The Cryptocur App is an android application that is based on the constantly changing cryptocurrency market prices and its exchange rates with the top 20 leading currencies of the world.
About 6 leading cryptocurrencies can be selected for exchange rate comparison, they include Bitcoin (BTC), Ethereum (ETH), Litecoin (LTC), Ripple (XRP), Bitcoin Cash (BCH) and Steem Backed Dollars (SBD).

Previous Updates
Updated APK file
New Features
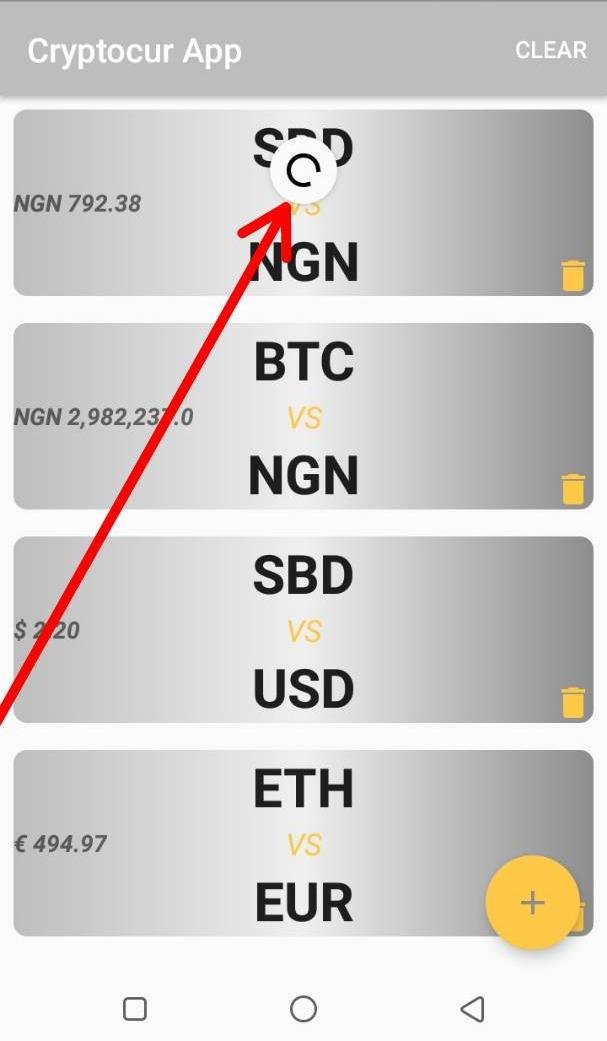
- Swipe to Refresh functionality
Asides making the application compatible with android Oreo 8.0, to increase the user experience and application interaction, a swipe to refresh rates functionality has been added.
In the previous version, in order to see the latest exchange rates, a user had to create a new card that reflected the new changes even though an initial card of the same cryptocurrency and base currency already existed.
With this new update, the exchange rates are automatically refreshed on starting the app and a simple swipe down gesture from the top of the screen automatically refreshes the exchange rates and immediately updates the UI with the latest values.

To see this in action, click on the youtube link to see a recording showing this functionality
Cryptocur App Functionality Recording
How i implemented this
I added a SwipeRefreshLayout from the android support library to the conversion_layout.xml file. I added the RecyclerView layout of the cards as a child view to the SwipeRefreshLayout.
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view_exchange_list"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
Thereafter, i created a SwipeRefreshLayout object in the UserExchangeActivity.java which is referenced to the view in the xml file and then in its onRefresh() listener method, i restarted the loader which gets the latest rates from the web API and called a method updateList() in the onLoadFinished() method of the loader.
A part of the code of the updateList() method is shown below,
updatedExchange = new ArrayList<>();
for (int i=0; i<baseText.size();i++){
updatedExchange.add(showExchangeRate(cryptoText.get(i), baseText.get(i)));
}
exchangeRateObservable = fromArray(updatedExchange);
exchangeRateObserver = new Observer<ArrayList<String>>() {
@Override
public void onSubscribe(Disposable d) {
}
@Override
public void onNext(ArrayList<String> strings) {
exchangeRateAdapter = new ExchangeRateAdapter(cryptoText, baseText,UserExchangeActivity.this, updatedExchange);
recyclerView.setAdapter(exchangeRateAdapter);
exchangeRateAdapter.notifyDataSetChanged();
}
@Override
public void onError(Throwable e) {
Toast.makeText(UserExchangeActivity.this, "Could not update rates, check internet connection", Toast.LENGTH_SHORT).show();
}
@Override
public void onComplete() {
Toast.makeText(UserExchangeActivity.this, "Prices Updated", Toast.LENGTH_SHORT).show();
}
};
exchangeRateObservable.subscribe(exchangeRateObserver);
In the updateList() method, i used RXJava and RXAndroid to create an Observable of an arraylist of strings which adds the latest exchange rates received after reloading as strings to an arraylist called updatedExchange.
An observer is then created which updates the ExchangeRateAdapter with the data emitted from the observable in the onNext() method. The ExchangeRateAdapter then feeds this new data to the recycler view and the recycler view is notified of changes to its data set with the notifyDataSetChanged() method of the adapter which then updates the UI.
Finally, the observer is subscribed to the observable so as to monitor further changes in streams emitted by the Observable.
Further modifications to the application can be seen on the git commit linked below.
Important Links
Github commit https://github.com/demistry/CryptoCur_App/commit/5c652b54566ac96a77684b216fa7687114f78469
Android APK File https://drive.google.com/open?id=1aENY8sPLEWAuSgDPnAl6zk2K6DZgOo9l
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @davidemi I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit