
We have Utopian.io for Desktop. The same goes for mobile, Utopian.io is completely fluid and keeps up a good face when browsing through your phone. They've made sure it's compatible to all devices!
What about in a Smart Watch?
You heard that right! Why would you browse or use Utopian.io from a Smart Watch? Here's a few points:
- Convenience, it's right there on your wrist.
- Surf anywhere, you're able to get in touch with your Utopian.io needs just about anywhere your wrist is.
- Underwater? Got an amazing contribution while under the pool? No worries, just as long as you have a waterproof Smart Watch!
- Stealth mode - no one will notice you're using Utopian.io on a watch.
- It's cute - Mini Utopia!
- It's a niche - someone out there would like to use Utopian.io on his Smart Watch.
- Fairies! If fairies exist, they will have no problem using Utopian.io on a small screen!
Is it that hard to imagine having Utopian.io in a small screen of your Smart Watch? Well, stop troubling yourself. I have saved you time! I made a prototype of it!

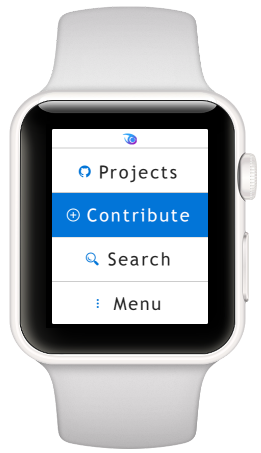
You start of with the standard homescreen of your Apple Watch. Where it has all the little circle logos for all your apps. You notice a familiar 'eye' in the middle. It's Utopian!

Only the Contribute option works on the Prototype.

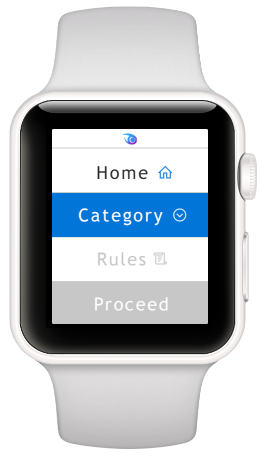
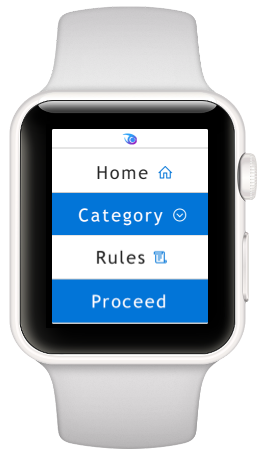
Pressing it allows you to press the Category button. Take note that both the Rules and Proceed buttons are still grayed-out:

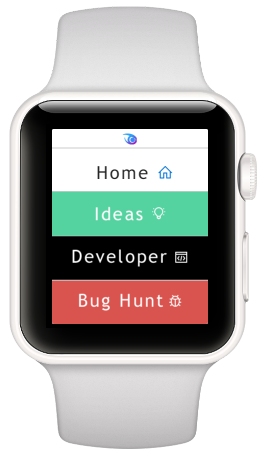
Ideally, it will allow you to scroll through all the available categories but in this prototype, it will only show you 3: Ideas, Developer, & Bug Hunt. I made the names shorter so it will fit:

Once you've chosen Idea as your Category, the Rules button and Proceed will be available:

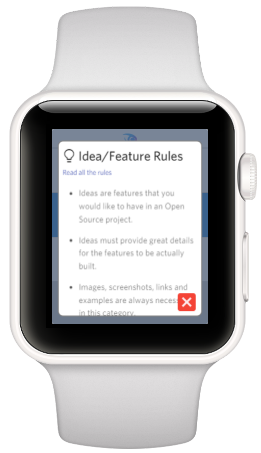
You can read the Rules and close it using the red 'x' button (this page isn't scrollable - ideally, it should be):

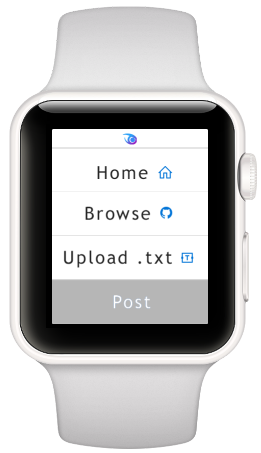
If you click on Proceed it will ask you 2 things: Browse & Upload.txt:

Browse is used to Search for Github repositories - we will be using the Microphone for this - just Speak up to search, it will read back the result. If you press 'x' it goes back.

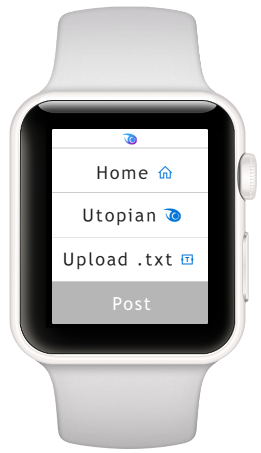
If you press the 'checkbox' then it will record the repository chosen (I made Utopian as an example). You are then able to upload your text file:

If you click on Upload then it will have a pop-up asking you to submit a Markdown .txt file of your post:

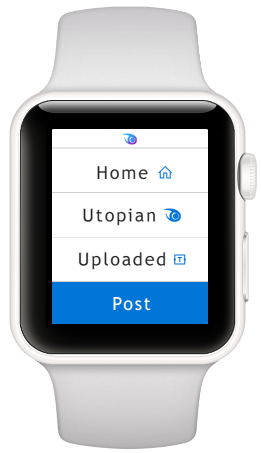
Pressing 'x' will go back to the last page while pressing the 'checkbox' will let you continue and it should give you an option to Post:

Just click on Post and it should tell you that your contribution has been submitted:

Stop whatever you're doing I know you want to try it out. You can test out the full Protoype. All you have to do is go here:
Test out the Prototype Here!
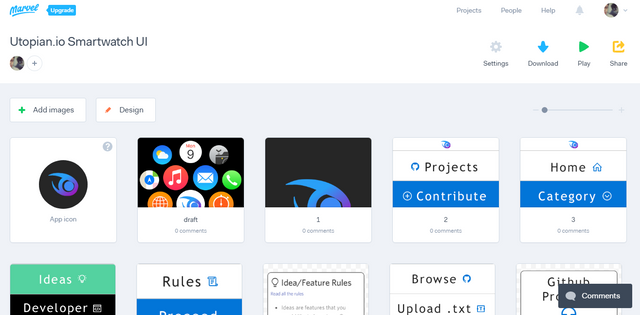
Everything was made using Photoshop - Prototype built in Marvelapp.com. Here's a screenshot of the workspace:

Open Source Contribution posted via Utopian.io
Hey @deveerei I am @utopian-io. I have just super-voted you at 60% Power!
Achievements
-Creativity makes the World a better place. Thanks!
-Good amount of information. Thank you!
-Much more informative than others in this category. Good job!
-Votes on this contribution are going well. Nice!
-You are having more votes than average for this category. Nice!
-You are generating more rewards than average for this category. Super!
-Seems like you contribute quite often. AMAZING!
-You have a good amount of votes on your contributions. Good job!
-In total you have more votes than average for this category. Bravo!
-You have just unlocked 9 achievements. Yeah!
Up-vote this comment to grow my power and help Open Source contributions like this one.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Woah this is a lot of achievements! Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I like, just not a fan of Apple. Want an Android Wear one.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cool. That site is good for making prototypes. I don't know how to use it though.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I like this so much I'm resteeming it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks accepted in Utopian!
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ohh cool!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Astig nung website. Pwede gumawa prototype. :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ayos na watch, pang giveaway :P
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @deveerei! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit