
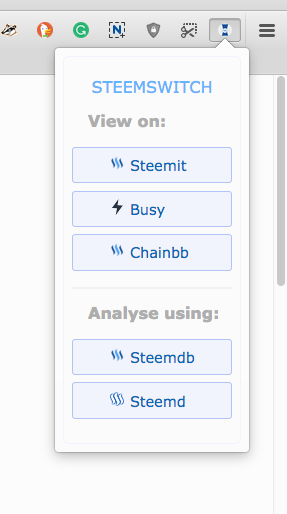
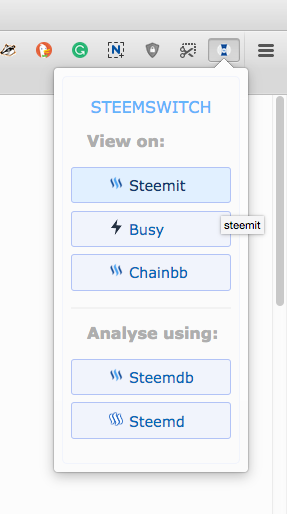
I want to share with you the preview of a new menu ready for the next SteemSwitch release. It's my own design with the exception of a background colour change on hover, added by @antonchanning.

I am happy with the progress on this so far. I enjoyed playing around with CSS until the menu began looking clean, readable and stylish. I looked at different menu designs in my own browser to compare different functionalities and looks and took inspiration from there.
I noticed that pale greys strongly dominate. I decided to use it for the main background but make the buttons bluish to make them stand out and look more distinct. Darker blue on hover, added by Anton, emphasises this effect. I like it.
I might want to add greyed-out icons for options that have no logo, Chainbb and Steemdb, to differentiate from the steemit.com logo. I may also do some small improvements to the SteemSwitch logo. It looks a bit small and doesn't stand out as much as I would like it to.
Thank you for your interest in SteemSwich development.
Posted on utopian.io

Thanks @dana-varahi for using Utopian.io again to share your contributions to SteemSwitch!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
aka bookmarks :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
No, this is more clever than bookmarks. Suppose you are looking at this post on steemit. Pressing one of those buttons will take you to the exact same post on chainbb or busy, or the analysis of the post on steemd or steemdb. Similar for viewing a user profile page, or a list of posts by tag, etc...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@utopian-io has just super-voted this contribution.
@dana-varahi thanks for using https://utopian.io to contribute to the Open Source project SteemSwitch.
Voting this comment will help @utopian-io growing its power so to incentivise more contributions to Open Source projects.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, your super-vote made my day! :) :) :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The menu is just waiting for me to program the correct actions on the buttons now, then we can make the next release. Not long!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @dana-varahi! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit