
Welcome to the new part of my development blog.
This blog is about my development projects. I will summarize what I did, what problems I encountered and how they were solved. Currently there are two projects I'm working on. SteemLore, a story driven minigame using Steem features, and Eval-O-Tron, an evaluation tool for Steem posts.
First of all I want to apologize, this time I won't talk much about the gaming project. If you followed the updates on my las devblog you may have noticed I ran into some problems with steem-python I can't solve right now. So I thought about looking into some other libraries and started to recreate the entire botcode from scratch. This takes a little bit of time but the result will be classes and functions fit to what they are meant to do and not something flange-mounted onto someone elses code. And I have to announce: There is a botaccount now! He will be inactive for the time being but if you want you already can follow @steemlore.
Well, now let's get on with the project that got me distracted for the last couple of days. This is more of an update of the introduction post but I will cover every function because even if I mention things that already has been there it may have changed a bit. I did some major changes in almost every part of the script.
steem contests everywhere
There are a lot of contests and polls everywhere on steem and I thought it has to be quite an effort to go through all these comments and manually evaluate every single comment on a post. If you have a growing number of follower this will eat up a huge amount of time I guess. So Eval-O-Tron is there to help with that.
how it works
First goals were to have some kind of automated poll evaluation. A user mentions a number of keywords to reply on his post and maybe gives some extra conditions like one has to upvote on the post or be a follower. Then everyone writes their comments. If you use the tool you can do something like this:

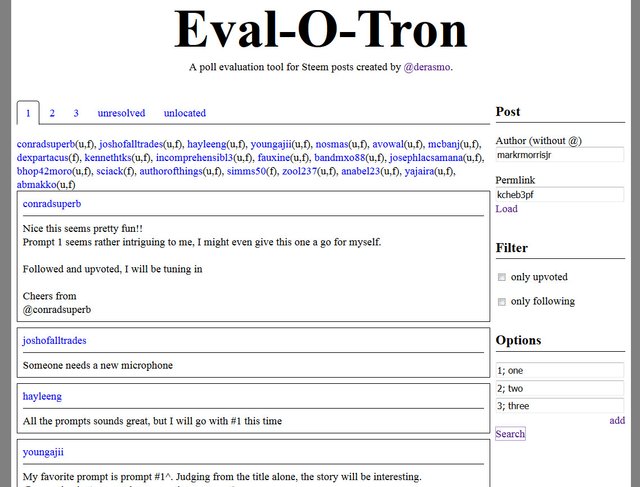
First you have to fill in author name and permanent link of the post. This permanent link usually is the part in the browser adress after your username. After clicking on "Load" all replies to this post will be fetched from the API.
Then you can look for the mentions from your post. Lets say there is 1, 2 and 3 given as an option to choose from. You can add as many options you like. Some users may have commented with "three" instead of "3" but there is the possibility to add multiple keywords by seperating each with a ";".
Now you can search your options in the comments and it will display a tab for each option, containing all fitting replies found. There are two more tabs called "unresolved" and "unlocated". An "unresolved" comment is a reply where more then one option was found. Maybe someone talked about the other options given. An "unlocated" comment is when no option was found at all. You can still browse these comments and see if someone answered in an unexpected way. In the beginning of each tab is a list of usernames of all comments from this tab. If a user is a follower he is marked with an "f", if he upvoted the post he has an "u".
If you decide to only accept upvoter and/or follower you can also set the checkboxes in the filter section of the sidebar. Every comment not fitting into the filters set will be in unlocated as well.
how it is done
I only use a simple .html file and some basic css. Almost everything is done using JavaScript. I'm using SteemJS to get data from the Steem and JQuery because I really like to work with it.
With this I added a couple of .click() events to the links and added their corresponding functions to them.
// load comments on the post
$('.button-load')
.click(function(e){
e.preventDefault();
// get input values
var author = $('#search_author').val();
var permlink = $('#search_permlink').val();
toggleSidebar('hide');
var donePost = false;
var doneReplies = false;
var doneVotes = false;
var doneFollowers = false;
function checkDone() {
if(donePost && doneReplies && doneVotes) {
toggleSidebar('show');
updateEval();
}
};
// get the post itself
steem.api.getContent(author, permlink, function(err, result) {
post = result;
donePost = true;
checkDone();
});
// get all comments on a post from the api
steem.api.getContentReplies(author, permlink, function(err, result) {
comments = result;
doneReplies = true;
checkDone();
var commentAuthors = getUsers(comments, false);
addFollower(commentAuthors, author)
});
// get all votes
steem.api.getActiveVotes(author, permlink, function(err, result) {
votes = result;
doneVotes = true;
checkDone();
});
});
The "Load" button fetches all necessary informations from the API including main post, direct comments, votes of the main post. For follower I had to recursively call addFollower() and compare every result with the actual list of users from the comments so I only have a list of relevant followers. I'd like to have a function that sends a list of users and returns follow information on them, thus reducing API calls, but couldn't find a way to do that.
function updateEval() {
// get input values
var upvotedOnly = $('#search_filter_upvoted').prop( "checked" );
var followingOnly = $('#search_filte_following').prop( "checked" );
var inputOptions = $('.input-options .input-option input.option-keywords');
// build options array with associated keywords
var options = buildOptionsArray(inputOptions);
// build comments array providing additional information about each comment
var displayComments = [];
$(comments)
.each(function() {
var item = new Object();
// add the comment
item.comment = this;
// add options found in the comment
item.options = searchOptions(this['body'], options);
// add the item to comments array
displayComments.push(item);
});
var voter = getVoter();
var filter = new Object();
filter.upvotedOnly = upvotedOnly;
filter.followingOnly = followingOnly;
var commentsByOption = sortCommentsByOption(displayComments, voter, filter);
buildTabs(commentsByOption, voter);
}
// search the comments of a post by search key on button click
$('.button-search')
.click(function(e){
e.preventDefault();
updateEval();
});
A click event bound to the "Search" button then processes these data, adding information to each comment and applying the filters and options.
Check the repository on GitHub for the complete source.
what's next
First of all I will catch up some work on steemLore. But feel free to leave suggestions on new features that would help ease your workflow. It may only take a couple of changes and I will add it as soon as possible.
Features I thought about.
- manual selecting the option of a comment (eg. to resolve "unresolved")
- keyword hightlighting
- handling resteems
- adding a configurable point system
- charts
apart from that
Thanks to @markrmorrisjr hwo had a great part in distracting me with this project. Also I want to mention @cuby who announced a similar project called SteemitEva pretty much the same day. Maybe we will come up with a cooperation there.
And I'm still looking for someone who can graphical design a website and will do so for an affordable amount of SBD. I'm limited to what I get myself there.
See you on steem.
- Devblog #1: first thoughts
- Devblog #2: a simple task for a bot
- Devblog #3: getting a tiny bit serious
- Devblog #4: off track
Posted on Utopian.io - Rewarding Open Source Contributors
Wie immer sehr gut zu lesen! Ich hoffe, dass Du die Probleme möglichst schnell in den Griff bekommst, um auch am anderen Projekt weiterzumachen.
Aber auch deine "Ablenkung" sieht ganz gut und nützlich aus. Gute Arbeit :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @derasmo I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
boss vote my account SBD
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit