
Repository
https://github.com/utopian-io/v2.utopian.io/issues/216
Details
Difficulty: 3/5
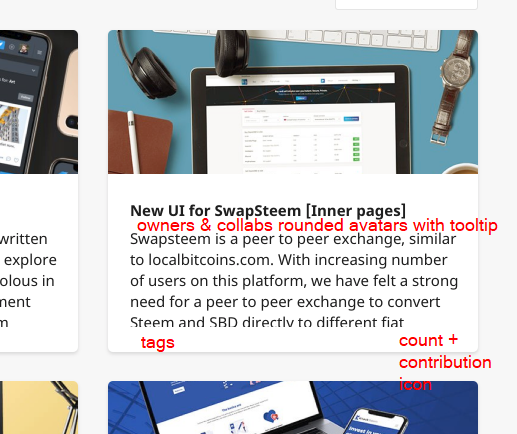
Instead of having a progress bar, we will display the project card summary that will be used in the website
Design

Acceptance criteria
- Create a shared component
- use the first image of the media array
- clicking on the avatar redirect to the user profile
- Add an option to disable the links because in the edit form we don't want users to leave the page
General advice
- You need to be sure that what you developed is responsive. To do this, it is not enough to check on the phone. You should also you manually resize the browser. Here is a hint: use the quasar breakpoints and col-* classes.
- You need to verify your work on multiple browsers, including Chrome and Firefox. If you can also check multiple OS, even better.
- All strings must be placed in the i18n package
- Don't forget to run
yarn testin the root package
Deadline
This task should be completed within 2 weeks
Reward
Liquid STEEM will be sent to the task solver once the task is completed, as decided by the project owner.
Access additional rewards by publishing the contribution via Utopian once merged.
The reward will depend on the task difficulty:
- difficulty 1/5: 50 STEEM
- difficulty 2/5: 100 STEEM
- difficulty 3/5: 200 STEEM
- difficulty 4/5: 350 STEEM
- difficulty 5/5: 600 STEEM
Communication
We, the dev core team, are here to help you develop your task in the best way possible.
@nothingismagick @icaro and I (@gregory [mod] on discord) will be available in a dedicated channel on the utopian discord.
Remember that your can check the public project page any time to see if the task is currently in progress.
Congratulation! Your post have just been upvoted by the STEEMIT.VOTE project run by @adenijiadeshina. The goal is to help steemit grow by upvoting good quality content. The STEEM.VOTE project is run by @adenijiadeshina
If you would like to support the Steem.Vote project. You can do so by
Delegate via Steemconnect:
10 SP 20 SP 50 SP 100 SP 200 SP 500 SP 1000 SP 5000 SP
Be sure to leave at least 50SP undelegated on your account.
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit