Hi again!
Let's continue with this second part.
What's new?
https://github.com/gregory-latinier/quasar-starter-kit/pull/10 => Readme with install instructions
So a bit of documentation on how to start with this kit
https://github.com/gregory-latinier/quasar-starter-kit/pull/11 => Add api lint and fix errors
Like the web app has linting by default, linting needed to be added to the API package too. And of course there were some errors to fix...
https://github.com/gregory-latinier/quasar-starter-kit/pull/12 => Precommit hooks
The precommit hooks are here to be sure that we don't commit bad code in the first place and end up having commit like "Fixing errors", "Lint errors", "Fixing tests" ...
Right now, no unit or integration tests are implemented. The idea with those hooks is to run them too before doing any commit
https://github.com/gregory-latinier/quasar-starter-kit/pull/13 => Api validation
Before processing any requests, it's always good to be sure that we will handle validated data. This is the aim of this PR, providing the mean to be able to validate either a payload, the url params or url
https://github.com/gregory-latinier/quasar-starter-kit/pull/14 => User crud
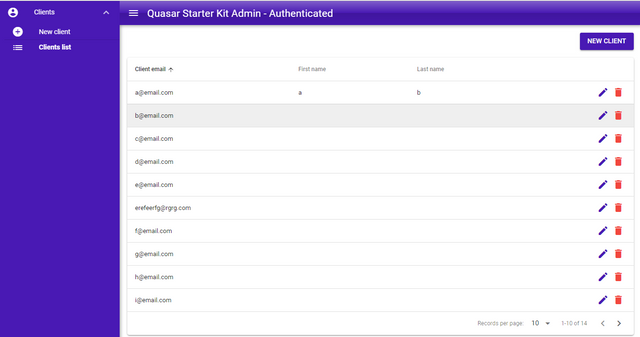
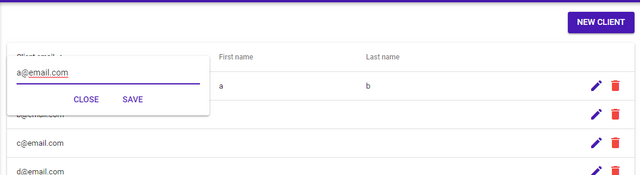
This is getting real baby! Here is a simple CRUD example from the admin point of view with inline editing.
A classic user list

With inline editing to quickly update a mistake. There is no validation here for now.

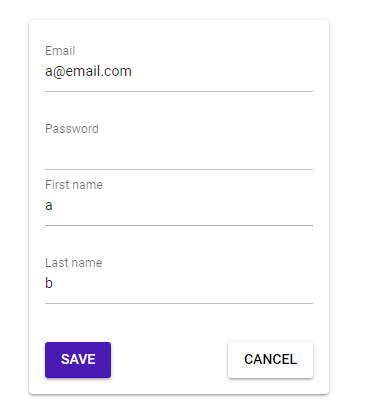
And the basic user form

https://github.com/gregory-latinier/quasar-starter-kit/pull/15 => Auth endpoints
API endpoint shouldn't be accessible by everybody.
Authentication is now in place by default with the user scope. Meaning you need to be identified to use the API.
An endpoint should only be accessible by an admin? Just add auth: { access: { scope: 'admin' } } to the route options
https://github.com/gregory-latinier/quasar-starter-kit/pull/16 => Add form validation and new fields
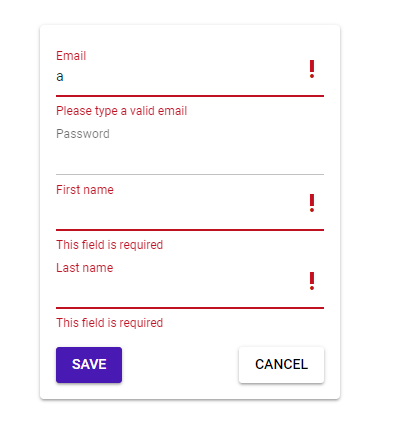
API validation is good but UI validation is better. So let's add that!

This was done using only the quasar validation feature. Unfortunately this feature lacks the async validation and we can't test if the email is already taken using the backend for example. So either we need to add an external library or may be a quasar extension is coming soon? :D
https://github.com/gregory-latinier/quasar-starter-kit/pull/17 => Add login validation on both apps
It was just to put the validation feature on both login forms, in the client and admin app
https://github.com/gregory-latinier/quasar-starter-kit/commit/28f5de8b4131f1a20d89e926398b1742f799b4e2 => Add sample data and update Readme
Clearifying the sample data provided and give the user's password!
What's next?
There are a few improvements to be made but I think the third part will be the last. There are basic examples so that you're able to start your app if you like this starter kit
Stay tuned for the last part and don't forget our indiegogo campaign

Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah I'll update the articles to link them all together. Thanks for the idea!
I'm not a comment guy honestly unless some portion of the code is difficult to understand.
Since here it's a basic setup where everything is pretty easy to understand by just reading the code I don't comment just for the sake of adding comments.
IMO a good function comment header should be enough. Commenting inside a function should only be done if the business logic is complicated and the developer can't understand at first glance.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @helo! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I don't know enough about all this stuff to review it, but it definitely gives me some inspiration. I've finally started on my first project using Vue.js, but I'm using Vuetify and not something like Quasar, as it was still a bit too overwhelming for me.
In your previous post you mentioned a couple of things, and it made me curious about some stuff (I am a complete noob, bear with me): I want to learn something else other than MongoDB, so I am going to use Postgres for my next project. You mentioned you use Hapi as an API, and then list alternatives to it. In those alternatives you have (amongst others) Express and GraphQL + Apollo - from my limited understanding GraphQL is just a query language, with Apollo being the client, and so you still need something like Hapi or Express alongside them?
I've heard of Lerna, but not sure what it's useful for yet. Will have to do some more research about it. I'm just building some stuff in Vue.js while going through the documentation, so I will take it one step at a time, haha.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
For database there are multiple choices. For personal projects honestly anything is good. It is just a matter of good conception.
As for graphQl and Apollo simply take the time to read the documentation. Check prisma too :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I know there are multiple choices, that wasn't my point lol. I am just confused because I didn't think Apollo + GraphQL are an alternative to Hapi or Express, as I thought they are entirely different things!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @gregory.latinier!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @gregory.latinier!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit