Hi ,
This is the eighth part in React project.I translated 520 words.
React 1
React 2
React 3
React 4
React 5
React 6
React 7
React A JavaScript library for building user interfaces
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Declarative views make your code more predictable and easier to debug.
Github
React Crowdin Page
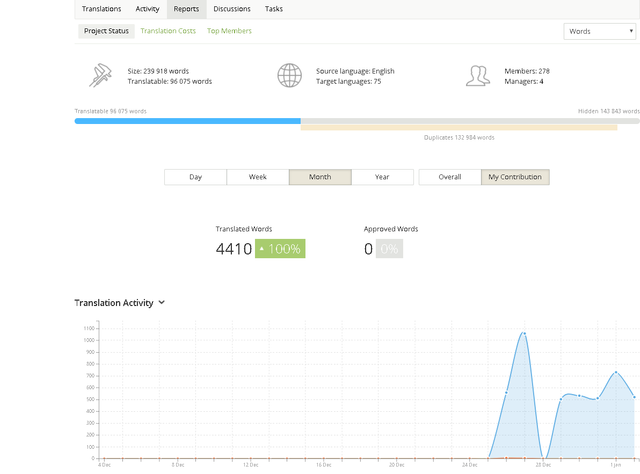
Project Activity Page
My Crowdin Profile
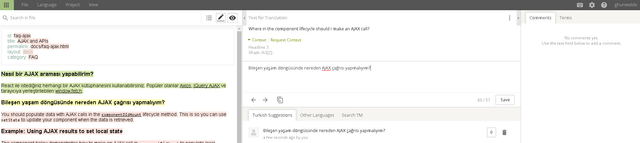
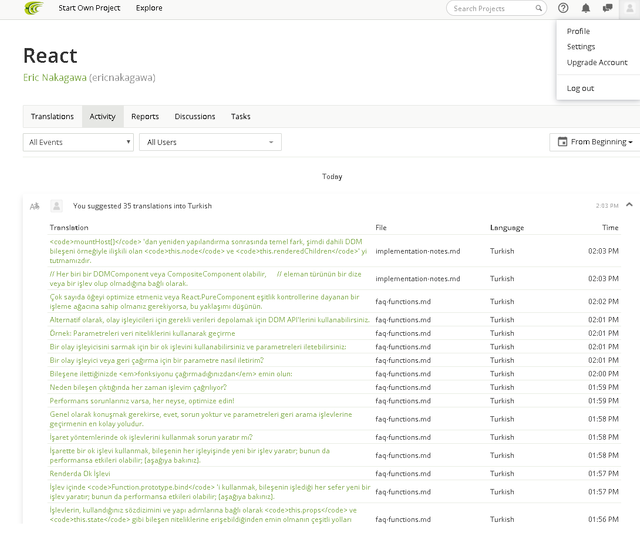
PROOF



Some Examples
Translation File Language Time
mountHost()'dan yeniden yapılandırma sonrasında temel fark, şimdi dahili DOM bileşeni örneğiyle ilişkili olanthis.nodevethis.renderedChildren' yi tutmamızdır. implementation-notes.md Turkish 02:03 PM
// Her biri bir DOMComponent veya CompositeComponent olabilir, // eleman türünün bir dize veya bir işlev olup olmadığına bağlı olarak. implementation-notes.md Turkish 02:03 PM
Çok sayıda öğeyi optimize etmeniz veya React.PureComponent eşitlik kontrollerine dayanan bir işleme ağacına sahip olmanız gerekiyorsa, bu yaklaşımı düşünün. faq-functions.md Turkish 02:02 PM
Alternatif olarak, olay işleyicileri için gerekli verileri depolamak için DOM API'lerini kullanabilirsiniz. faq-functions.md Turkish 02:01 PM
Örnek: Parametreleri veri niteliklerini kullanarak geçirme faq-functions.md Turkish 02:01 PM
Bir olay işleyicisini sarmak için bir ok işlevini kullanabilirsiniz ve parametreleri iletebilirsiniz: faq-functions.md Turkish 02:01 PM
Bir olay işleyici veya geri çağırma için bir parametre nasıl iletirim? faq-functions.md Turkish 02:01 PM
Bileşene ilettiğinizde fonksiyonu çağırmadığınızdan emin olun: faq-functions.md Turkish 02:00 PM
Neden bileşen çıktığında her zaman işlevim çağrılıyor? faq-functions.md Turkish 01:59 PM
Performans sorunlarınız varsa, her neyse, optimize edin! faq-functions.md Turkish 01:59 PM
Genel olarak konuşmak gerekirse, evet, sorun yoktur ve parametreleri geri arama işlevlerine geçirmenin en kolay yoludur. faq-functions.md Turkish 01:58 PM
İşaret yöntemlerinde ok işlevlerini kullanmak sorun yaratır mı? faq-functions.md Turkish 01:58 PM
İşarette bir ok işlevi kullanmak, bileşenin her işleyişinde yeni bir işlev yaratır; bunun da performansa etkileri olabilir; (aşağıya bakınız). faq-functions.md Turkish 01:58 PM
Renderda Ok İşlevi faq-functions.md Turkish 01:57 PM
İşlev içindeFunction.prototype.bind'i kullanmak, bileşenin işlediği her sefer yeni bir işlev yaratır; bunun da performansa etkileri olabilir; (aşağıya bakınız). faq-functions.md Turkish 01:57 PM
İşlevlerin, kullandığınız sözdizimini ve yapı adımlarına bağlı olarakthis.propsvethis.stategibi bileşen niteliklerine erişebildiğinden emin olmanın çeşitli yolları vardır. faq-functions.md Turkish 01:56 PM
Bir işlevi bir bileşen örneğine nasıl bağlarım? faq-functions.md Turkish 01:56 PM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @ghunwolde I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit