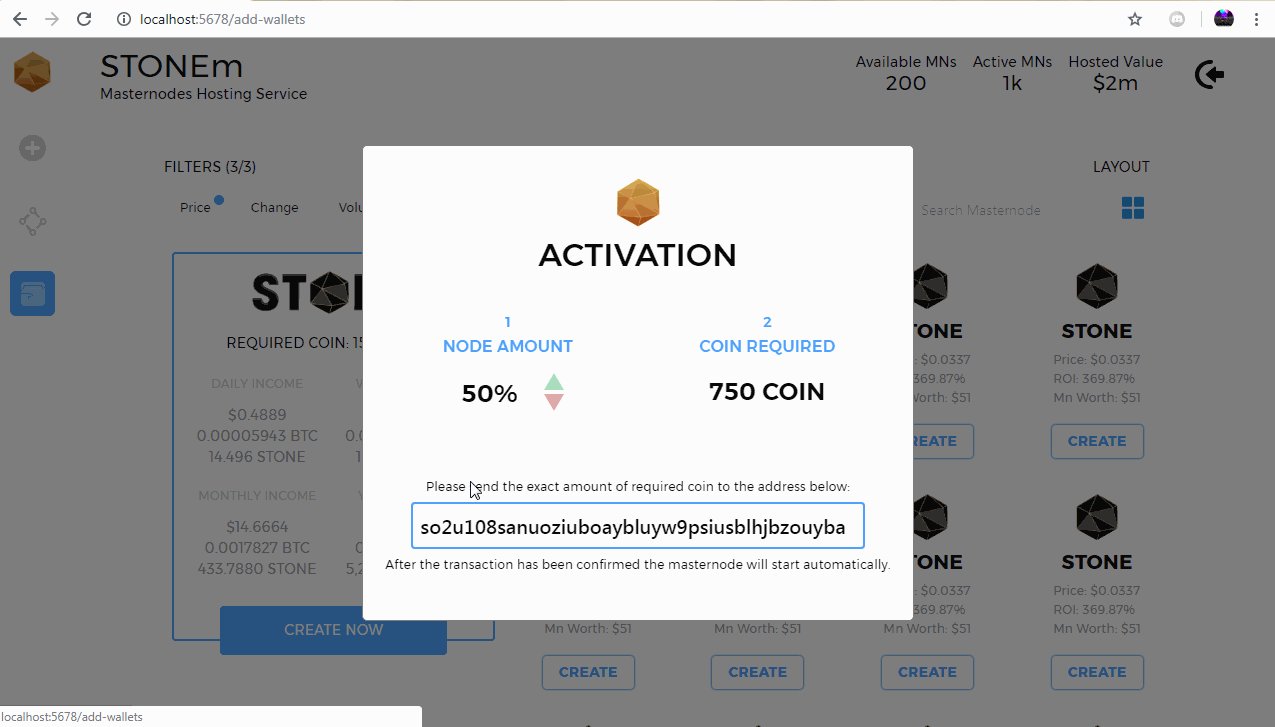
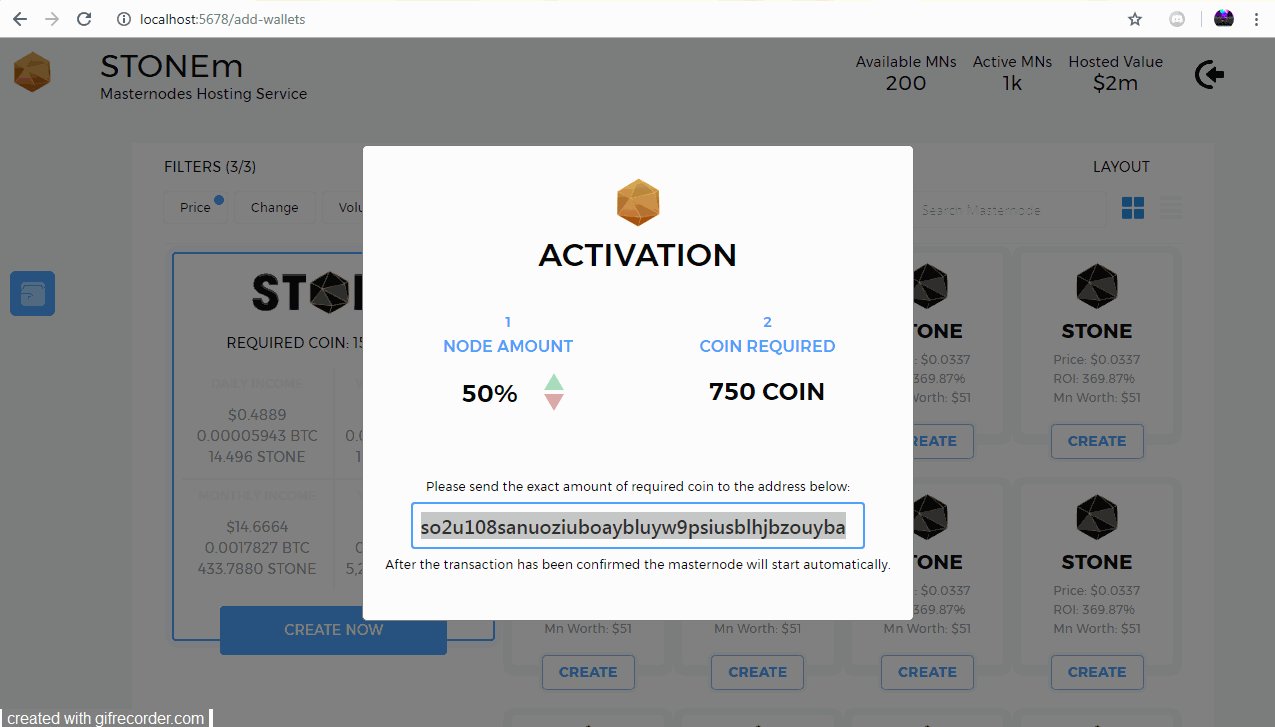
- Implement wallet funding screen.
- Implement configurable
<Triangle/>component that can be composed into complex components.
Details
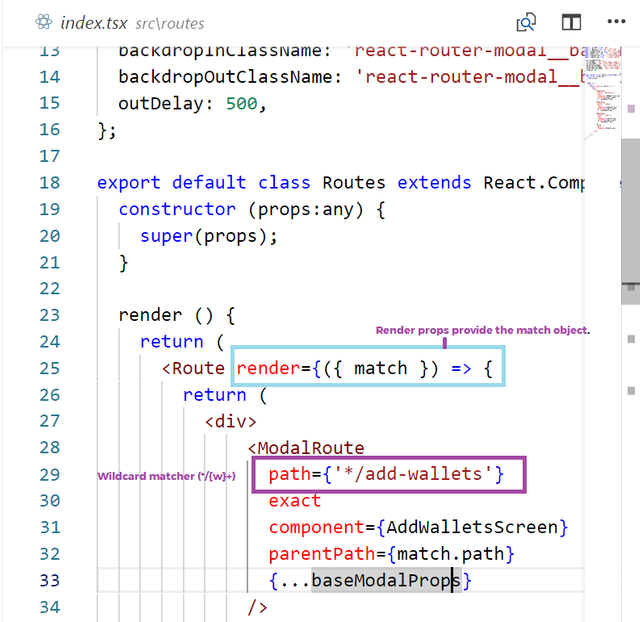
The wallet funding screen is accessible on the route /add-wallets thanks to the fabulous react-router-modal component . The core challenge faced here (kept me stuck for hours really) was keeping the backdrop visible when the modal is triggered by clicking the icon on the sidebar. To accomplish this, we had to:
- Get rid of the
Switchparent context and change to using route render props callback function as the renderer. - Use wildcard
(*/{foo})matching for the route path - Set the current route (from where the modal is triggered) as the parent path using the
matchobject.

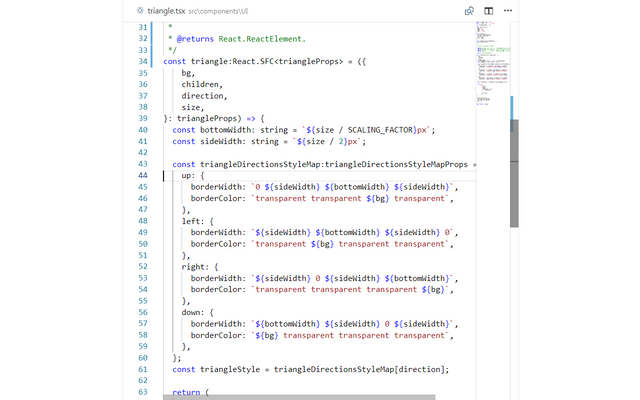
What's the pizzazz about a simple triangle generator component anyway? Throughout the course of building out this client, a lot of user interface elements will leverage triangles, circles and squares of all sorts, shapes and sizes. The key to sustainable development is keeping code reusability to the maximum and never having the reinvent the wheel twice. This ensures we never need to bloat the code base. The triangle can be configured to any size, background or direction thanks to the map below.

The bottomWidthvariable is calculated relative to a computed scaling factor and provided size parameters. This ensures all sides stay equidistant from each other.
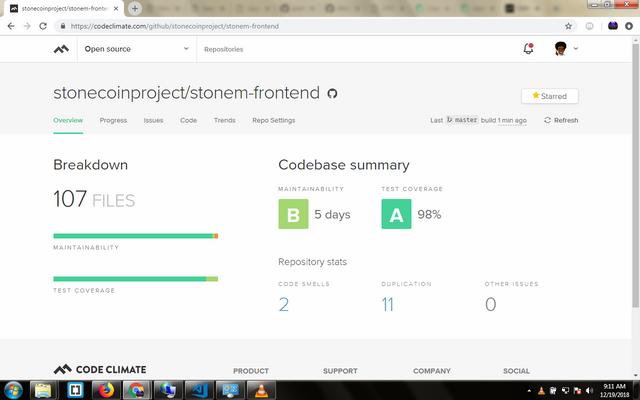
Pictured below is the code health analysis from Code Climate. Possible next approach is a refactor to take care of code smells and duplication.

What's Next?
- Provide in-depth code documentation for existing components.
- Refactor existing code for improved code health ratings.
- Add masternodes control panel screen.
Commits
Add route dependent active state to sidebar components.
Add code documentation and coverage tests
Add composable <Triangle /> component
Switch to theme props for Input styled components
Select wallet address input text upon field focus
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Steemit has no problem with @fulltimegeek spamming the blockchain with right-wing conspiracy bullshit @proboards account, so here's my contribution to Steemit!!
Vote for witness @nextgencrypto!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@helo thanks for the review. Please can you point me to a properly documented code base? I'd be delighted to see an example
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @helo! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @creatrixity!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 21 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 3 SBD worth and should receive 79 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @creatrixity!
Thanks for contributing on Utopian.
Congratulations! Your contribution was Staff Picked to receive a maximum vote for the development category on Utopian for being of significant value to the project and the open source community.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @creatrixity! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit