
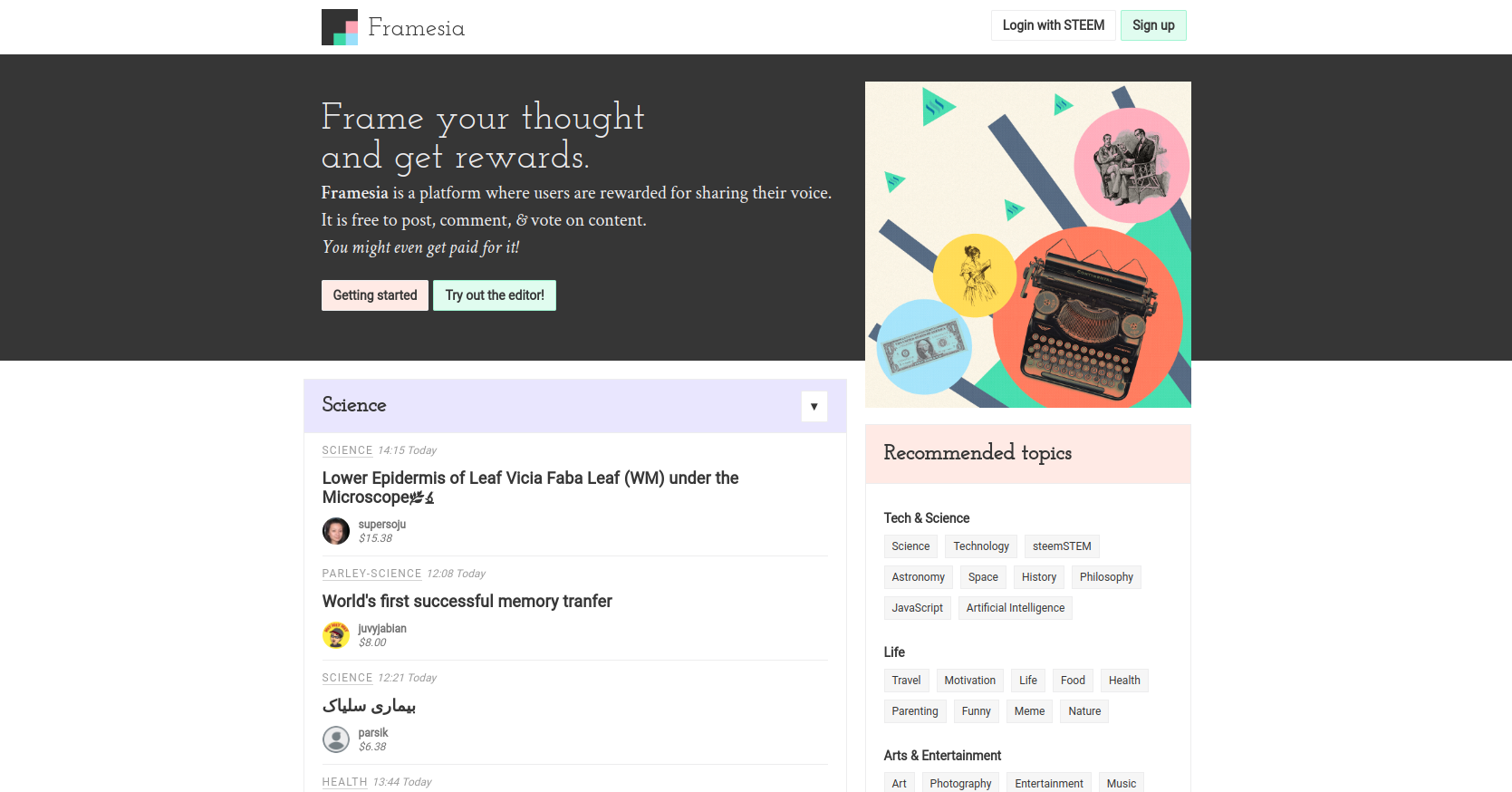
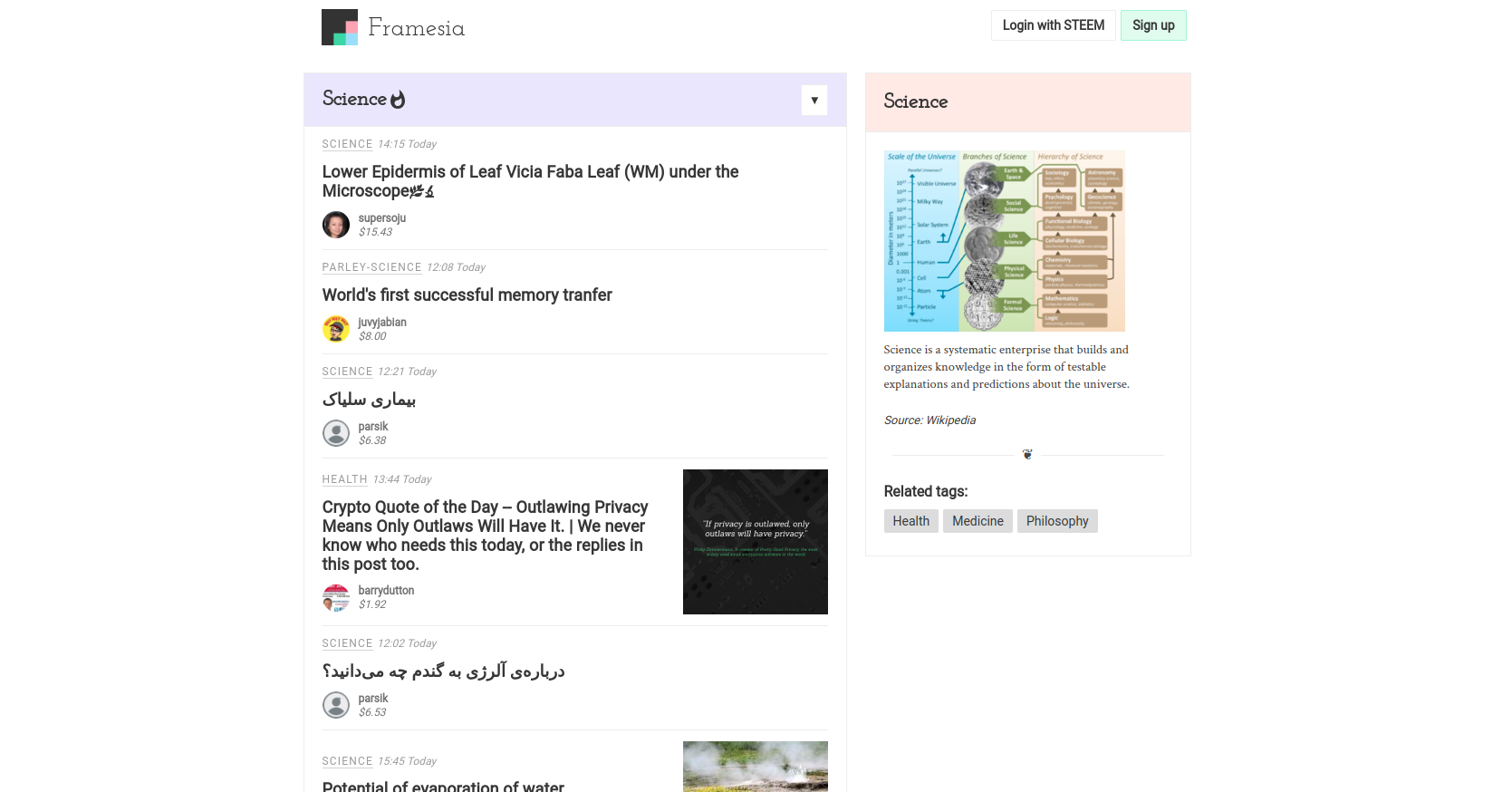
https://framesia.com/
Framesia is a platform where users are rewarded for sharing their voice. It is free to post, comment, & vote on content. You might even get paid for it!
You can visit the project in https://framesia.com/
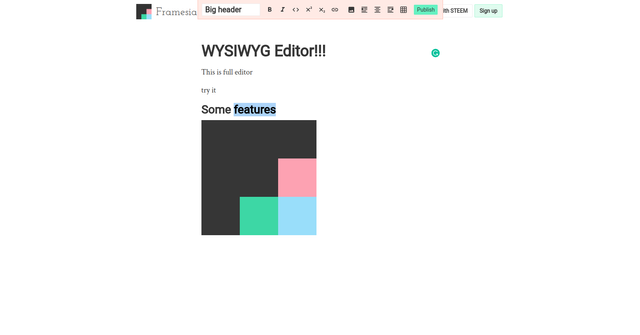
Smart WYSIWYG Editor

You will get best WYSIWYG editor for creating an article for STEEM blockchain. The typography
Some features in this editor are:
- Inline marks:
bold,italic,code,links,sup,subetc. - Block element:
heading 1-6,blockquote,code-block,imageetc. - Table editor: add a column, add a row, delete a column, delete a row.
- Code editor: it's so smart, even it detect your programming language as you type.
- Align:
center,pull-left,pull-right - Markdown shortcut:
#thenspacewill becomeBig heading,>thenspacewill becomeblockquote - Hanging punctuation
- Small-caps
- And so more.
Typography
The quality of your article is determined largely by how the text looks. Why? Because there’s more body text than anything else. So start every project by making the text looks good, then worry about the rest. Framesia implements best-practices of typography to ensure the Article is well read.
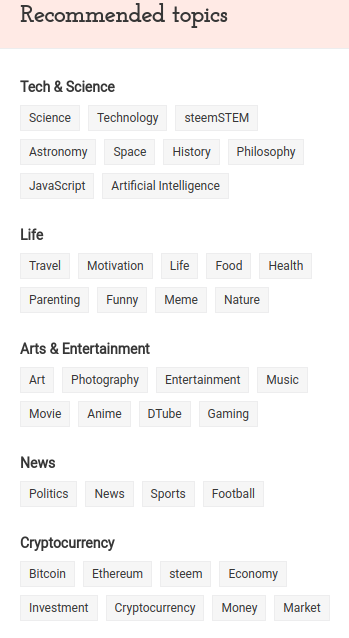
Custom feed

You can follow any specific tags that you like. It will appear at your home feed.
hot > trending: and we choose to make hot as default tag sort. this means that when you follow some tags in your feed it sorted by hot by default.
Why? because actually, what do you need is article feed that changes every sometimes and fresh. In this case, Hot is always changing by some hours.
Then we have curated some recommended tags that have amazing content.

If you found another tag that has great content, please tell us.
Not just that, all tag has its own definitions and it related tags (if present).

Bookmarks
TLDR; Save the article for reading later.
Tech Stack
We built it with React.js bootstrapped with create-react-app. For state management, we use react-easy-state.
then For the editor, we use Slate.js: http://slatejs.org/. So, it's just a react app.
Future
There are some features that still not implemented like:
- comment section
- WYSIWYG: add image copy-paste-drop, and search and select an image from
unsplash, that will make user easy to get beautiful images. - notifications
- server render: (right now it just static sites hosted on
netlify) - fixing some bugs in editor
- and some features that still on thought
I hope it will be done as soon as possible
Repository
Github repo: https://github.com/Framesia/paperframe
My account: https://github.com/damaera
Contributing
You can fork the project, and install it locally. then make a PR
WARNING - The message you received from @sohan890 is a CONFIRMED SCAM!
DO NOT FOLLOW any instruction and DO NOT CLICK on any link in the comment!
For more information, read this post:
https://steemit.com/steemit/@arcange/phishing-site-reported-postupper-dot-ml
If you find my work to protect you and the community valuable, please consider to upvote this warning or to vote for my witness.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Damn. That's a really pretty Steem frontend! I suggest you add another "frame" under the topics / tags as you have spare room there under the scroll. Otherwise - following to see where this goes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the contribution!
Really amazing work! Everything seems to work properly and looks really pretty and polished! Also the way you presented everything in the post is great, and the fact you have a project board on GitHub makes me really happy - keep it up!
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you for your moderation. Of course, I very proud of it. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @damaera
Thanks for contributing on Utopian.
Congratulations! Your contribution was Staff Picked to receive a maximum vote for the development category on Utopian for being of significant value to the project and the open source community.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
now that is a great thing, being able to align texts centered, pulled-left, pulled-right, without having to typing codes. this is the one very important thing that has been missing on steemit posting option. It's really great. And there's nothing to say about the table editor. I think I'll be posting all my text posts from there. Great job :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks, btw, posting option is still under development.
actually, it's can do more, like texts justified, text-align right, and phising class. but there's no space left in toolbar editor.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit