Repository
https://github.com/samvanemelen/debato

debato https://debato.org
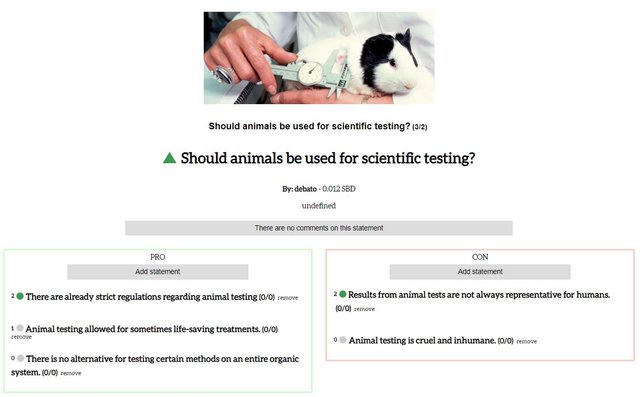
debato is an online platform built for accommodating online debates on topics big and small. Especially since the existing comment sections of many platforms can become an absolute mess, organizing these can create an interesting environment for constructive discussions and sub-discussions. Users can create custom discussions via the platform, view existing discussions and perform most of the common Steem operations such as upvote, comment, remove vote etc. A steemconnect login gives access to all these functionalities.
the platform is currently based on JavaScript and html and connects to the blockchain using the official steem-js library.
Roadmap: debato just made the transition from a one-man-effort by @samve to an open source project. The main focus currently lies on designing the interface for pleasant user experience and building a strong foundation for implementing future functionalities. These can include a visualized display of the current discussion, personal pages with a user's published discussions and whatever you can think of!
How can you contribute? Currently new visuals are requested. Meaning a brand logo/banner and a website layout. It would be also appreciated if you would share honest thoughts regarding the project or code that makes up the site.
If you are interested in the project, you can join the discord: https://discord.gg/VRpwMD9 or visit the GitHub repository: https://github.com/samvanemelen/debato
Hi, @debato (@samve)! I think it's a pretty interesting idea, and I'm curious to see how it will evolve in the future! The post itself seems like it would be better suited to the blog category since it's more of an introduction to the project - for the development category we like to see more information related to the development side of the process (see this guide for some tips). Nevertheless, I will review the code and give you some feedback and tips where I think they would help!
First of all, the URL you linked (http://www.debato.org/) doesn't work, but http://debato.org/ does (you should really make it
httpsanyway). After logging in it also still says you can log in (should show a username for example) and the upvote slider isn't really working correctly.As for the UI, it's pretty basic, but that's to be expected of the first version. I would recommend checking out Grid or Flexbox, as that makes developing a website's layout pretty easy and quick!
For the project structure it would also be better to group files together in folders. So, for example, you should put all JavaScript files in a
jsfolder, all CSS files in acssfolder etc.I would also recommend you use ESLint, as that will help you maintain a consistent, up-to-date style throughout your code. I say this because of e.g. the user of
varwhen you should be usingletandconst, some inconsistent indentation etc.Since you are just getting started with the project, maybe you could also think about switching to a framework like Vue.js or React, as I think that will also help once the project gets bigger. Of course it's possible to do everything using vanilla JavaScript, but it having a helping hand from a framework is nice.
I think I'll leave it at this, as I have written a quite a bit and it's probably a lot to think about (and I don't what to discourage you by overwhelming you with feedback)!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the feedback. What browser are you using because I can't seem to replicate any of those issues (log in option that stays visible, value of 5000%). I will definitely have a look at the other remarks, such as using ESLint, frameworks and the improvement of the file structure, it is much appreciated. https has also been activated
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sorry for the late reply, but I'm using Chrome on Ubuntu.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @amosbastian! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @debato!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @debato! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @debato!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @debato!
Your post was mentioned in the Steem Hit Parade for newcomers in the following category:
I also upvoted your post to increase its reward
If you like my work to promote newcomers and give them more visibility on the Steem blockchain, consider to vote for my witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit